学习Canvas的时候,打算描绘一个矩形并测试清除画布方法时,当编写完基本的canvas代码时,发现!画布内的矩形无法显示出来。
代码如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<style> #mycanvas{ width: 500px; height: 500px; display: block; border: 1px solid black; margin: 0 auto ; } </style> <body> <canvas id="mycanvas"> </canvas> </body> <script> var canvas =document.querySelector('#mycanvas'); var ct =canvas.getContext('2d'); ct.fillStyle='red' ct.fillRect(200,200,200,200); </script> |
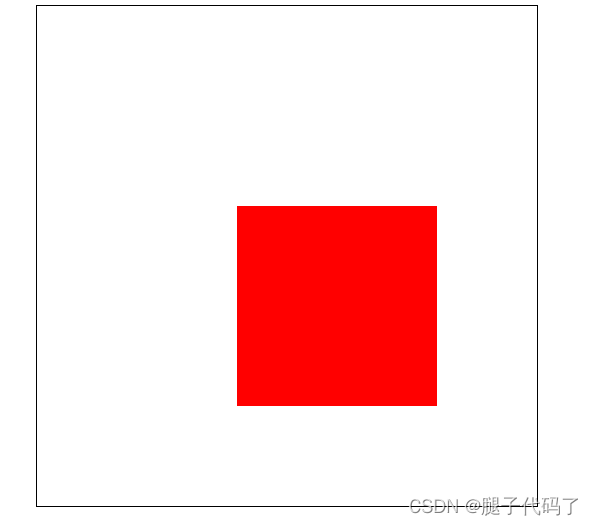
显示如下

我的矩形呢!!!????
于是开始排除错误
是否为书写错误(单词书写错误)
解决方法:在浏览器打印台观察有无报错,或者查看变量名是否书写正确,方法是否使用正确。
不是不是
修改删除测试等等等,终于发现了问题所在
错误原因
?错误原因
|
1 2 3 |
<body> <canvas id="mycanvas"> </canvas> </body> |
问题就出现了这里,没有为canvas画布添加长宽
当然会疑问
我这个位置不是添加了吗?而且画布的边框也显示出来了,为何内容却没显示出。
|
1 2 3 4 5 6 7 8 |
<style> #mycanvas{ width: 500px; height: 500px; display: block; border: 1px solid black; margin: 0 auto ; } |
目前也不知为何
就是一个神奇的现象,请知道的小伙伴评论区告诉我一声
解决方法
在canvas属性标签中添加width和height属性就可以解决了
|
1 2 3 |
<body> <canvas id="mycanvas" width="500" height="500"></canvas> </body> |
效果