C:\pythoncode\new\simulateClaudeGenHtml.py
全部代码
1. 项目目标
本项目实现的目标是:
- 选择并打开一个 HTML 文件。
- 将 HTML 文件的内容逐行加载到一个文本框(Memo)中,背景色为黑色,文字为白色,给人一种逐行“输入”的效果。
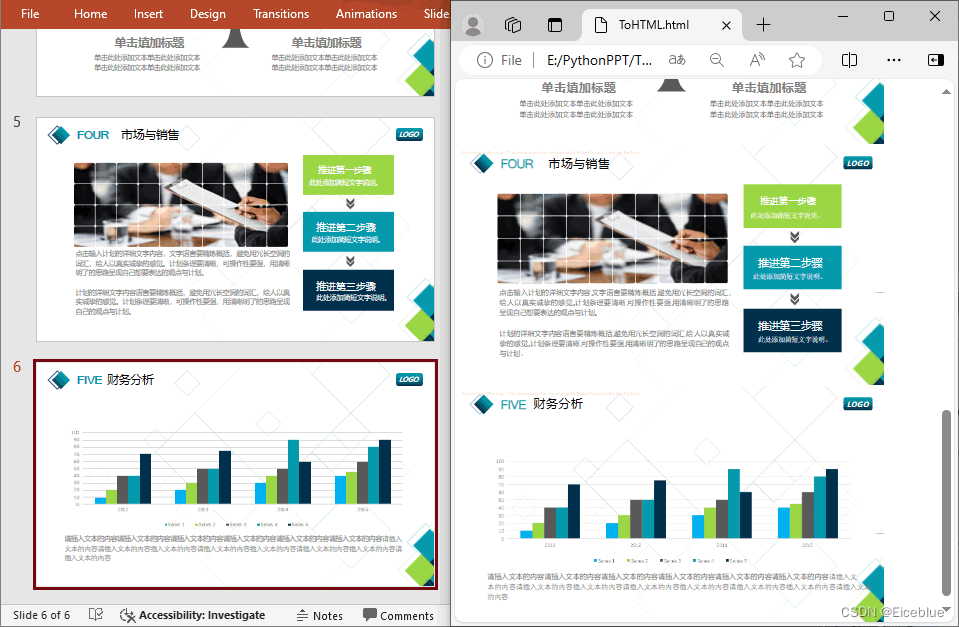
- 在加载完所有内容后,在右侧的浏览器组件中显示完整的 HTML 页面效果。
2. 代码实现
让我们逐步分析实现该功能的完整代码:
|
1 2 3 |
import wx import wx.html2 import time |
首先导入 wxPython 模块 wx 和 wx.html2。 wx.html2 提供了 WebView 类,可以用于在应用程序中嵌入一个浏览器,适合用来显示 HTML 内容。
2.1 创建主窗口类
|
1 2 3 |
class HtmlViewerApp(wx.Frame): def __init__(self, *args, **kw): super(HtmlViewerApp, self).__init__(*args, **kw) |
定义一个主窗口类 HtmlViewerApp,它继承自 wx.Frame。wx.Frame 是 wxPython 中用于创建主窗口的类。
|
1 2 |
panel = wx.Panel(self) vbox = wx.BoxSizer(wx.HORIZONTAL) |
创建一个 wx.Panel 和一个水平布局管理器 wx.BoxSizer。 Panel 是窗口内的容器控件,用于放置其他控件,而 BoxSizer 允许我们灵活控制控件的布局。
2.2 创建文本框和浏览器组件
|
1 2 3 4 |
self.memo = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_READONLY) self.memo.SetBackgroundColour("#000000") self.memo.SetForegroundColour("#FFFFFF") vbox.Add(self.memo, proportion=1, flag=wx.EXPAND | wx.ALL, border=5) |
在这里,我们创建一个 wx.TextCtrl 作为 Memo 文本区域,用于逐行显示 HTML 代码。设置了黑色背景和白色文字,样式指定为多行不可编辑。接着将文本框添加到水平布局管理器中。
|
1 2 |
self.browser = wx.html2.WebView.New(panel) vbox.Add(self.browser, proportion=1, flag=wx.EXPAND | wx.ALL, border=5) |
创建一个 wx.html2.WebView 浏览器组件并添加到布局中。WebView 用于显示 HTML 文件的最终效果。
|
1 |
panel.SetSizer(vbox) |
将水平布局管理器设置为 panel 的布局。
2.3 设置菜单栏并绑定事件
|
1 2 3 4 5 |
menubar = wx.MenuBar() fileMenu = wx.Menu() openItem = fileMenu.Append(wx.ID_OPEN, 'Open', 'Open HTML File') menubar.Append(fileMenu, "&File") self.SetMenuBar(menubar) |
创建菜单栏和文件菜单,并添加一个 Open 选项用于选择 HTML 文件。self.SetMenuBar(menubar) 将菜单栏绑定到主窗口。
|
1 |
self.Bind(wx.EVT_MENU, self.OnOpenFile, openItem) |
将菜单项绑定到 OnOpenFile 方法,用于处理文件打开事件。
2.4 定义定时器与初始化属性
|
1 2 3 4 |
self.lines = [] # 用于存储HTML文件的行内容 self.line_index = 0 # 当前行的索引 self.timer = wx.Timer(self) # 创建定时器 self.Bind(wx.EVT_TIMER, self.OnTimer, self.timer) # 绑定定时器事件 |
定义 self.lines 用于存储 HTML 文件的行,self.line_index 表示当前行索引,self.timer 为定时器,用于逐行加载 HTML 内容。 wx.EVT_TIMER 事件绑定到 OnTimer 方法。
2.5 打开并读取 HTML 文件
|
1 2 3 4 5 6 7 8 9 10 11 |
def OnOpenFile(self, event): with wx.FileDialog(self, "Open HTML file", wildcard="HTML files (*.html;*.htm)|*.html;*.htm", style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as dialog: if dialog.ShowModal() == wx.ID_OK: file_path = dialog.GetPath() with open(file_path, 'r', encoding='utf-8') as file: self.lines = file.readlines()
self.memo.Clear() # 清空Memo内容 self.line_index = 0 # 重置行索引 self.timer.Start(100) # 每100毫秒加载一行 |
在 OnOpenFile 方法中,打开一个文件对话框选择 HTML 文件,成功选择后读取文件内容到 self.lines 列表中。清空 memo 的内容,重置行索引,并启动定时器,每100毫秒调用 OnTimer 一次。
2.6 定时器方法:逐行加载 HTML 内容
|
1 2 3 4 5 6 7 8 |
def OnTimer(self, event): if self.line_index < len(self.lines): line = self.lines[self.line_index] self.memo.AppendText(line) # 在Memo中添加当前行 self.line_index += 1 # 增加行索引 else: self.timer.Stop() # 停止定时器 self.DisplayHtml() # 加载完成后显示HTML |
OnTimer 方法负责逐行加载 HTML 内容。当 line_index 小于 lines 长度时,将当前行内容追加到 memo 中并更新索引。所有行加载完毕后,停止定时器并调用 DisplayHtml。
2.7 在浏览器中显示 HTML 内容
|
1 2 3 |
def DisplayHtml(self): html_content = ''.join(self.lines) # 将所有行合并为完整HTML self.browser.SetPage(html_content, "") |
DisplayHtml 将 lines 列表中的内容合并为完整 HTML 字符串,并在浏览器中显示。
3. 完整代码
以下是完整的代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import wx import wx.html2 import time
class HtmlViewerApp(wx.Frame): def __init__(self, *args, **kw): super(HtmlViewerApp, self).__init__(*args, **kw)
panel = wx.Panel(self) vbox = wx.BoxSizer(wx.HORIZONTAL)
self.memo = wx.TextCtrl(panel, style=wx.TE_MULTILINE | wx.TE_READONLY) self.memo.SetBackgroundColour("#000000") self.memo.SetForegroundColour("#FFFFFF") vbox.Add(self.memo, proportion=1, flag=wx.EXPAND | wx.ALL, border=5)
self.browser = wx.html2.WebView.New(panel) vbox.Add(self.browser, proportion=1, flag=wx.EXPAND | wx.ALL, border=5)
panel.SetSizer(vbox)
menubar = wx.MenuBar() fileMenu = wx.Menu() openItem = fileMenu.Append(wx.ID_OPEN, 'Open', 'Open HTML File') menubar.Append(fileMenu, "&File") self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnOpenFile, openItem)
self.lines = [] self.line_index = 0 self.timer = wx.Timer(self) self.Bind(wx.EVT_TIMER, self.OnTimer, self.timer)
def OnOpenFile(self, event): with wx.FileDialog(self, "Open HTML file", wildcard="HTML files (*.html;*.htm)|*.html;*.htm", style=wx.FD_OPEN | wx.FD_FILE_MUST_EXIST) as dialog: if dialog.ShowModal() == wx.ID_OK: file_path = dialog.GetPath() with open(file_path, 'r', encoding='utf-8') as file: self.lines = file.readlines()
self.memo.Clear() self.line_index = 0 self.timer.Start(100)
def OnTimer(self, event): if self.line_index < len(self.lines): line = self.lines[self.line_index] self.memo.AppendText(line) self.line_index += 1 else: self.timer.Stop() self.DisplayHtml()
def DisplayHtml(self): html_content = ''.join(self.lines) self.browser.SetPage(html_content, "")
if __name__ == '__main__': app = wx.App(False) frame = HtmlViewerApp(None, title="HTML Viewer", size=(800, 600)) frame.Show() app.MainLoop() |
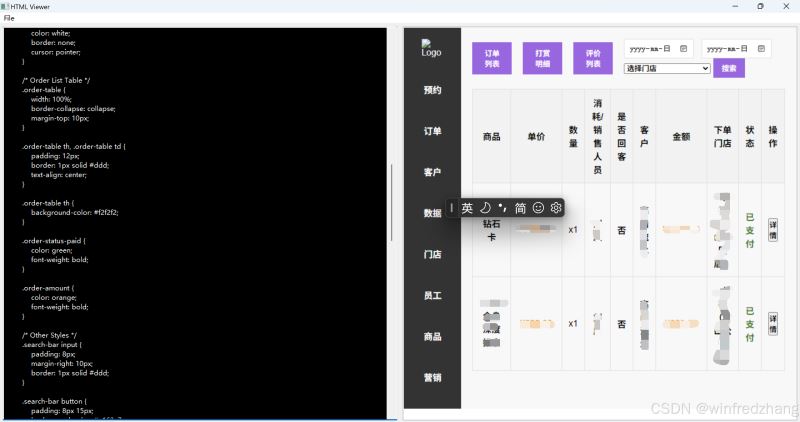
运行结果

4. 总结
本文演示了如何使用 wxPython 创建一个逐行加载 HTML 内容并显示的应用程序。通过定时器控制逐行加载的速度,用户可以获得一种逐步显示的体验。