本篇文章介绍JS实现系统登录页的登录和验证的方法。 这里有两种方法,一种是无需用户验证直接登录,一种是需要账户密码匹配才可登录。 1. html代码 div class=content div class=login-wrap form id=user_login action= h3登 录/h3 input class=name name= i
|
本篇文章介绍JS实现系统登录页的登录和验证的方法。 这里有两种方法,一种是无需用户验证直接登录,一种是需要账户密码匹配才可登录。 1. html代码
2.CSS样式
3.JS代码
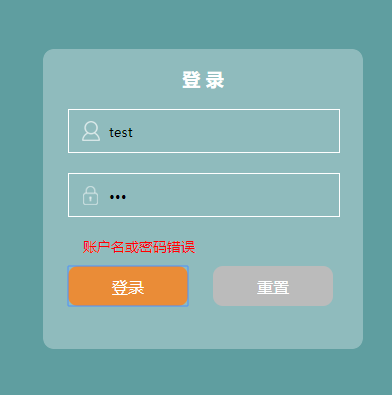
到这里,一个完整的登录界面结束,下面看登录失败和成功时的效果:   |
2021-06-04
2019-01-10
2019-02-17
2021-09-12
2021-09-30