本篇文章给大家介绍css3 column实现卡片瀑布流布局的示例代码教程 实现效果 今天遇到了需要实现一个卡片的瀑布流布局的问题,卡片高度是不同的。 最后使用css3中的column属性实现了这个布局,而且非常的简便啊(lz隐约记得上次写瀑布流的时候是用js实现的...n
|
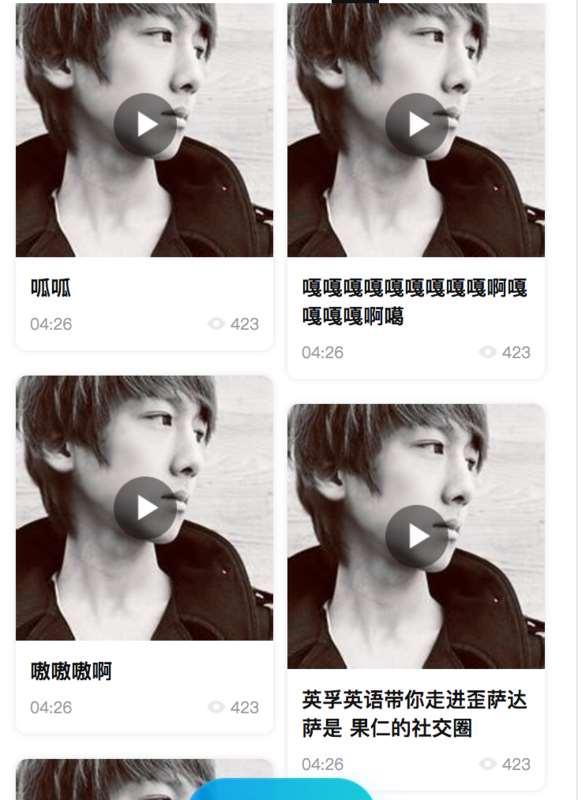
本篇文章给大家介绍css3 column实现卡片瀑布流布局的示例代码教程 实现效果 今天遇到了需要实现一个卡片的瀑布流布局的问题,卡片高度是不同的。 最后使用css3中的column属性实现了这个布局,而且非常的简便啊(lz隐约记得上次写瀑布流的时候是用js实现的...naive啊) 实现效果大概如下图:  相关属性
以上就是本篇文章的全部内容了,希望对大家的学习有所帮助。 |
2021-04-14
2021-04-29
2018-01-07
2022-06-10
2021-09-30