HTML5 Input DatePicker 对象
|
1 |
Input Date 对象表示 HTML `<input type="datetime">` 元素。 |
是 HTML5 中的新对象。
访问 Input Date 对象
|
1 |
var x = document.getElementById("myDate"); |
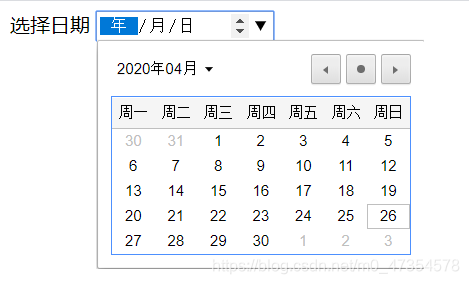
日期(<input type="date" />)
最基本的日期选择器,只能从日历中选择某个日期。

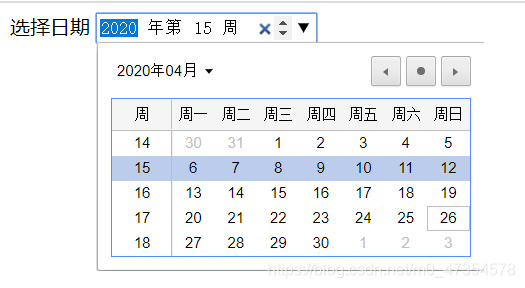
周(<input type="week" />)
选择的不是一个日期了,而是周,请注意周数显示的方式。

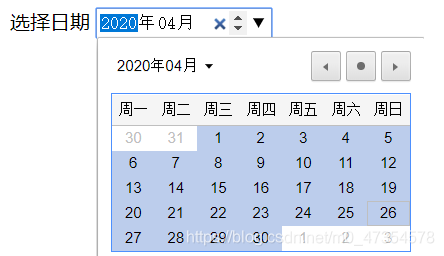
月份(<input type="month" />)
选择的是月份,跟“date”类型比起来少了后面的日期数。

时间(<input type="time" />)
最简单的一种显示,没有日历,只能选择时间。

日期+时间(<input type="datetime" />)
既显示日期组件,又显示时间,其实就是“date”类型和“time”类型的组合(已废弃,chrome已无效,使用“datetime-local”代替)
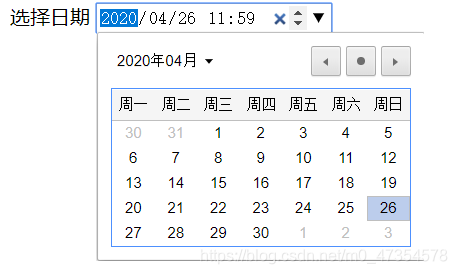
本地日期时间(<input type="datetime-local" />)
代替"datetime"的存在

使用"datetime-local"编写日期选择器
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <script src="https://cdn.bootcss.com/jquery/3.5.0/jquery.js"></script> <body> <label> <span>选择日期</span> <input type="datetime-local" class="measureDate" placeholder="请选择日期"> </label> <script type="text/javascript"> let date = new Date() let yyyy = date.getFullYear() let MM = (date.getMonth() + 1) < 10 ? ("0" + (date.getMonth() + 1)) : (date.getMonth() + 1) let dd = date.getDate() < 10 ? ("0" + date.getDate()) : date.getDate() let HH = date.getHours() < 10 ? ("0" + date.getHours()) : date.getHours() let mm = date.getMinutes() < 10 ? ("0" + date.getMinutes()) : date.getMinutes() let curDay = yyyy + '-' + MM + '-' + dd + 'T' + HH + ':' + mm; $('.measureDate').val(curDay) console.log(date) </script> </body> </html> |


