前言:使用django做后端,Hbuilder X 做前端开发时,使用内置浏览器正常,但是使用运行到Chrome时就报错Ensure CORS response header values are valid,原来是跨域问题
一、安装库django-cors-headers
二、配置settings的INSTALLED_APPS
添加下图
|
1 2 3 4 5 |
INSTALLED_APPS = [ ... 'corsheaders', ... ] |
三、配置settings的MIDDLEWARE
添加
|
1 2 3 4 5 |
MIDDLEWARE = [ ... 'corsheaders.middleware.CorsMiddleware', ... ] |
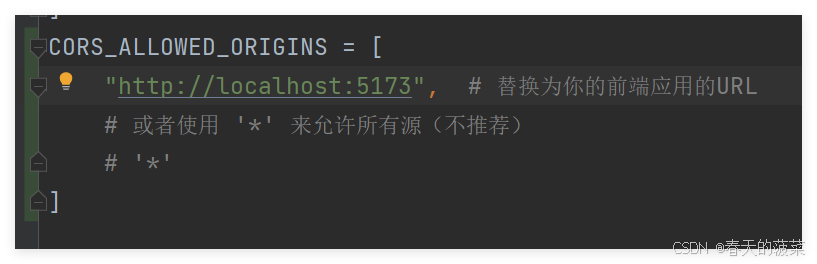
四、配置settings的CORS_ALLOWED_ORIGINS
|
1 2 3 4 5 |
CORS_ALLOWED_ORIGINS = [ "http://localhost:8080", # 替换为你的前端应用的URL # 或者使用 '*' 来允许所有源(不推荐) # '*' ] |
我是本地调试

注意:
不要将CORS_ALLOWED_ORIGINS设置为'*',除非你真的想要允许所有源访问你的API。这样做会使你的API容易受到跨站请求伪造(CSRF)和其他类型的攻击。
五、测试

原文链接:
相关文章