PyQt5滚动条控件QScrollBar简介
QScrollBar的使用实例
可以看到,前面介绍的几个窗口控件的共同点是新建一些窗口来装载更多的控件,而QScrollBar提供了另一种思路:这个控件提供水平的或垂直的滚动条,这样可以扩大当前窗口的有效装载面积,从而装载更多的控件
QScrollBar类中常用的信号| 信号 | 含义 |
|---|---|
| valueChanged | 当滑动条的值改变发射此信号 |
| sliderMoved | 当用户拖动滑块时发射此信号 |
QScrollBar的使用实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
import sysfrom PyQt5.QtWidgets import *from PyQt5.QtCore import *from PyQt5.QtGui import *class Example(QWidget): def __init__(self): super(Example, self).__init__() self.initUI() def initUI(self): #水平布局 HBox=QHBoxLayout() #创建标签以及显示文本,设置字体类型和字号大小 self.l1=QLabel('拖动滑块改变颜色') self.l1.setFont(QFont('Arial',16)) #添加到布局中 HBox.addWidget(self.l1) #创建滑块,设置最大值,滑动信号关联到槽函数 self.s1=QScrollBar() self.s1.setMaximum(255) self.s1.sliderMoved.connect(self.sliderval) self.s2=QScrollBar() self.s2.setMaximum(255) self.s2.sliderMoved.connect(self.sliderval) self.s3=QScrollBar() self.s3.setMaximum(255) self.s3.sliderMoved.connect(self.sliderval) #添加部件到布局中 HBox.addWidget(self.s1) HBox.addWidget(self.s2) HBox.addWidget(self.s3) #初始化位置以及初始窗口大小,设置整体布局方式和标题 self.setGeometry(300,300,300,200) self.setWindowTitle('QScrollBar例子') self.setLayout(HBox) def sliderval(self): #输出当前三个滑块位置所代表的值 print(self.s1.value(),self.s2.value(),self.s3.value()) #实例化调色板对象,设置颜色为三个滑块的值 palette=QPalette() c=QColor(self.s1.value(),self.s2.value(),self.s3.value()) palette.setColor(QPalette.Foreground,c) #设置标签的调色板,加载属性 self.l1.setPalette(palette)if __name__ == '__main__': app=QApplication(sys.argv) demo=Example() demo.show() sys.exit(app.exec_()) |
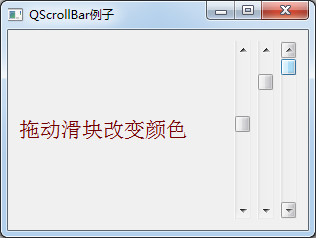
运行效果图如下

代码解析
在这个例子中,设置了三个滑动条来控制标签中显示的文字的字体颜色的RGB值
当滑块滑动时,将sliderMoved信号与槽函数连接起来
self.s3.sliderMoved.connect(self.sliderval)
原文链接:https://blog.csdn.net/jia666666/article/details/81670824
相关文章