今天小编给大家分享微信小程序实现开发弹出框的教程。 先来给示例截图: 代码: view class=container class=zn-uploadimg button type=primarybindtap=showok消息提示框/button button type=primarybindtap=modalcnt模态弹窗/button button type=primarybin
|
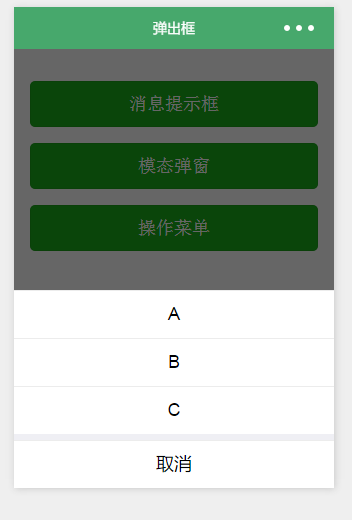
今天小编给大家分享微信小程序实现开发弹出框的教程。 先来给示例截图: 
代码:
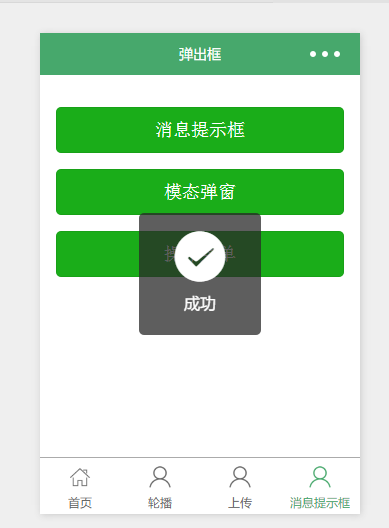
1.消息提示——wx.showToast(OBJECT) 
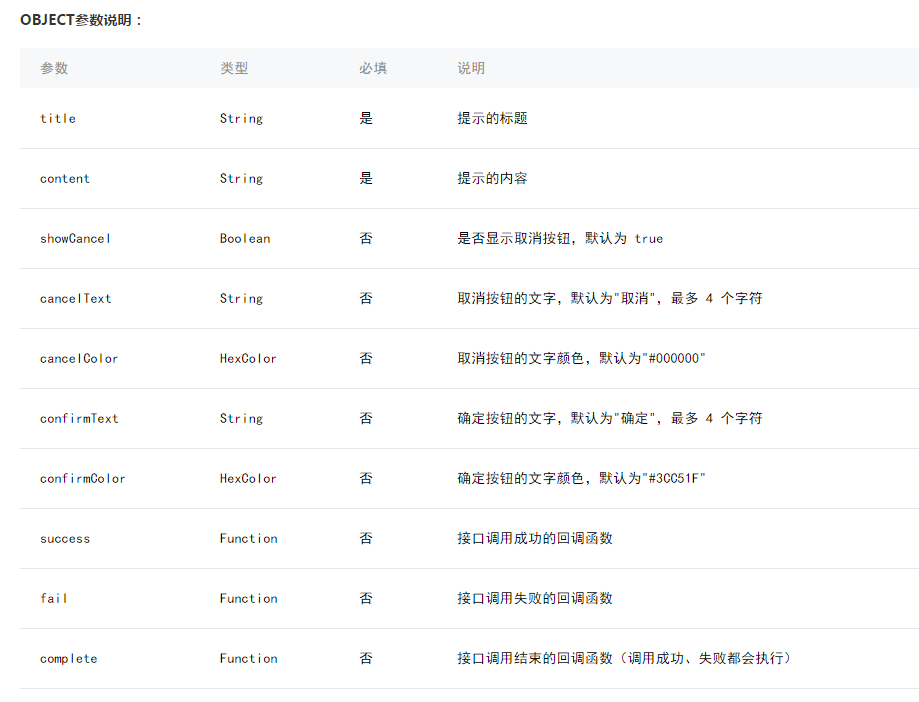
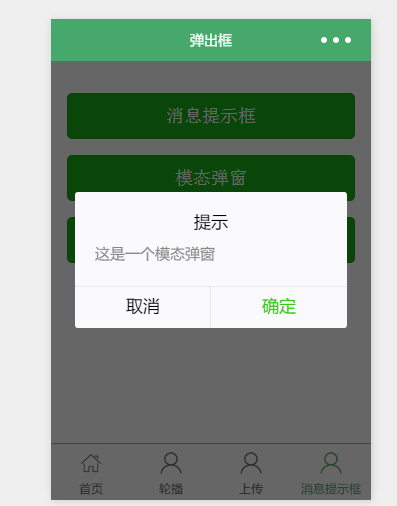
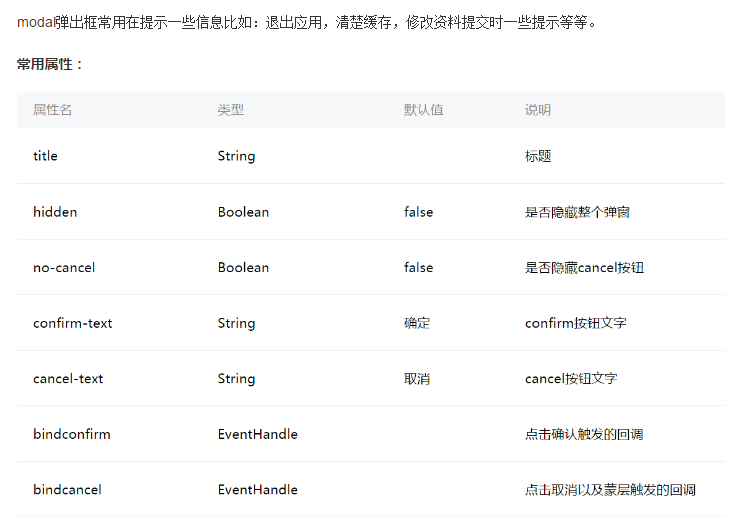
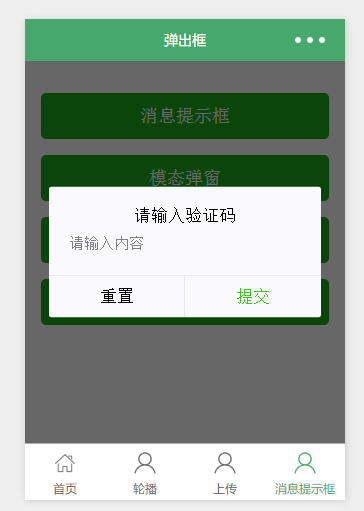
 2.模态弹窗——wx.showModal(OBJECT)

 3.操作菜单——wx.showActionSheet(OBJECT) 
 4.指定modal弹出  指定哪个modal,可以通过hidden属性来进行选择。
 |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30