css
-
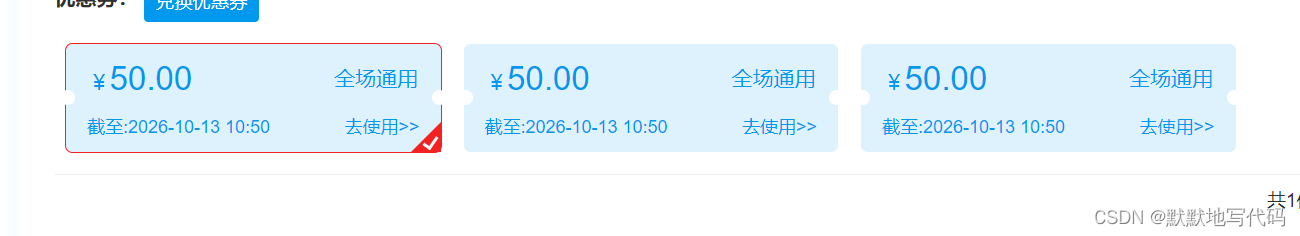
css实现角标效果并带有文章或图标效果
代码示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 .coupon_card.active { border: 1px solid #f32121; position: relative; } .coupon_ca- 66
- 2025-06-21
- css
-
CSS普通流、浮动与定位网页布局三大机制及最佳实践
在网页设计与开发中,CSS 布局是构建现代网页的基础。理解 CSS 的三种核心布局机制普通流(Normal Flow)、浮动(Float)和定位(Positioning)对于创建- 73
- 2025-06-21
- css
-
- 89
- 2025-06-21
- css
-
- 58
- 2025-06-13
- css
-
JS中 this 的疑难杂症介绍
一、this 的本质解析 this 是函数执行时的动态上下文指针,其值完全由调用方式决定。它如同汽车的方向盘,控制权在驾驶员(调用者)手中- 119
- 2025-05-31
- css
-
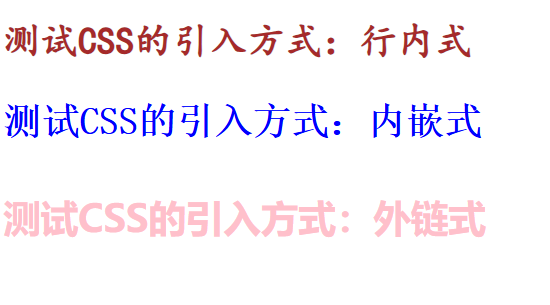
CSS样式表的四种应用方式及css注释的应用
一、外部 CSS(推荐方式) 定义:将 CSS 代码保存为独立的.css文件,通过link标签引入 HTML。 优点: 实现内容与样式完全分离 多个页面可共享- 92
- 2025-05-22
- css
-
CSS中padding基本概念及简单写法
CSS基础中padding详解 一、引言 在CSS布局中,padding属性是控制元素内容与其边框之间距离的关键工具。它不仅影响元素的视觉效果,还对布局- 93
- 2025-05-17
- css
-
使用animation.css库快速实现CSS3旋转动画效果
CSS3在网页设计中提供了丰富的样式和动态效果,其中animation.css是一个专门用于实现动画旋转特效的开源CSS3动画库。本文将深入探讨animati- 61
- 2025-05-15
- css
-
- 196
- 2025-05-15
- css
-
CSS3 Facebook-style Buttons项目常见问题及最新解决方案
CSS3 Facebook-style Buttons 项目常见问题解决方案 css3-facebook-buttons Simple CSS to recreate the appearance of Facebooks buttons and toolbars. 项目地址:https://gitcod- 191
- 2025-05-15
- css
-
CSS3布局样式及其应用举例
深入探讨 CSS3 布局样式及其应用 引言 在现代网页设计中,CSS(层叠样式表)不仅是设计视觉样式的工具,也是布局的核心技术。CSS3引入了- 156
- 2025-05-15
- css
-
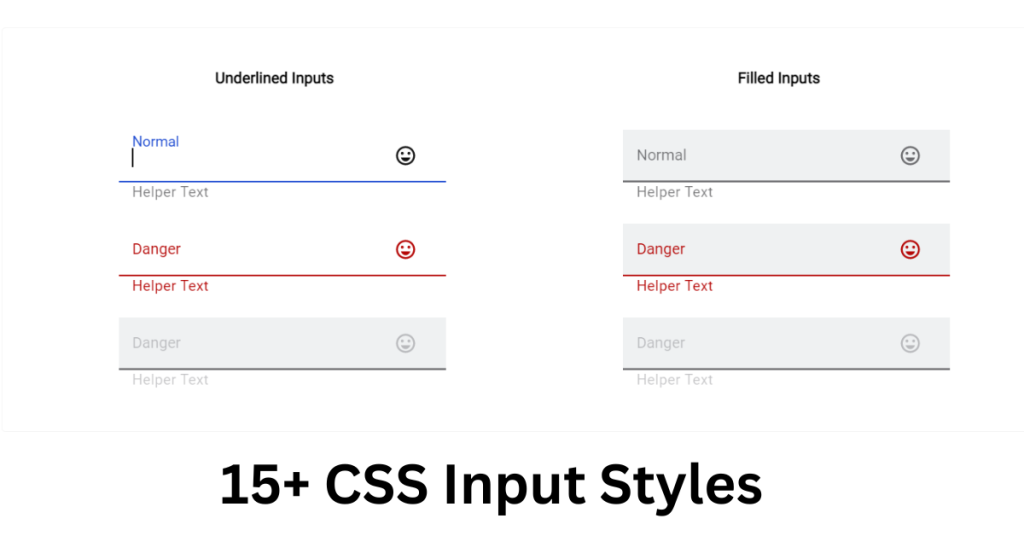
CSS3实现的账号密码输入框提示效果
1. 输入框提示特效实现原理 1.1 用户界面的视觉引导 输入框是网站表单中最常见的组件之一,其提示特效为用户在填写过程中提供视觉引导- 91
- 2025-05-15
- css
-
css中的overflow使用介绍
title: overflow使用 date: 2025-05-07 19:41:52 tags: cssoverflow属性详解 overflow是 CSS 中控制内容溢出容器时如何显示的属性,它有以下主要功能: 1. 基本- 87
- 2025-05-11
- css
-
CSS Grid 的 auto-fill 和 auto-fit 内容自适应
CSS Grid 的 auto-fill 和 auto-fit 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 /* 父元素 */ .grid { display: grid; /* 定义「网格容器」里有多少列,以及每列的宽度 */- 154
- 2025-05-11
- css
-
- 177
- 2025-04-16
- css
-
CSS去除a标签的下划线的几种方法
在 CSS 中,去除a标签(超链接)的下划线主要有以下几种方法: 使用text-decoration属性 通用选择器设置:使用a标签选择器,将text-decoration属- 175
- 2025-04-16
- css
-
CSS will-change属性介绍
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从- 127
- 2025-04-16
- css
-
CSS Padding和Margin区别介绍
CSS Padding 和 Margin 全解析 CSS 中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用- 87
- 2025-04-16
- css
-
前端CSS Grid 布局介绍
CSS Grid 布局详解(通俗易懂版) 一、概述 CSS Grid 是一种二维布局系统,可以同时控制行和列,相比 Flex(一维布局),更适合用在整体页面- 154
- 2025-04-16
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-