一、VSCODE无法展示图片
在Vscode里用jupyter,运行backtrader,使用plot后,图片不展示。

运行代码
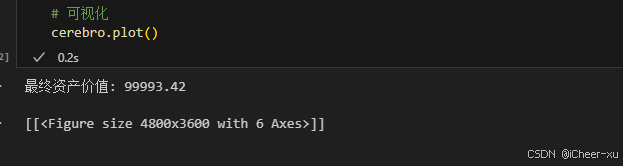
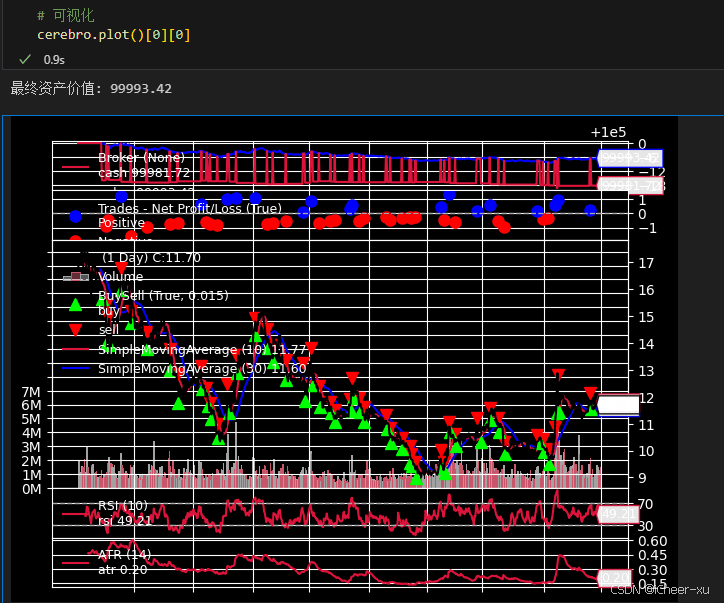
# 可视化 cerebro.plot()
结果并没有弹出图片,而是返回了一段字符串
[[<Figure size 640x480 with 6 Axes>]]
试了网上说的一些方法都不行,例如代码增加%matplotlib inline、使用plt.show()、修改VSCODE的设置文件等方法都不行。最后发现返回的内容其实是一个数组,将代码改成:
# 可视化 cerebro.plot()[0][0]
就可以正常展示图片了。

二、展示了图片无法调整尺寸
我尝试网络上一些方法,无法调整图片尺寸,换成了Jupyter Notebook,可能由于本地环境有问题,居然还报错了,最后摸索了很久,尝试出了如下方法。
没有用的方法一
# 导入matplotlib # 传figsize给plot方法 import matplotlib.pyplot as plt cerebro.plot(figsize=(12, 8))
感觉这里plt并没有用上,传的figsize参数给cerebro.plot,图片尺寸没有变。
没有用的方法二
cerebro.plot(width=12,height=9,dpi=300)[0][0]
查看plot的方法,发现可以传参width、height、dpi,但是设置了依然无效。
有用但不好用的方法
# 可视化
fig = cerebro.plot()[0][0]
fig.set_size_inches(12, 8)
fig.savefig('test.png')
对plot返回的figure对象,设置尺寸后,保存图片。这样保存的图片是设置好尺寸的,但是不能在VSCODE中直接展示出来。
经过到处搜罗资料,验证后好用的方法:
验证后好用的方法
# 可视化
import matplotlib.pyplot as plt
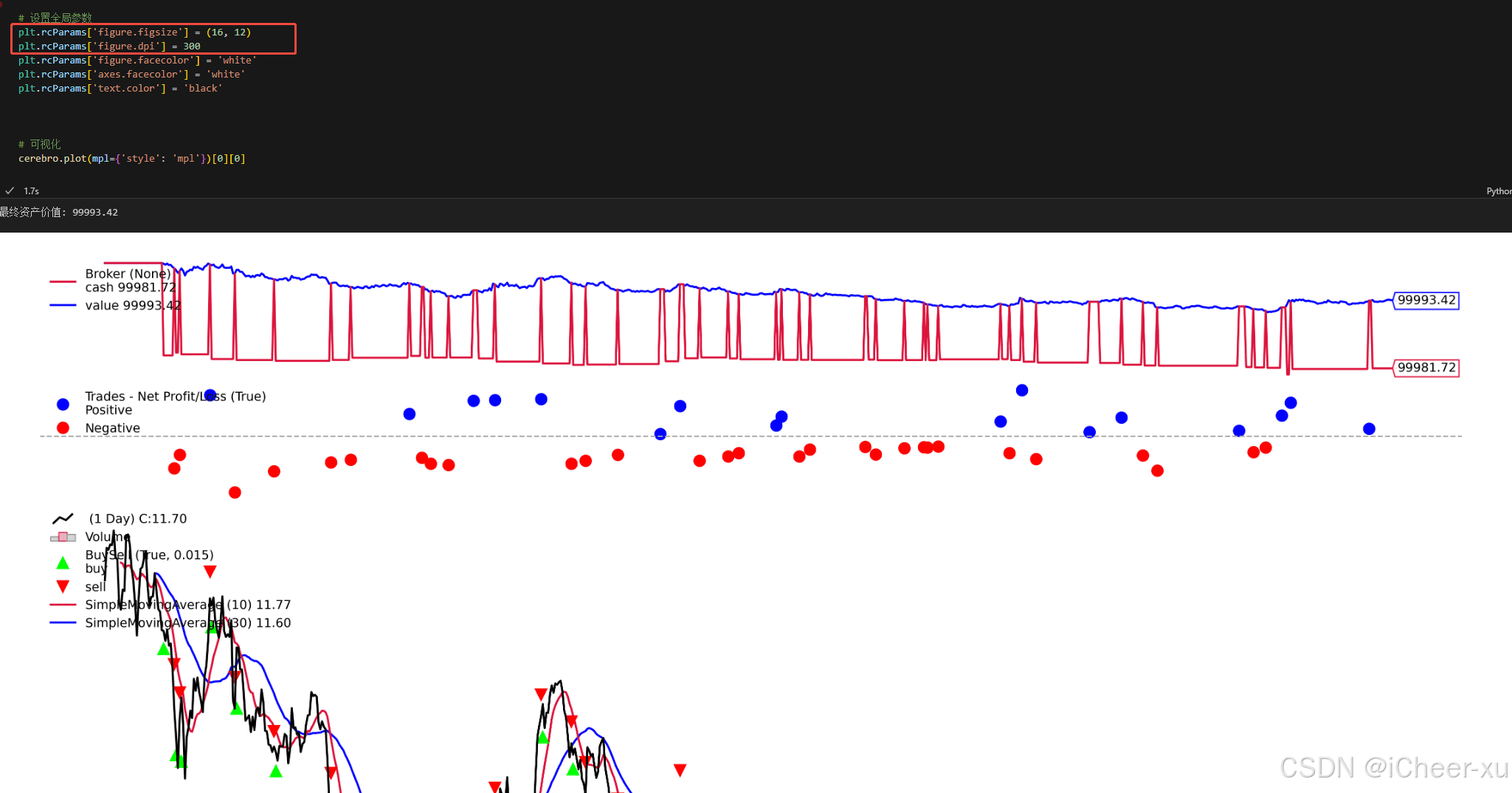
plt.rcParams['figure.figsize'] = (16, 12)
plt.rcParams['figure.dpi'] = 300
cerebro.plot(mpl={'style': 'mpl'})[0][0]

通过matplotlib全局设置后,将配置文件传给cerebro.plot,最终实现图片尺寸调整、同时又可以在VSCODE里直接查看生成的图片。
与此同时,还可以用这个方法区设置图片的底色、线的颜色、文字的颜色等等。
但是这样做也有弊端,就是如果代码中还有其他图片生成逻辑的话,可以配置会被覆盖掉。
如果有更好的方法也欢迎讨论。
原文链接:
相关文章