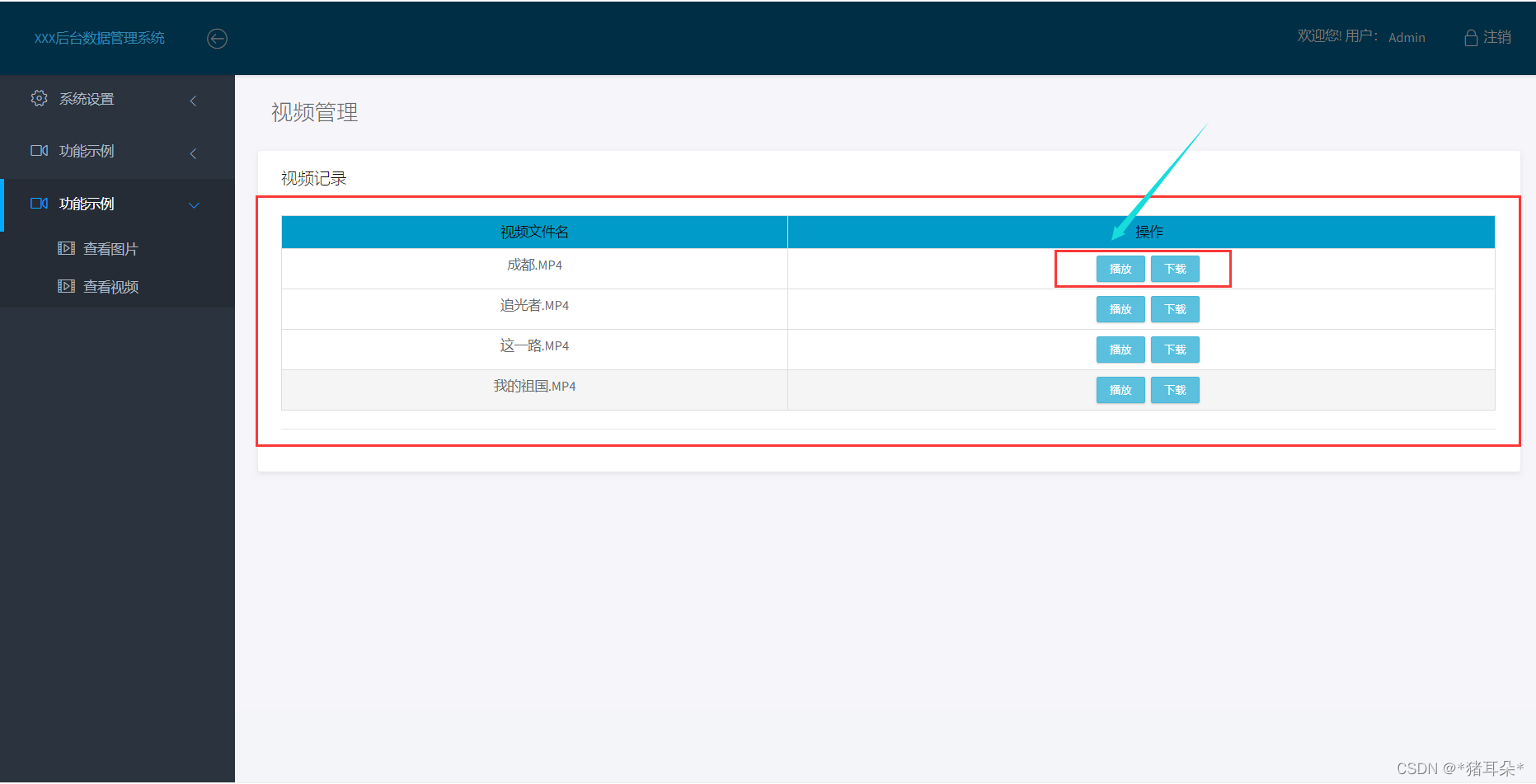
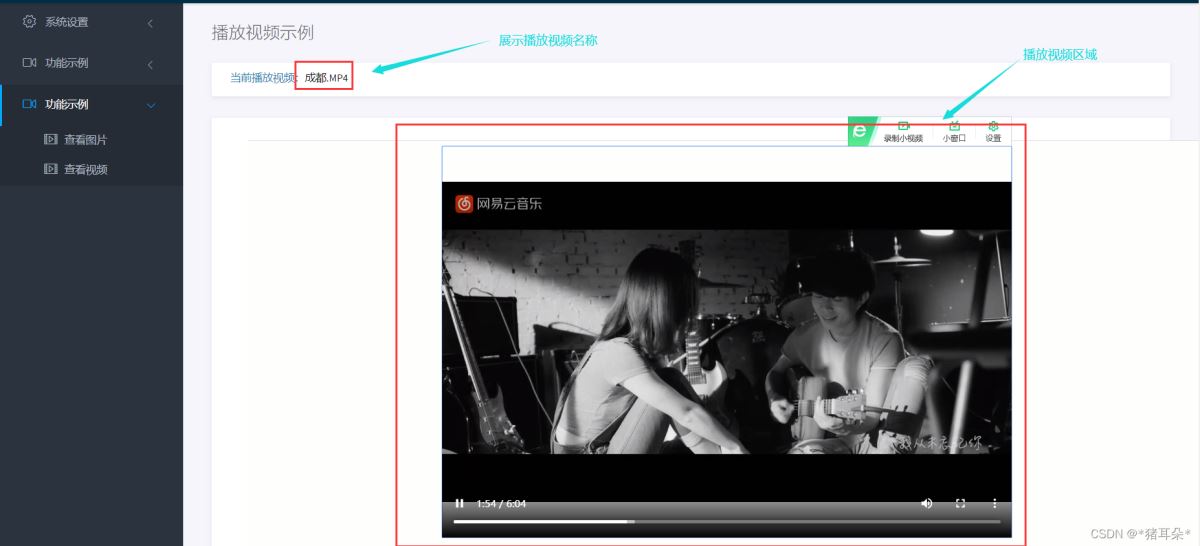
通过读取数据库video表获取当前视频的视频名、视频地址,展示至前端页面videorecord.html,通过点击播放按钮获取数据id进而得到所选视频地址,跳转播放视频显示页videoshow.html,播放所选视频。当然本案例只是为了展示主要的一些功能,其他比如跳转、页面布局美化等可以自行进行更改。
效果

Springboot播放视频


实现过程
后端程序示例
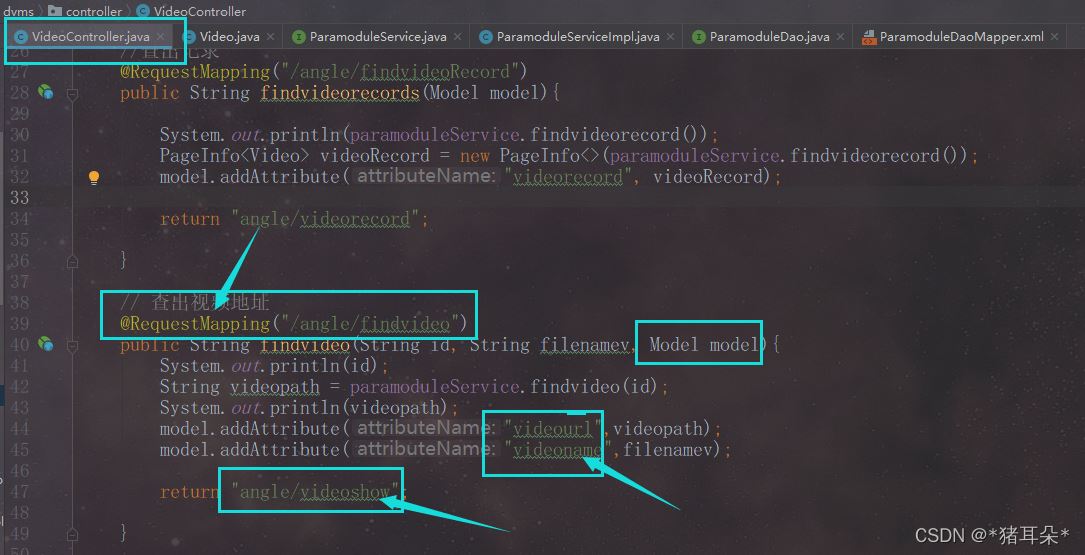
1. Controller层示例
返回数据库数据时,使用了pagehelp当中的PageInfo,为了后期扩展分页功能,正常写法返回值类型应为实体类Video.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
package com.dvms.controller; /* *文件名: VideoController *创建者: CJW *创建时间:2022/4/14 16:40 *描述: TODO */ import com.dvms.entity.Video; import com.dvms.service.ParamoduleService; import com.github.pagehelper.PageInfo; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class VideoController { @Autowired private ParamoduleService paramoduleService; //查出记录 @RequestMapping("/angle/findvideoRecord") public String findvideorecords(Model model){ System.out.println(paramoduleService.findvideorecord()); PageInfo<Video> videoRecord = new PageInfo<>(paramoduleService.findvideorecord()); model.addAttribute("videorecord", videoRecord); return "angle/videorecord"; } // 查出视频地址 @RequestMapping("/angle/findvideo") public String findvideo(String id, String filenamev, Model model){ System.out.println(id); String videopath = paramoduleService.findvideo(id); System.out.println(videopath); model.addAttribute("videourl",videopath); model.addAttribute("videoname",filenamev);
return "angle/videoshow"; } |

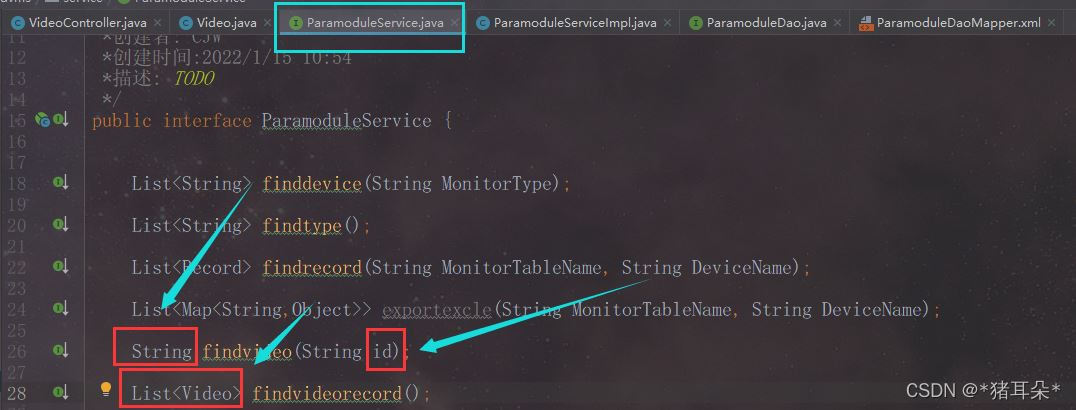
2. Service层
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
package com.dvms.service;
import com.dvms.entity.Record; import com.dvms.entity.Video;
import java.util.List; import java.util.Map;
/* *文件名: ParamoduleService *创建者: CJW *创建时间:2022/1/15 10:54 *描述: TODO */ public interface ParamoduleService {
String findvideo(String id);
List<Video> findvideorecord();
} |

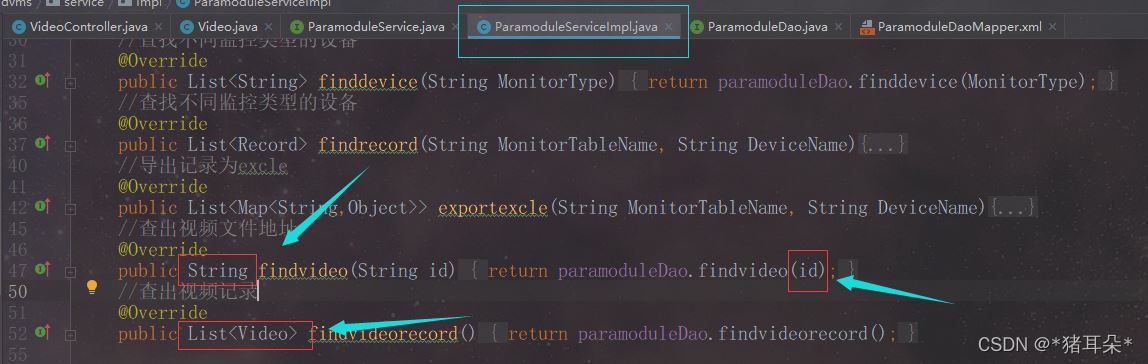
3. ServiceImpl层
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
package com.dvms.service.Impl;
import com.dvms.dao.ParamoduleDao; import com.dvms.entity.Record; import com.dvms.entity.Video; import com.dvms.service.ParamoduleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service;
import java.util.List; import java.util.Map;
/* *文件名: ParamoduleServiceImpl *创建者: CJW *创建时间:2022/1/15 10:55 *描述: TODO */ @Service public class ParamoduleServiceImpl implements ParamoduleService {
@Autowired private ParamoduleDao paramoduleDao;
//查出视频文件地址 @Override public String findvideo(String id){ return paramoduleDao.findvideo(id); } //查出视频记录 @Override public List<Video> findvideorecord(){ return paramoduleDao.findvideorecord(); } } |

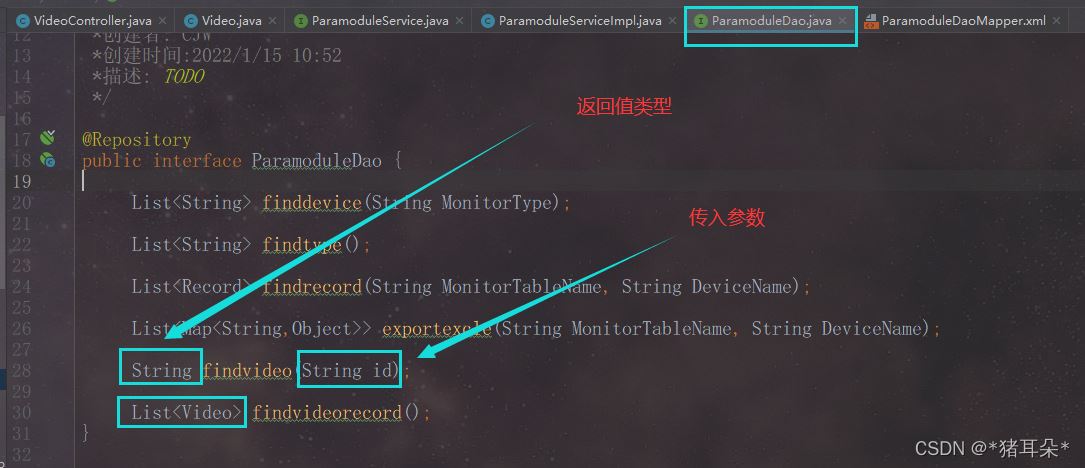
4. dao(mapper)层
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
package com.dvms.dao;
import com.dvms.entity.Record; import com.dvms.entity.Video; import org.springframework.stereotype.Repository;
import java.util.List; import java.util.Map;
/* *文件名: ParamoduleDao *创建者: CJW *创建时间:2022/1/15 10:52 *描述: TODO */
@Repository public interface ParamoduleDao {
String findvideo(String id);
List<Video> findvideorecord(); } |

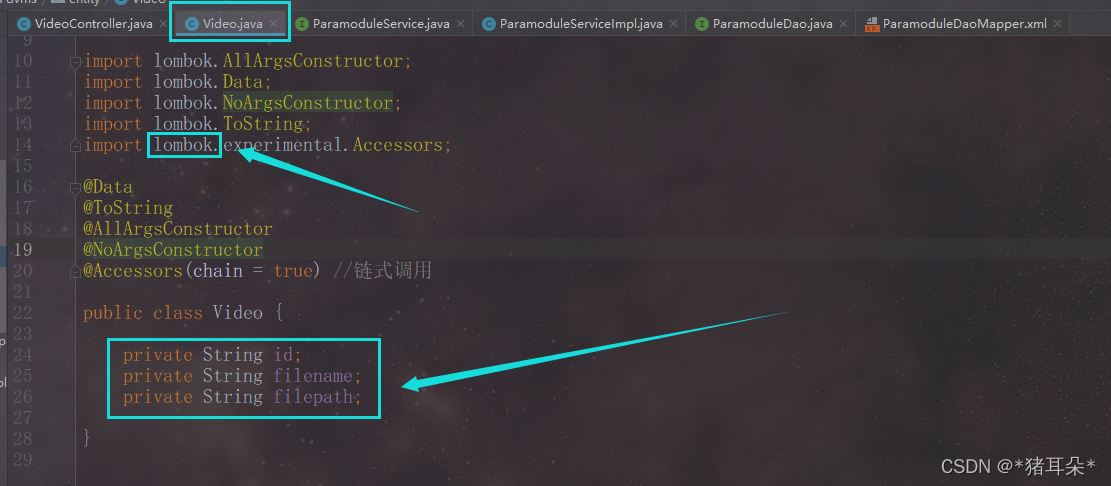
4. entity(pojo)层
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
package com.dvms.entity;
/* *文件名: Video *创建者: CJW *创建时间:2022/4/14 16:17 *描述: TODO */
import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import lombok.ToString; import lombok.experimental.Accessors;
@Data @ToString @AllArgsConstructor @NoArgsConstructor @Accessors(chain = true) //链式调用
public class Video {
private String id; private String filename; private String filepath;
} |

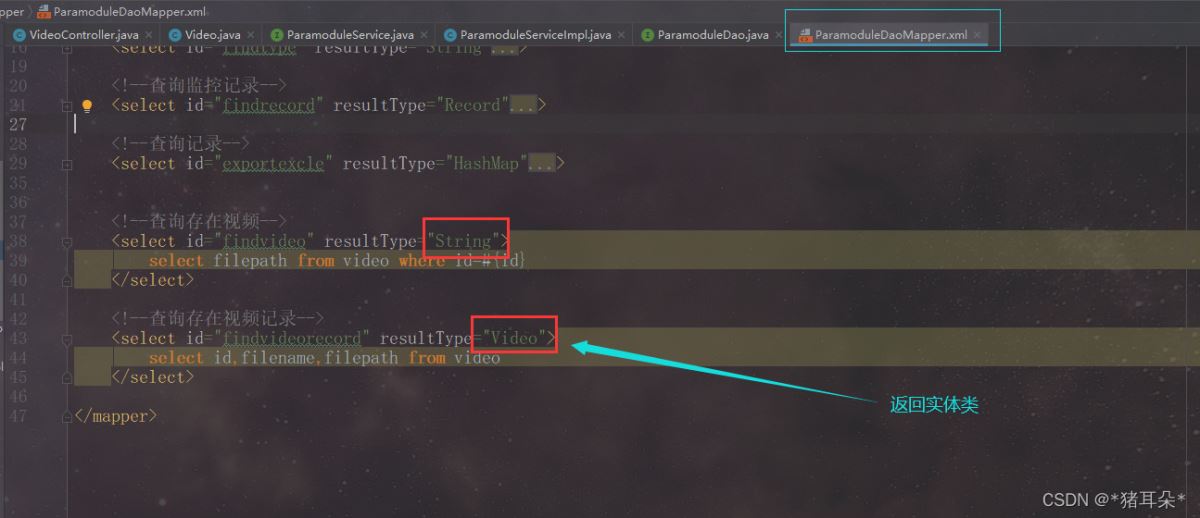
5. daoMapper.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.dvms.dao.ParamoduleDao">
<!--查询存在视频--> <select id="findvideo" resultType="String"> select filepath from video where id=#{id} </select>
<!--查询存在视频记录--> <select id="findvideorecord" resultType="Video"> select id,filename,filepath from video </select>
</mapper> |

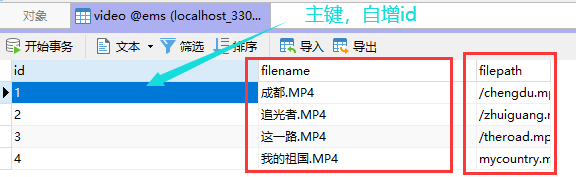
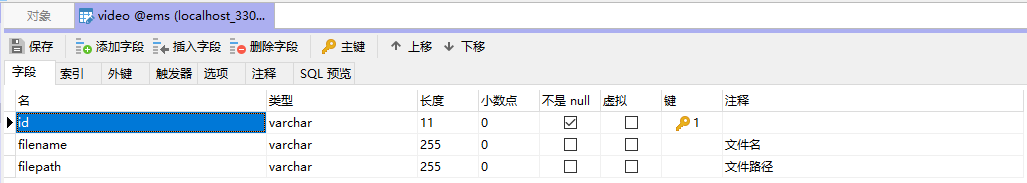
6. video数据库表结构


前端程序示例
前端需引入thymeleaf、bootstrap等

1. videorecord.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <!-- MAIN CONTENT --> <div class="main-content"> <div class="container-fluid"> <h3 class="page-title">视频管理</h3> <div class="row"> <div class="col-md-15"> <!-- BASIC TABLE --> <div class="panel"> <div class="panel-heading"> <div><h3 class="panel-title" style="color: #0f0f0f">视频记录</h3></div> <!--<hr style="color: #6ecadc">--> </div> <div class="panel-body"> <table class="table table-bordered table-sm table-hover"> <tr class="table_header" style="background-color: #009bc8;color: #0f0f0f"> <td hidden> ID </td> <td class="text-center"> 视频文件名 </td> <td class="text-center"> 操作 </td> </tr> <tr th:class="${rowstate.odd}?'row1':'row2'" th:each="video,rowstate:${videorecord.list}"> <td hidden> <span th:text="${video.id}"></span> </td>
<td class="text-center"> <span th:text="${video.filename}"></span> </td> <td class="text-center"> <a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id},filenamev=${video.filename})}" rel="external nofollow" >播放</a> <a type="button" class="btn btn-info btn-xs" th:href="@{/angle/findvideo(id=${video.id})}" rel="external nofollow" >下载</a>
</td> </tr> </table> <div class="modal-footer no-margin-top">
</div> </div> </div> <!-- END CONDENSED TABLE --> </div> </div> </div> </div> <!-- END MAIN CONTENT --> </div> |
2. videoshow.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<div class="main col-md-9 ml-sm-auto col-lg-10 pt-3 px-4"> <!-- MAIN CONTENT --> <div class="main-content"> <div class="container-fluid"> <h3 class="page-title">播放视频示例</h3> <div class="panel"> <div class="panel-body"> <div class="dropdown" > <a ><span>当前播放视频:</span><span style="color: #0f0f0f" th:text="${videoname}"></span></a>
</div>
</div> </div>
<div class="col-md-15"> <!-- BASIC TABLE --> <div class="panel"> <div class="panel-heading"> <div class="panel-body"> <table class="table table-sm table-hover"> <tr style="background-color: #FEFFFD;color: #FEFFFD">
<td> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXX </td> <td style="text-align: center"> <!--<img th:src="${imageurl}">--> <video align="center"width="800" height="550" controls> <source th:src="${videourl}" type="video/mp4"> 您的浏览器不支持 HTML5 video 标签。 </video> </td> <td> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX </td> </tr> </table> <div class="modal-footer no-margin-top"> </div> <div> </div> </div> </div> </div> </div> </div> </div> <!-- END MAIN CONTENT --> </div> |