html5
-
- 193
- 2024-02-29
- html5
-
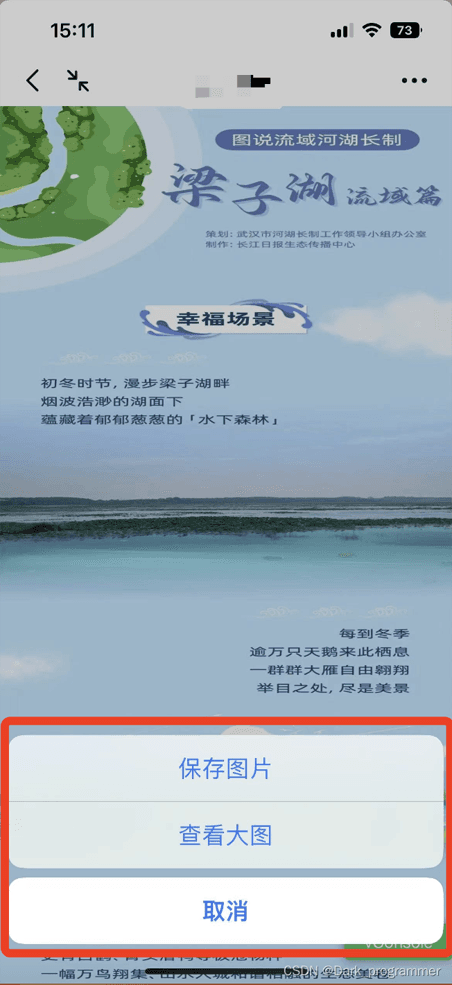
Html5移动端禁止长按保存图片的三种实现方法
1. 问题描述 H5移动端 img标签长按,会出现如图效果?? 那么该如何修改,能避免长按保存图片操作呢? 2. 解决办法 2.1 img标签添加css属性 po- 1310
- 2024-02-23
- html5
-
- 2189
- 2024-02-23
- html5
-
HTML5键盘弹起遮挡输入框的解决方法介绍
混合开发中遇到一个问题,有些型号的安卓机和ios机型,输入框唤起键盘后,输入框会被键盘遮挡,需要手动滑动才能漏出来,影响用户体- 9844
- 2024-01-05
- html5
-
- 1041
- 2023-12-18
- html5
-
html5登录玻璃界面特效的代码
具体如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58- 1839
- 2023-12-17
- html5
-
HTML5标签正确的使用方式介绍
1.主体内容和隐藏方式 1.1 main 标签 ???? 构建主要内容 main标签代表网页的主要内容。通过为主要内容提供清晰的结构,它对提高网页的可访问- 13536
- 2023-11-20
- html5
-
elementUI中el-date-picker如何禁用指定日期之前或之后的日期
一、elementUI中el-date-picker禁用指定日期之前或之后的日期 通过配置picker-options配置指定禁用日期(pickerOptions写到data里面) 1 2 3 4 5 6 7 8 9 el- 1950
- 2023-11-12
- html5
-
HTML5实现同时选择多个文件夹上传的使用介绍
HTML5的上传API可以支持同时选择多个文件和选择单个文件夹,但不支持同时选择多个文件夹。如果想同时选择多个文件夹,那只能另辟蹊径,- 339
- 2023-10-07
- html5
-
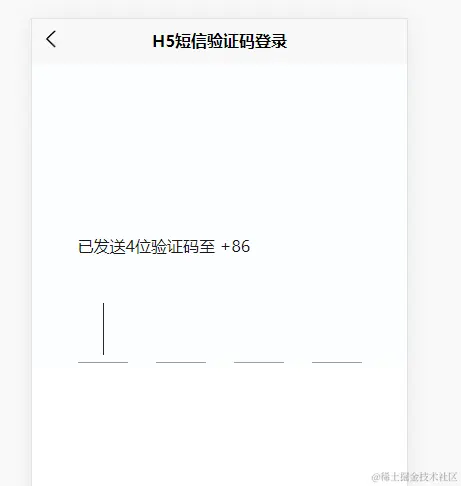
使用H5实现短信验证码一键登录功能
一、技术栈 uniapp+vue3+javascript 二、实现的效果 全部代码可见:https://github.com/zzm319/study-summarize.git(分支为code-login)。 1、进入页面第一个输- 1231
- 2023-09-20
- html5
-
H5使用Vant自适应布局(postcss-pxtorem)介绍
1、安装 postcss-pxtorem 1 npm install postcss postcss-pxtorem --save-dev 2、在根目录新建postcss.config.js,配置 postcss-pxtorem 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 1- 2196
- 2023-09-20
- html5
-
- 115
- 2023-02-23
- html5
-
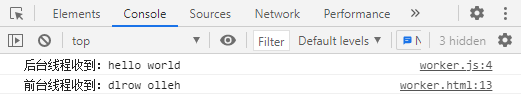
HTML5 Web Worker(多线程处理)介绍
概述 JavaScript的执行环境是单线程的,也就是一次只能执行一个任务。如果遇到多个任务时,只能排队依次执行。 在HTML5中,可以使用Web W- 2326
- 2023-01-16
- html5
-
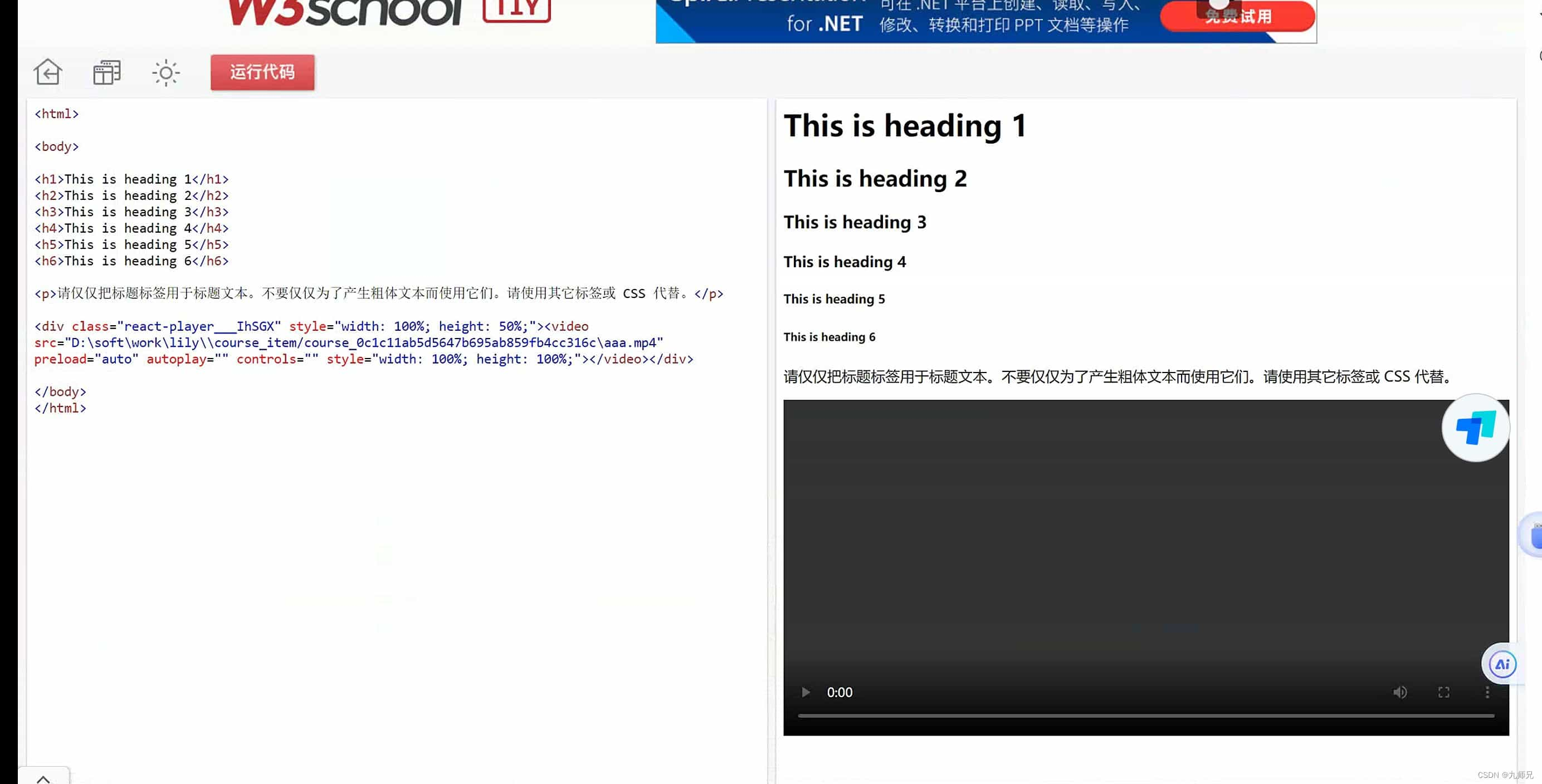
html5播放器实现倍速播放的方法介绍
定义和用法 playbackRate 属性设置或返回音频的当前播放速度。 playbackspeed 指示音频的当前播放速度。 例值: 1.0 正常速度 0.5 半速(更慢)- 221
- 2023-01-16
- html5
-
- 185
- 2023-01-11
- html5
-
- 369
- 2022-09-23
- html5
-
html5+实现plus.io进行拍照和图片等获取
使用Hbuilder开发工具开发:实现可对Android机进行控制和获取资源 说明:IO模块管理本地文件系统,用于对文件系统的目录浏览、文件的读取- 274
- 2022-06-05
- html5
-
- 2570
- 2022-04-29
- html5
-
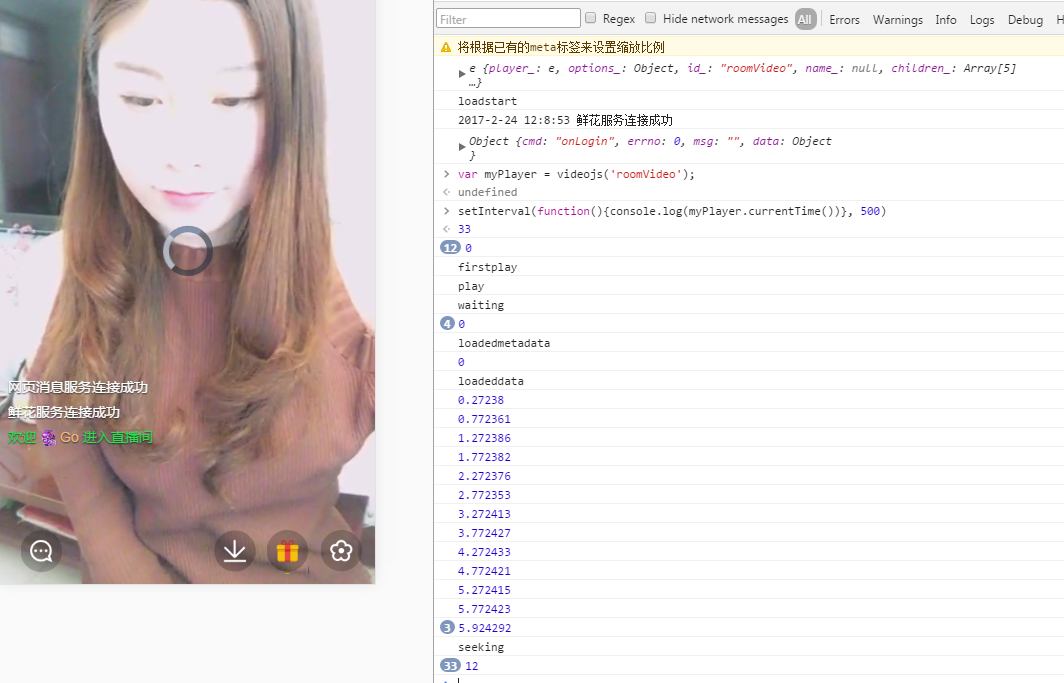
video.js支持m3u8格式直播的实现教程
为什么要使用video.js? 1. PC端浏览器并不支持video直接播放m3u8格式的视频 2. 手机端各式各样的浏览器定制的video界面风格不统一,直接写原生- 1867
- 2022-03-10
- html5
热门文章
-
HTML5+CSS+JavaScript实现捉虫小游戏
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证
2024-09-23
-
canvas绘制太极图的实现
2020-05-01
-
滴滴和ofo风波印证了一条产品
2018-01-16
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-