details 标签提供了一种替代 JavaScript 的方法,它主要是提供了一个展开/收缩区域。details 标签中可以使用 summary 标签从属于 details 标签,单击 summary 标签中的内容文字时,details 标签中的其他所有从属元素将会展开或收缩。
语法如下:
|
1 2 3 4 |
<details> <summary>标题</summary> <p>文本内容</p> </details> |
details 标签可以可选地接受 open 属性,以确保在页面载入时该元素是展开的。
|
1 2 |
<details open> </details> |
【实例】使用<details>标签实现展开/收缩信息。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="author" content="脚本之家"> <title>HTML5使用details标签:展开/收缩信息</title> <style type="text/css"> details { overflow: hidden; background: #e3e3e3; margin-bottom: 10px; display: block; } details summary { cursor: pointer; padding: 10px; } </style> </head> <body> <details open> <summary>脚本之家介绍</summary> <p>脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。</p> <p>https://www.jb51.net</p> </details> </body> </html> |
执行结果:

open 属性
open 其值得类型为 Boolean ,作用为控制元素的显示/隐藏
因为details带了open属性,所以默认就是打开状态,如果不加就是隐藏状态
收缩效果:

当然你也可以自定义 UI,默认的确实不好看
设置样式
|
1 2 3 4 5 6 7 8 9 10 11 |
details summary { /* 文字从右到左 */ direction: rtl; /* 容器缩小到文字大小 */ width: fit-content; } /* 选中三角符号 */ details ::marker { direction: ltr; color: gray; } |
|
1 2 3 4 5 6 |
<details open> <summary> 文章概要 </summary> <div>文章内容文章内容文章内容文章内容文章内容文章内容文章内容文章内容</div> </details> |
效果图

替换 UI
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
details summary { /* 容器缩小到文字大小 */ width: fit-content; height: 20px; line-height: 20px; } /* 隐藏原始三角 */ details ::marker { font-size: 0; } /* 自定义三角 */ summary::after { content: '?'; margin-left: .5ch; position: absolute; transition: transform .2s; } details:not([open]) summary::after { transform: rotate(90deg); } |
|
1 2 3 4 5 6 |
<details open> <summary> 文章概要 </summary> <div>文章内容文章内容文章内容文章内容文章内容文章内容文章内容文章内容</div> </details> |
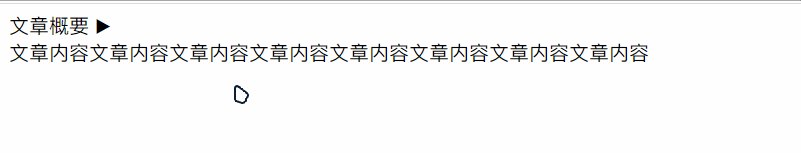
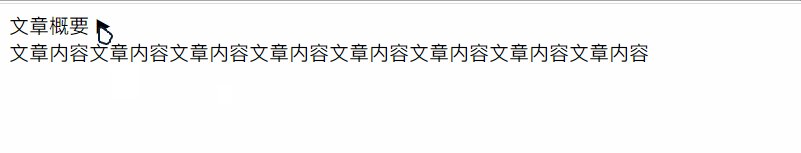
效果如下:

实际交互
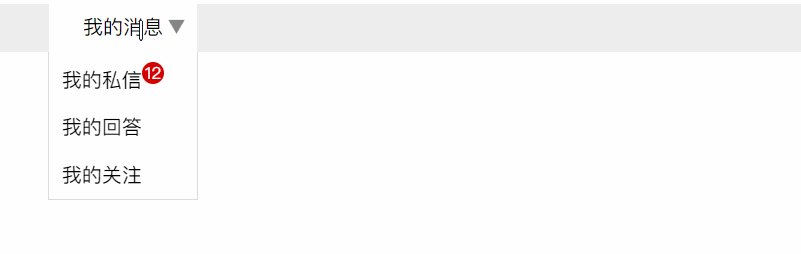
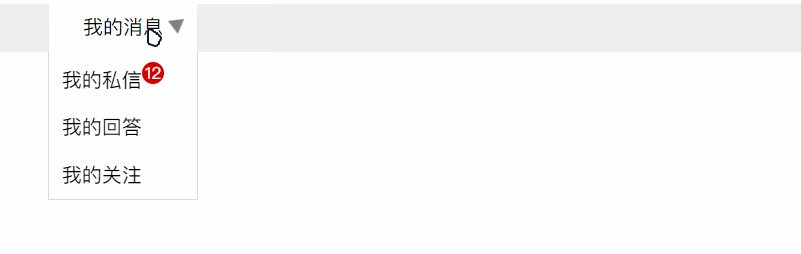
无JS实现点击显示悬浮菜单,自定义下拉框等效果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
nav { background: #eee; padding-left: 40px; } details summary { width: fit-content; padding: 5px 28px; height: 28px; line-height: 28px; } /* 打开或悬停样式 */ [open] summary, details summary:hover { background-color: #fff; box-shadow: inset 1px 0 #eee, inset -1px 0 #eee; } /* 隐藏原始三角 */ details ::marker { font-size: 0; } /* 自定义三角 */ summary::after { content: '▼'; margin-left: .3ch; color: grey; position: absolute; transition: transform .2s; } details:not([open]) summary::after { transform: rotate(-90deg); } /* 打开开启全屏遮罩 */ [open] summary::before { content: ''; position: fixed; top: 0; bottom: 0; left: 0; right: 0; } .box { position: absolute; min-width: 120px; border: 1px solid #ddd; border-top: 0; box-sizing: border-box; } .box div{ padding: 8px 10px; cursor: pointer; } .box div:hover{ background: #eee; } .box div sup{ display: inline-block; width: 18px; height: 18px; text-align: center; line-height: 18px; border-radius: 50%; color: #fff; background: #d50000; } |
html5代码
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<nav> <details open> <summary> 我的消息 </summary> <div class="box"> <div>我的私信<sup>12</sup></div> <div>我的回答</div> <div>我的关注</div> </div> </details> </nav> |
效果如下: