使用<blockquote>标签可以实现页面文字的段落缩进。这一标签也是每使用一次,段落就缩进一次,并且可以嵌套使用,以达到不同的缩进效果。语法如下:
|
1 |
<blockquote>文字</blockquote> |
【实例】使用<blockquote>标签实现段落缩进。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="author" content="pan_junbiao的博客"> <title>段落的缩进效果</title> </head> <body> 您好,欢迎访问 pan_junbiao的博客 <blockquote>//blog.csdn.net/pan_junbiao</blockquote> <blockquote><blockquote>您好,欢迎访问 pan_junbiao的博客</blockquote></blockquote> <blockquote><blockquote><blockquote>https://blog.csdn.net/pan_junbiao</blockquote></blockquote></blockquote> </body> </html> |
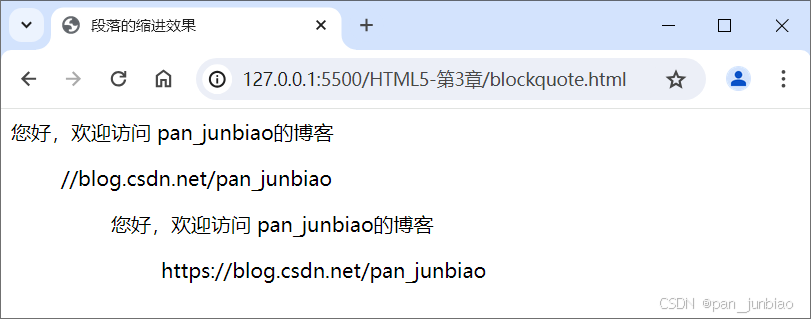
执行结果:

原文链接:
相关文章


