为什么要使用video.js?
1. PC端浏览器并不支持video直接播放m3u8格式的视频
2. 手机端各式各样的浏览器定制的video界面风格不统一,直接写原生的js控制视频兼容性较差
3. video.js解决以上两个问题,还可以有各种视频状态接口暴露,优化体验
核心代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
|
<html><head> <title>videojs支持hls直播实例 |
源码请移步github:
附:
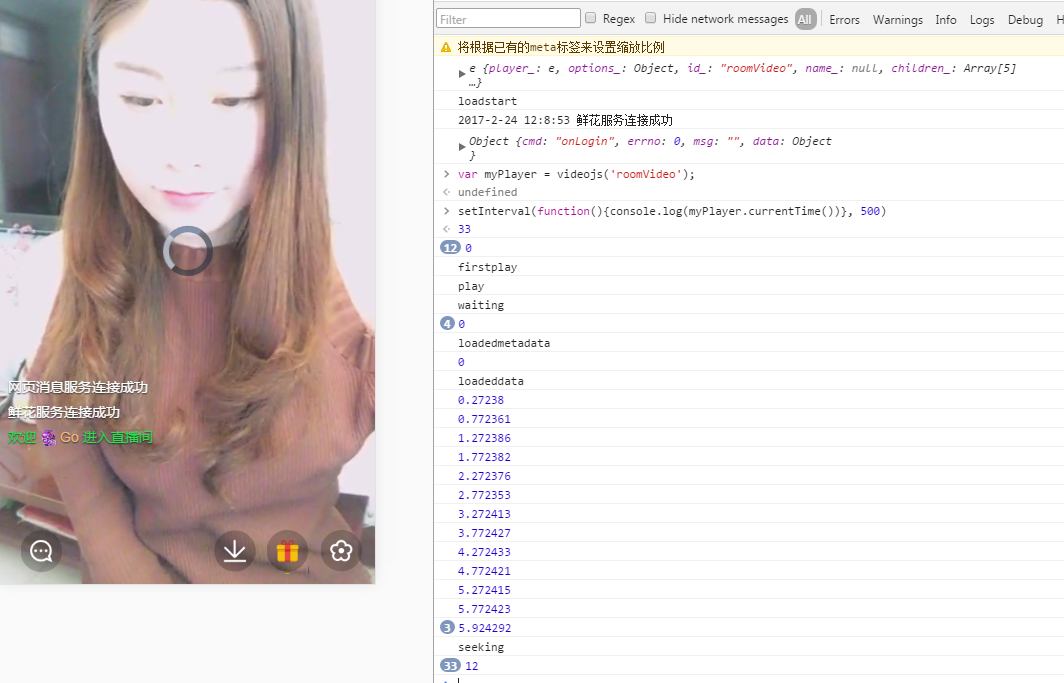
一. 视频状态分析:
EVENTS
durationchange
ended
firstplay
fullscreenchange
loadedalldata
loadeddata
loadedmetadata
loadstart
pause
play
progress
seeked
seeking
timeupdate
volumechange
waiting
resize inherited
currentTime()可以用来发辅助判断视频播放情况

二. 视频加载优化:
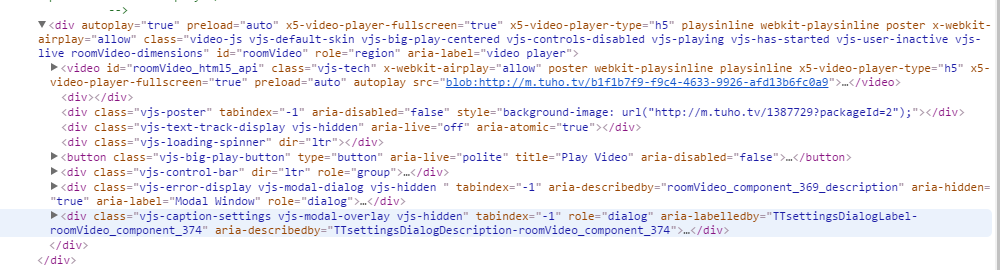
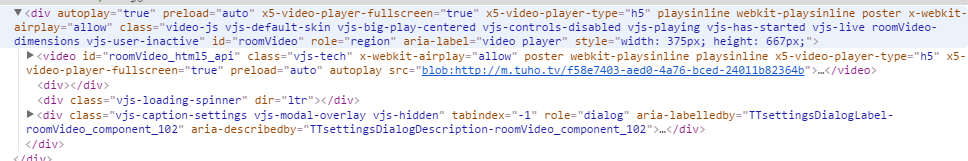
通过不初始化video无用组件的方式,提高video加载速度
|
1
2
3
4
5
6
7
|
var myPlayer = videojs('roomVideo',{ bigPlayButton : false, textTrackDisplay : false, posterImage: true, errorDisplay : false, controlBar : false },function(){}); |
未简化之前:

简化后:

三. 你可能也会遇到的错误error
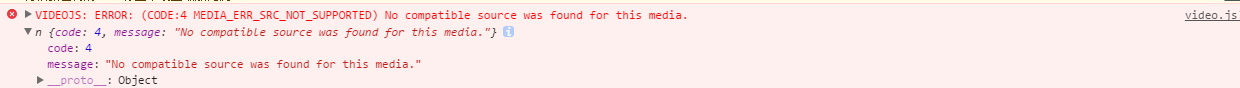
错误1:
{code: 4, message: "No compatible source was found for this media."}

解决:去掉video标签的data-setup="{}", 只保留js的初始配置
错误2:
video.js Uncaught TypeError: Cannot read property 'one' of undefined

解决:
正确
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var myPlayer = videojs('roomVideo',{ bigPlayButton : false, textTrackDisplay : false, posterImage: false, errorDisplay : false, controlBar : { captionsButton : false, chaptersButton: false, subtitlesButton:false, liveDisplay:false, playbackRateMenuButton:false } },function(){ console.log(this) }); |
错误
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var myPlayer = videojs('roomVideo',{ children : { bigPlayButton : false, textTrackDisplay : false, posterImage: false, errorDisplay : false, controlBar : { captionsButton : false, chaptersButton: false, subtitlesButton:false, liveDisplay:false, playbackRateMenuButton:false } } },function(){ console.log(this) }); |
原文链接:https://www.jb51.net/html5/726338.html
相关文章

