您的位置:
>>> TAG标签:javascript 的结果
-
JavaScript原型式继承实现方法
在2006年,有个叫道格拉斯克罗克福德的人写了一篇文章,题目翻译为中文就是JavaScript中的原型式继承。在此文章里,他介绍了一种实现继承的方法。他的想法是借助原型可以基于已有的对象创建新对象,同时还不必因此创建自定义类型。于是,他就写下了如下的函- 798
- 2019-11-07
- JavaScript
-
javascript实现create的方法
1. 背景 项目使用 easyui + jquery作为前端框架,之前基本上是些后端代码设计,前端涉略仅限于应用。 项目js是之前部门领导写的一个框架,使用面向过程方法进行编码,前端代码耦合较深,修改起来捉襟见肘。 希望以统一方式对jquery代码进行设计管理,有必要- 1896
- 2019-11-04
- JavaScript
-
使用JavaScript创建并下载文件(模拟点击)方法
代码如下: /** * 创建并下载文件 * @param {String} fileName 文件名 * @param {String} content 文件内容 */function createAndDownloadFile(fileName, content) { var aTag = document.createElement(a); var blob = new Blob([content]); aTag.download- 15647
- 2019-10-26
- JavaScript
-
javascript实现摄像头拍照预览的方法
使用javascript实现电脑摄像头的打开和截图的功能,供大家参考,具体内容如下 !DOCTYPE htmlhtmlheadmeta charset=UTF-8title摄像头调用实例/titlescript type=text/javascript src=jquery-3.2.1.min.js/scriptscript type=text/javascript var video, media- 6654
- 2019-10-02
- JavaScript
-
JavaScript实现轮播图效果的方法
代码如下: HTML部分: !-- HTML部分 --!DOCTYPE htmlhtml head meta charset=utf-8 title轮播图/title link rel=stylesheet type=text/css href=css/demo06.css rel=external nofollow / script src=js/demo06.js/script /head body div class=container !-- 7649
- 2019-09-28
- JavaScript
-
javascript头像上传代码教程
上传头像: 相关关键词: ondragover(拖动元素在投放区内移动) ondrop (元素放在投放区触发但是要去处理浏览器默认事件的影响:ondragenter、ondragover) dataTransfer(它可以保存一项或多项数据、一种或多数数据类型,通过它来传输被拖动的数据,以便- 6037
- 2019-09-28
- JavaScript
-
详解JavaScript在web自动化测试中的作用
前言 JS的全称JavaScript,是一种运行在浏览器中的解释型脚本语言,通常用来实现web前端页面的基本功能,对于前端开发人员是不得不掌握的一门基本技能,但是对于做web自动化测试的人员来说,如果为了实施自动化测试专门研究JS的脚本语法不仅浪费时间,也偏离- 1722
- 2019-08-25
- JavaScript
-
javascript中的this作用域详解
本篇文章介绍javascript中的this作用域 Javascript中this的指向一直是困扰我很久的问题,在使用中出错的机率也非常大。在面向对象语言中,它代表了当前对象的一个引用,而在js中却经常让我觉得混乱,它不是固定不变的,而是随着它的执行环境的改变而改变。- 152
- 2019-07-16
- JavaScript
-
JavaScript中的连续赋值问题实例分析
本篇文章介绍JavaScript中的连续赋值问题实例分析 JavaScript中的连续赋值: scriptvar a = {n: 1}var b = a;a.x = a = {n: 2}console.log(a.x);//undefinedconsole.log(b.x)//Object {n: 2}/script Javascript中赋值运算符=的优先级是除了,以外最低的,并且- 6279
- 2019-07-12
- JavaScript
-
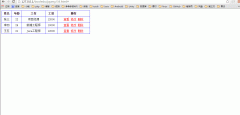
JavaScript实现的弹出遮罩层特效经典示例【基于jQuery】
本篇文章介绍JavaScript实现的弹出遮罩层特效经典示例【基于jQuery】 效果图: 代码: !DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title查看,修改,删除/title script src=http://libs.baidu.com/jquery/2.0.0/jquery.min.js/script style table{ w- 9209
- 2019-07-10
- jquery
-
JavaScript使用面向对象实现的拖拽功能的方法
本篇文章介绍JavaScript使用面向对象实现的拖拽功能的方法。 面向对象有个前提: 前提:所有东西都必须包含在onload里 改写:不能有函数嵌套,可以有全局变量 过程,如下 onload改成构造函数, 全局变量改成属性(通过this) 函数改写成方法 !DOCTYPE HTMLht- 891
- 2019-06-12
- JavaScript
-
详解javascript中的Error对象
本篇文章介绍javascript中的Error对象。 概念 error是指程序中的非正常运行状态,在其他编程语言中称为异常或错误,解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息; ECMAScript定义了六种类型的错误,除此之外,还可以使用Error构- 717
- 2019-04-25
- JavaScript
-
Javascript正则表达式验证账号、手机号、电话和邮箱的合法性
本篇文章介绍Javascript正则表达式验证账号、手机号、电话和邮箱的合法性 正则表达式是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。这些模式被用于 RegExp 的 exec 和 test 方法, 以及 String 的 match、replace、search 和 spli- 579
- 2019-04-22
- 正则表达式
-
Javascript实现一朵从含苞到绽放的玫瑰的方法
用javascript实现的一朵从含苞到绽放的玫瑰 代码奉献了!! 偷偷地做成网页发给女朋友,她会高兴的! html head /head body canvas id=c/canvas script var b = document.body; var c = document.getElementsByTagName(canvas)[0]; var a = c.getContext(2d)- 199
- 2019-03-31
- JavaScript
-
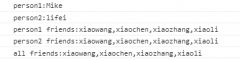
javascript数组去重方法的总结
第一种--对象键值去重 Array.prototype.unique1 = function () { var r = {}, temp = [] for (var i = 0; i this.length; i++) { if (!r[this[i]]) { r[this[i]] = 1 temp.push(this[i]) } } return temp } 第二种--splice删除去重 Array.prototype.unique2- 207
- 2019-03-21
- JavaScript
-
JavaScript异步代码优化的方法
本篇文章介绍JavaScript异步代码优化的方法。 在实际编码中,我们经常会遇到Javascript代码异步执行的场景,比如ajax的调用、定时器的使用等,在这样的场景下也经常会出现这样那样匪夷所思的bug或者糟糕的代码片段,那么处理好你的Javascript异步代码成为了- 912
- 2019-03-18
- JavaScript
-
通过JavaScript下载文件到本地的方法(单文件)
本篇文章介绍通过JavaScript下载文件到本地的方法(单文件)。 最近在做一个文件下载的功能,这里把做的过程中用的技术和坑简要总结下。 1. 单文件下载(a标签) 同源单文件 针对单文件的情况下,同源的文件,可以通过 a 标签的 download 属性下载文件 const e- 244
- 2019-03-17
- JavaScript
-
Javascript删除数组里的某个元素
本篇文章介绍Javascript删除数组里的某个元素。 删除数组中的某个元素,首先需要确定需要删除元素的索引值。 var arr=[1,5,6,12,453,324];function indexOf(val){ for(var i = 0; i arr.length; i++){ if(arr[i] == val){return i;} } return -1;} 找到相对- 181
- 2019-02-28
- JavaScript
-
JavaScript实现获取两个排序数组的中位数算法教程
本篇文章介绍JavaScript实现获取两个排序数组的中位数算法教程。 题目 给定两个大小为 m 和 n 的有序数组nums1和nums2。 请找出这两个有序数组的中位数。要求算法的时间复杂度为O(log (m+n)) 。 你可以假设nums1和nums2不同时为空。 示例 1: nums1 = [1, 3]- 143
- 2019-02-26
- JavaScript
-
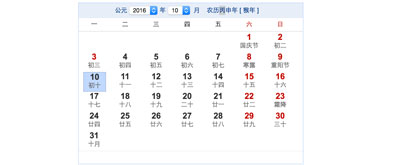
简洁易用的JavaScript万年历界面
效果描述: 好久没有更新万年历特效了 今天整理一个给大家使用,简洁明了的CSS HTML js 相互分开的 可以在CSS里修改样式,将界面修改为你想要的即可 使用方法: 1、将CSS代码引入到你的网页中 2、将body中的代码部分拷贝到你的页面中- 170
- 2019-02-26
- 时间/日期/时钟
-
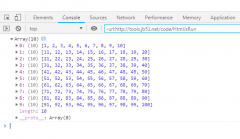
JavaScript动态创建二维数组的方法
本篇文章介绍JavaScript动态创建二维数组的示例方法。 学过C语言的我太耿直, 一般这种情况下我会直接 var arr = new Array[10][10]; 但是不出意外的话这样是会报错的,因为在js中根本没有这样的语法 在这之前,让我们先来回顾一下js中是怎么样创建一维数组- 146
- 2019-02-02
- JavaScript
-
JavaScript学习笔记之图片库案例分析
本篇文章给大家介绍JavaScript学习笔记之图片库案例分析。 一、一个javascript 图片库实例,下面是效果图 点击顶部导航,会在本页面进行刷新图片,然后,在底部会显示文本的变化 二、下面是代码 1、gallery.html代码 !DOCTYPE htmlhtml head meta charset=UT- 740
- 2019-01-08
- JavaScript
-
JavaScript链式调用实例的浅析
本篇文章给大家介绍JavaScript链式调用实例的浅析。 具体如下: 对 $ 函数你已经很熟悉了。它通常返回一个html元素或一个html元素的集合,如下: function$(){ var elements = []; for(vari=0,len=arguments.length;ilen;++i){ var element = arguments[i];- 225
- 2018-12-21
- JavaScript
-
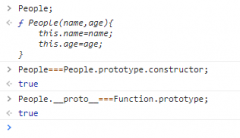
几种JavaScript中创建原子的方法
今天小编给大家介绍几种JavaScript中创建原子的方法 原子操作这是Java多线程编程的老生常谈了。所谓原子操作是指不会被线程调度机制打断的操作;这种操作一旦开始,就一直运行到结束,中间不会有任何 context switch (切换到另一个线程)。 当然JS是单线程- 217
- 2018-08-27
- JavaScript
-
基于JavaScript实现瀑布流布局的教程
本篇文章给大家介绍基于JavaScript实现瀑布流布局的教程 代码如下: 1、html+css+js代码: !DOCTYPE htmlhtmlhead meta http-equiv=Content-Type content=text/html charset=utf-8 / titlehhh/title/headbody style type=text/css *{ padding: 0; margin: 0;- 599
- 2018-08-17
- JavaScript
-
JavaScript正则表达式与字符串查找方法教程
今天小编给大家分享JavaScript正则表达式与字符串查找方法教程 字符串匹配,第一想到的就是正则表达式,但我们最常使用的字面量来创建的正则表达式方式却无法传入变量, 这时应该使用另一种创建正则表达式的方式:构造函数,如下: var reg = new RegExp(sub- 241
- 2018-08-12
- 正则表达式
-
JavaScript正则表达式与字符串查找的教程
今天小编给大家带来JavaScript正则表达式与字符串查找的教程 首先提出一个问题: 如何取得一个给定的字符串substr在另一个字符串str中出现的次数? 字符串匹配,第一想到的就是正则表达式,但我们最常使用的字面量来创建的正则表达式方式却无法传入变量, 这- 87
- 2018-07-30
- 正则表达式
-
javaScript中为事件指定处理程序的五种方式分析
JavaScript和HTML之间的交互是通过事件实现的。 IE9、Firefox、Opera、Sarifi、Chrome都已经实现了DOM2级事件模块的核心部分,IE8是最后一个仍然使用其专有事件系统的主要浏览器。 事件流: 事件流描述的是从页面中接受事件的顺序,但IE和Netscape却提出了完- 109
- 2018-07-29
- JavaScript
-
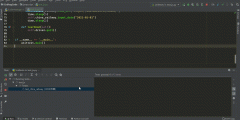
JS实现点击按钮可实现编辑功能教程
小编今天给大家介绍基于js实现点击按钮可编辑效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的的朋友参考下吧! 代码如下: script type=text/javascript//修改密码//抓取到的数据function edit() {document.getElementById(ps).style.display- 1292
- 2018-07-04
- JavaScript
热门文章
-
非常献身者:中国“钱商”的
2018-12-20
-
新瓶装旧酒 哪些SEO优化方式适
2018-01-12
-
OPPO和VIVO45充50话费
2021-05-07
-
新网5.1买cn域名9.9买虚拟主机
2021-05-08
-
百度是下一个雅虎吗?
2019-06-06
-
未来的“双11” 阿里还手握哪
2018-11-22
排行榜
- 每日
- 周榜
-
- 1 HTML img标签和超链接标签详细介绍
- 2 deepseek各版本有什么区别? DeepSeek各版本说明与优缺点分析
- 3 浏览器插件cursor实现自动注册、续杯的过程
- 4 HTML5实现的移动端购物车自动结算功能代码
- 5 Redis中对大Key进行处理方式
- 6 Win11 AI动态壁纸功能曝光:预览版已添加代码但未激活
- 7 Win11 25H2新开始菜单之应用分类揭秘:仅靠15MB JSON文件实现
- 8 Linux中SSH服务配置的全面指南
- 9 解决Tomcat:One or more listeners failed to start.报错的问题
- 10 论文中怎么进行文献的交叉引用? wps交叉引用多篇文献实现跳转
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-