功能描述:
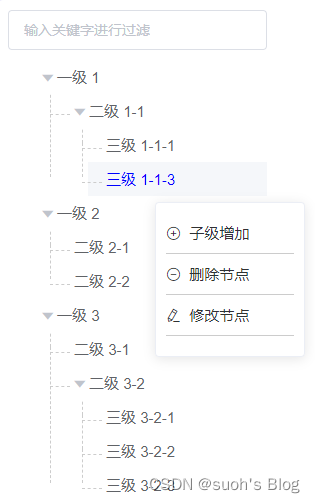
1、右击节点可进行增删改
2、可对节点数据进行模糊查询
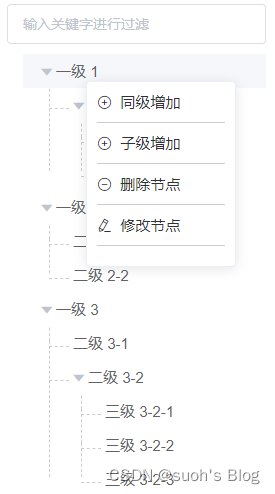
3、右击第一级节点可以进行同级节点增加
4、双击节点或点击修改节点 都可以对节点获取焦点并进行修改,回车修改成功

5、可对节点进行拖拽,实现节点移动功能
效果图:


完整代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 |
<template> <div class="lalala tree-container"> <el-input placeholder="输入关键字进行过滤" v-model="filterText" class="search"> </el-input> <el-tree :data="treeData" node-key="id" default-expand-all @node-click="handleLeftclick" @node-drag-start="handleDragStart" @node-drag-enter="handleDragEnter" @node-drag-leave="handleDragLeave" @node-drag-over="handleDragOver" @node-drag-end="handleDragEnd" @node-drop="handleDrop" @node-contextmenu="rightClick" :filter-node-method="filterNode" draggable :allow-drop="allowDrop" :allow-drag="allowDrag" ref="tree"> <span class="slot-t-node" slot-scope="{ node, data }" @dblclick="editNode(data)"> <span v-show="!data.isEdit"> <span :class="[data.id>= 99 ? 'slot-t-node--label' : '']">{{node.label}}</span> </span> <span v-show="data.isEdit"> <el-input class="slot-t-input" size="mini" autofocus v-model="data.label" :ref="'slotTreeInput'+data.id" @blur.stop="NodeBlur(node,data)" @keydown.native.enter="NodeBlur(node,data)"></el-input> </span> </span> </el-tree> <el-card class="box-card" ref="card" v-show="menuVisible"> <div @click="addSameLevelNode()" v-show="firstLevel"> <i class="el-icon-circle-plus-outline"></i> 同级增加 </div> <div class="add" @click="addChildNode()"> <i class="el-icon-circle-plus-outline"></i> 子级增加 </div> <div class="delete" @click="deleteNode()"> <i class="el-icon-remove-outline"></i> 删除节点 </div> <div class="edit" @click="editNode()"> <i class="el-icon-edit"></i> 修改节点 </div> </el-card> </div> </template>
<script> export default { name: 'tree', data() { return { eleId: '', isShow: false, currentData: '', currentNode: '', menuVisible: false, firstLevel: false, filterText: '', maxexpandId: 4, treeData: [{ id: 1, label: '一级 1', isEdit: false, children: [{ id: 4, label: '二级 1-1', isEdit: false, children: [{ id: 9, label: '三级 1-1-1', isEdit: false }, { id: 10, label: '三级 1-1-2', isEdit: false }] }] }, { id: 2, label: '一级 2', isEdit: false, children: [{ id: 5, label: '二级 2-1', isEdit: false }, { id: 6, label: '二级 2-2', isEdit: false }] }, { id: 3, label: '一级 3', isEdit: false, children: [{ id: 7, label: '二级 3-1', isEdit: false }, { id: 8, label: '二级 3-2', isEdit: false, children: [{ id: 11, label: '三级 3-2-1', isEdit: false }, { id: 12, label: '三级 3-2-2', isEdit: false }, { id: 13, label: '三级 3-2-3', isEdit: false }] }] }], defaultProps: { children: 'children', label: 'label' } } }, methods: { NodeBlur(Node, data) { console.log(Node, data) if (data.label.length === 0) { this.$message.error('菜单名不可为空!') return false } else { if (data.isEdit) { this.$set(data, 'isEdit', false) console.log(data.isEdit) } this.$nextTick(() => { this.$refs['slotTreeInput' + data.id].$refs.input.focus() }) } }, // 查询 filterNode(value, data) { if (!value) return true return data.label.indexOf(value) !== -1 },
allowDrop(draggingNode, dropNode, type) { if (dropNode.data.label === '二级 3-1') { return type !== 'inner' } else { return true } }, allowDrag(draggingNode) { return draggingNode.data.label.indexOf('三级 3-2-2') === -1 }, // 鼠标右击事件 rightClick(event, object, Node, element) { console.log(event, object) this.currentData = object this.currentNode = Node if (Node.level === 1) { this.firstLevel = true } else { this.firstLevel = false } this.menuVisible = true // let menu = document.querySelector('#card') // /* 菜单定位基于鼠标点击位置 */ // menu.style.left = event.clientX + 'px' // menu.style.top = event.clientY + 'px' document.addEventListener('click', this.foo) this.$refs.card.$el.style.left = event.clientX + 10 + 'px' this.$refs.card.$el.style.top = event.clientY - 60 + 'px' }, // 鼠标左击事件 handleLeftclick(data, node) { this.foo() }, // 取消鼠标监听事件 菜单栏 foo() { this.menuVisible = false // 要及时关掉监听,不关掉的是一个坑,不信你试试,虽然前台显示的时候没有啥毛病,加一个alert你就知道了 document.removeEventListener('click', this.foo) }, // 增加同级节点事件 addSameLevelNode() { let id = Math.ceil(Math.random() * 100) var data = { id: id, label: '新增节点' } this.$refs.tree.append(data, this.currentNode.parent) }, // 增加子级节点事件 addChildNode() { console.log(this.currentData) console.log(this.currentNode) if (this.currentNode.level >= 3) { this.$message.error('最多只支持三级!') return false } let id = Math.ceil(Math.random() * 100) var data = { id: id, label: '新增节点' } this.$refs.tree.append(data, this.currentNode) }, // 删除节点 deleteNode() { this.$refs.tree.remove(this.currentNode) }, // 编辑节点 editNode(data) { console.log(data) this.currentData = data ? data : this.currentData if (!this.currentData.isEdit) { this.$set(this.currentData, 'isEdit', true) } // 获取焦点 this.$nextTick(() => { this.$refs['slotTreeInput' + this.currentData.id].focus() }) }, handleDragStart(node, ev) { console.log('drag start', node) }, handleDragEnter(draggingNode, dropNode, ev) { console.log('tree drag enter: ', dropNode.label) }, handleDragLeave(draggingNode, dropNode, ev) { console.log('tree drag leave: ', dropNode.label) }, handleDragOver(draggingNode, dropNode, ev) { console.log('tree drag over: ', dropNode.label) }, handleDragEnd(draggingNode, dropNode, dropType, ev) { console.log('tree drag end: ', dropNode && dropNode.label, dropType) }, handleDrop(draggingNode, dropNode, dropType, ev) { console.log('tree drop: ', dropNode.label, dropType) }, }, watch: { filterText(val) { this.$refs.tree.filter(val) } }, mounted() { } } </script> <style scoped lang="less"> /* 点击节点时的选中颜色 */ .tree-container /deep/.el-tree-node.is-current > .el-tree-node__content { color: blue !important; }
.tree-container /deep/ .el-tree-node__expand-icon.expanded { -webkit-transform: rotate(90deg); transform: rotate(90deg); }
.tree-container /deep/ .el-icon-caret-right:before { content: "\e791"; font-size: 18px; }
.tree-container /deep/ .el-tree-node__expand-icon { margin-left: 15px; padding: 0px; }
.tree-container /deep/ .el-tree-node__expand-icon.is-leaf { margin-left: 0px; }
.tree-container /deep/ .el-tree-node { position: relative; padding-left: 16px; // text-indent: 16px; }
.tree-container /deep/ .el-tree-node__children { padding-left: 16px; }
.tree-container /deep/ .el-tree > .el-tree-node:before { border-left: none; }
.tree-container /deep/ .el-tree > .el-tree-node:after { border-top: none; } .tree-container /deep/ .el-tree > .el-tree-node:before { border-left: none; }
.tree-container /deep/ .el-tree > .el-tree-node:after { border-top: none; }
.tree-container /deep/ .el-tree-node:before { content: ""; left: 10px; position: absolute; right: auto; border-width: 1px; }
.tree-container /deep/ .el-tree-node:after { content: ""; left: 10px; position: absolute; right: auto; border-width: 1px; }
.tree-container /deep/ .el-tree-node:before { border-left: 1px dashed #ccc; bottom: 0px; height: 100%; top: -19px; width: 1px; }
.tree-container /deep/ .el-tree-node:after { border-top: 1px dashed #ccc; height: 25px; top: 20px; width: 20px; }
.el-tree-node :last-child:before { height: 40px; }
.tree-container { margin: 10px; } .tree-container /deep/ .el-tree .el-tree-node { position: relative; } .tree-container /deep/ .el-tree-node .el-tree-node__content { height: 34px; padding-left: 0px !important; border: none; } .tree-container /deep/ .el-tree-node .el-tree-node__content::before { border-left: 1px dashed #ccc; height: 100%; top: 0; width: 1px; margin-left: 1px; margin-top: 0px; z-index: 8; } .tree-container /deep/ .el-tree-node .el-tree-node__children .el-tree-node__content::before { border-left: 0px dashed #ccc; height: 100%; top: 0; width: 1px; margin-left: 1px; margin-top: 0px; z-index: 8; }
.tree-container /deep/ .el-tree-node .el-tree-node__content::after { border-top: 1px dashed #ccc; height: 1px; top: 18px; width: 13px; margin-left: 1px; z-index: 8; }
.tree-container /deep/ .el-tree-node .el-tree-node__children .el-tree-node__content::after { border-top: 0px dashed #ccc; }
.tree-container .el-tree-node .el-tree-node__content::before, .tree-container .el-tree-node .el-tree-node__content::after { content: ""; position: absolute; right: auto; } /deep/.el-table__placeholder { padding-left: 8px; } /deep/.el-card__body { padding: 10px !important; > div { padding-bottom: 10px; border-bottom: 1px solid #ccc; &:hover { color: blue; } } } /*.lalala {*/ /*position: relative;*/ /*}*/ .text { font-size: 14px; } .el-tree { width: 20%; margin-top: 10px; } .search { width: 20%; }
.item { padding: 18px 0; }
.add { cursor: pointer; margin-top: 10px; }
.delete { margin: 10px 0; cursor: pointer; }
.edit { margin-bottom: 10px; cursor: pointer; }
.search { cursor: pointer; }
.box-card { width: 150px; position: absolute; z-index: 1000; } </style> |


