css
-
- 834
- 2019-05-17
- css
-
web容器自适应视口大小的方法
本篇文章建议web容器自适应视口大小的方法。 前言 在前端生涯上,经常会遇到需要容器自适应视口高度这种情况,本文将介绍我能想到的解- 1560
- 2019-05-17
- css
-
使用CSS实现逼真的水波纹点击效果的教程
本篇文章介绍使用CSS实现逼真的水波纹点击效果的教程。 div的层层叠叠 虽然webkit具有遮罩的能力(webkit mask),不过webkit虽然强大,但在跨- 6481
- 2019-05-11
- css
-
- 1198
- 2019-05-11
- css
-
html+css+javascript实现跟随鼠标移动显示选中效果
本篇文章介绍html+css+javascript实现跟随鼠标移动显示选中效果 。 1,显示效果: 2,html结构 div class=process_list-lpu div class=process_line/div div class=- 1076
- 2019-05-11
- css
-
- 634
- 2019-05-09
- css
-
CSS弹跳动画效果的实现方法
本篇文章介绍CSS弹跳动画效果的实现方法。 这是只用了一个div来做的小动画,纯粹利用CSS3的animation来完成,就像是一个正方形在地上弹跳,- 1047
- 2019-05-08
- css
-
详解使用 css3 transform 属性来变换背景图
本篇文章介绍使用 css3 transform 属性来变换背景图。 使用 css3 transform 属性可以轻易的旋转,倾斜,缩放任何元素。目前即使没有任何前缀也- 596
- 2019-05-08
- css
-
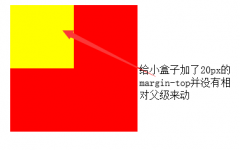
解决margin塌陷与margin合并(margin)清除浮动问题
本篇文章详解解决margin塌陷与margin合并(margin)清除浮动问题。 1、margin塌陷 问题:垂直方向的父子关系的盒子使用不当会产生margin塌陷。- 1070
- 2019-05-06
- css
-
- 491
- 2019-05-06
- css
-
详解CSS粘性定位 sticky
本篇文章详解CSS粘性定位 sticky 。 position:sticky是css定位新增属性; 可以说是static(没有定位) 和 固定定位fixed 的结合; 它主要用在对 sc- 968
- 2019-05-02
- css
-
css两种垂直居中对齐解决方案
本篇文章介绍css两种垂直居中对齐解决方案。 第一种垂直居中方法 利用vertical-align:middle进行垂直方向上的居中对齐,此方法需要满足的条- 743
- 2019-05-01
- css
-
css3 中实现炫酷的loading的教程
本篇文章介绍css3 中实现炫酷的loading的教程。 js需要引入jquery 只用到了一点点js 先看效果图 html: div class=box div class=master div class=eyes div c- 944
- 2019-04-27
- css
-
- 5300
- 2019-04-26
- css
-
用css实现正方形div 的两种方法
本篇文章介绍用css实现正方形div 的两种方法。 目标:实现一个正方形,这个正方形边长等于 方法一:使用单位vw, (ps我觉得这个是最简单- 529
- 2019-04-25
- css
-
css实现发光文字及一点点js特效的方法
本篇文章介绍css实现发光文字及一点点js特效的方法。 实现思路: 通过css中的text-shadow来实现文字的发光效果 效果图: 代码如下: /head s- 589
- 2019-04-24
- css
-
CSS实现仿Windows10鼠标照亮边框效果的方法
本篇文章介绍CSS实现仿Windows10鼠标照亮边框效果的方法。 安装最新 Windows 10 update 之后,注意到系统 UI 里有一个很棒的细节效果,在开始菜- 1291
- 2019-04-24
- css
-
CSS之宽高比例布局的方法
在某些特定的场景中,如视频播放、可视化图表占位等一些高宽需要固定的比例。如果占位区间是由固定值确定,那么我们皆大欢喜,但在- 829
- 2019-04-08
- css
-
- 210
- 2019-02-13
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-