最近准备研究下阿里低代码框架lowcode-engine, 官方Demo是提供好的脚手架,由于我们的框架使用的是umi,官方文档提供了一些教程,在此记录下在umi4集成lowcode-engine.
实现
搭建umi4项目
1.通过官方文档的快速开始,我们可以快速创建出项目
先找个地方建个空目录
|
1 |
mkdir myapp && cd myapp |
通过官方工具创建项目, 这里我们采用pnpm包管理工具
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$ pnpm dlx create-umi@latest ? Install the following package: create-umi? (Y/n) · true ? Pick Npm Client › pnpm ? Pick Npm Registry › taobao Write: .gitignore Write: .npmrc Write: .umirc.ts Copy: layouts/index.tsx Write: package.json Copy: pages/index.tsx Copy: pages/users.tsx Copy: pages/users/foo.tsx > @ postinstall /private/tmp/sorrycc-vylwuW > umi setup info - generate files |
创建完成后,安装依赖, 执行 pnpm dev就可以看到我们的项目启动起来了。
集成lowcode-engine
- 引入UMD包, 我们在 .umirc.ts中配置externals,styles和scripts
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
externals: { 'react': 'var window.React', 'react-dom': 'var window.ReactDOM', 'prop-types': 'var window.PropTypes', '@alifd/next': 'var window.Next', '@alilc/lowcode-engine': 'var window.AliLowCodeEngine', '@alilc/lowcode-editor-core': 'var window.AliLowCodeEngine.common.editorCabin', '@alilc/lowcode-editor-skeleton': 'var window.AliLowCodeEngine.common.skeletonCabin', '@alilc/lowcode-designer': 'var window.AliLowCodeEngine.common.designerCabin', '@alilc/lowcode-engine-ext': 'var window.AliLowCodeEngineExt', '@ali/lowcode-engine': 'var window.AliLowCodeEngine', 'moment': 'var window.moment', 'lodash': 'var window._', }, styles: [ 'https://alifd.alicdn.com/npm/@alilc/lowcode-engine@latest/dist/css/engine-core.css', 'https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.css', 'https://alifd.alicdn.com/npm/@alifd/theme-lowcode-light/0.2.0/next.min.css', 'https://alifd.alicdn.com/npm/@alilc/lowcode-engine-ext@latest/dist/css/engine-ext.css' ], scripts: [ { src: 'https://g.alicdn.com/code/lib/react/18.0.0/umd/react.development.js', defer: false, }, { src: 'https://g.alicdn.com/code/lib/react-dom/18.0.0/umd/react-dom.development.js', defer: false, }, { src: 'https://g.alicdn.com/code/lib/prop-types/15.7.2/prop-types.js', defer: false, }, { src: 'https://g.alicdn.com/platform/c/react15-polyfill/0.0.1/dist/index.js', defer: false, }, { src: 'https://g.alicdn.com/platform/c/lodash/4.6.1/lodash.min.js', defer: false, }, { src: 'https://g.alicdn.com/code/lib/moment.js/2.29.1/moment-with-locales.min.js', defer: false, }, { src: 'https://g.alicdn.com/code/lib/alifd__next/1.23.24/next.min.js', defer: false, }, { src: 'https://alifd.alicdn.com/npm/@alilc/lowcode-engine@latest/dist/js/engine-core.js', defer: false, }, { src: 'https://alifd.alicdn.com/npm/@alilc/lowcode-engine-ext@latest/dist/js/engine-ext.js', defer: false, } |
- 我们使用lowcode-enginey引擎提供的init进行初始化,init() 内部会调用 ReactDOM.render() 函数,这样初始化有些弊端。一些内容没有办法与外部的 React 组件进行通信,也就没有办法在一些自定义的 plugin 中获取 redux 上的全局数据等内容,但也有好处,就是低代码引擎比较独立,后期可以拆出供多个项目使用。
我们参考官方提供的Demo的入口文件。在我们这里封装成一个LowcodeEditor组件。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
import { init, plugins } from '@alilc/lowcode-engine'; import { useEffect } from 'react'; import registerPlugins from './plugin'; import './global.less'; export default function LowcodeEditor() { useEffect(() => { const preference = new Map(); preference.set('DataSourcePane', { importPlugins: [], dataSourceTypes: [ { type: 'fetch', }, { type: 'jsonp', }, ], }); (async function main() { await registerPlugins(); console.log('first-2') init( document.getElementById('engine-container')!, { // designMode: 'live', // locale: 'zh-CN', enableCondition: true, enableCanvasLock: true, // 默认绑定变量 supportVariableGlobally: true, // simulatorUrl 在当 engine-core.js 同一个父路径下时是不需要配置的!!! // 这里因为用的是 alifd cdn,在不同 npm 包,engine-core.js 和 react-simulator-renderer.js 是不同路径 simulatorUrl: [ 'https://alifd.alicdn.com/npm/@alilc/lowcode-react-simulator-renderer@latest/dist/css/react-simulator-renderer.css', 'https://alifd.alicdn.com/npm/@alilc/lowcode-react-simulator-renderer@latest/dist/js/react-simulator-renderer.js', ], requestHandlersMap: { fetch: async () => {} } }, preference, ); })(); }, []); return <div id='engine-container' style={{backgroundColor: 'red'}}></div>; } |
这里只是入口组件的初始化,组件内部还有很多内容,我们重Deom中copy出来。比如plugin,assets.josn,schem.json等,这里不做过多的介绍,里面的内容好多,后续我们一边学习,一边慢慢拆解,分享。

- 使用LowcodeEditor组件,在我们需要的地方直接导入,使用就行
|
1 2 3 4 5 6 7 8 9 |
import yayJpg from '../assets/yay.jpg'; import LowcodeEditor from '@/components/lowcode-editor2'; export default function HomePage() { return ( <div style={{height: '100%'}}> <LowcodeEditor /> </div> ); } |
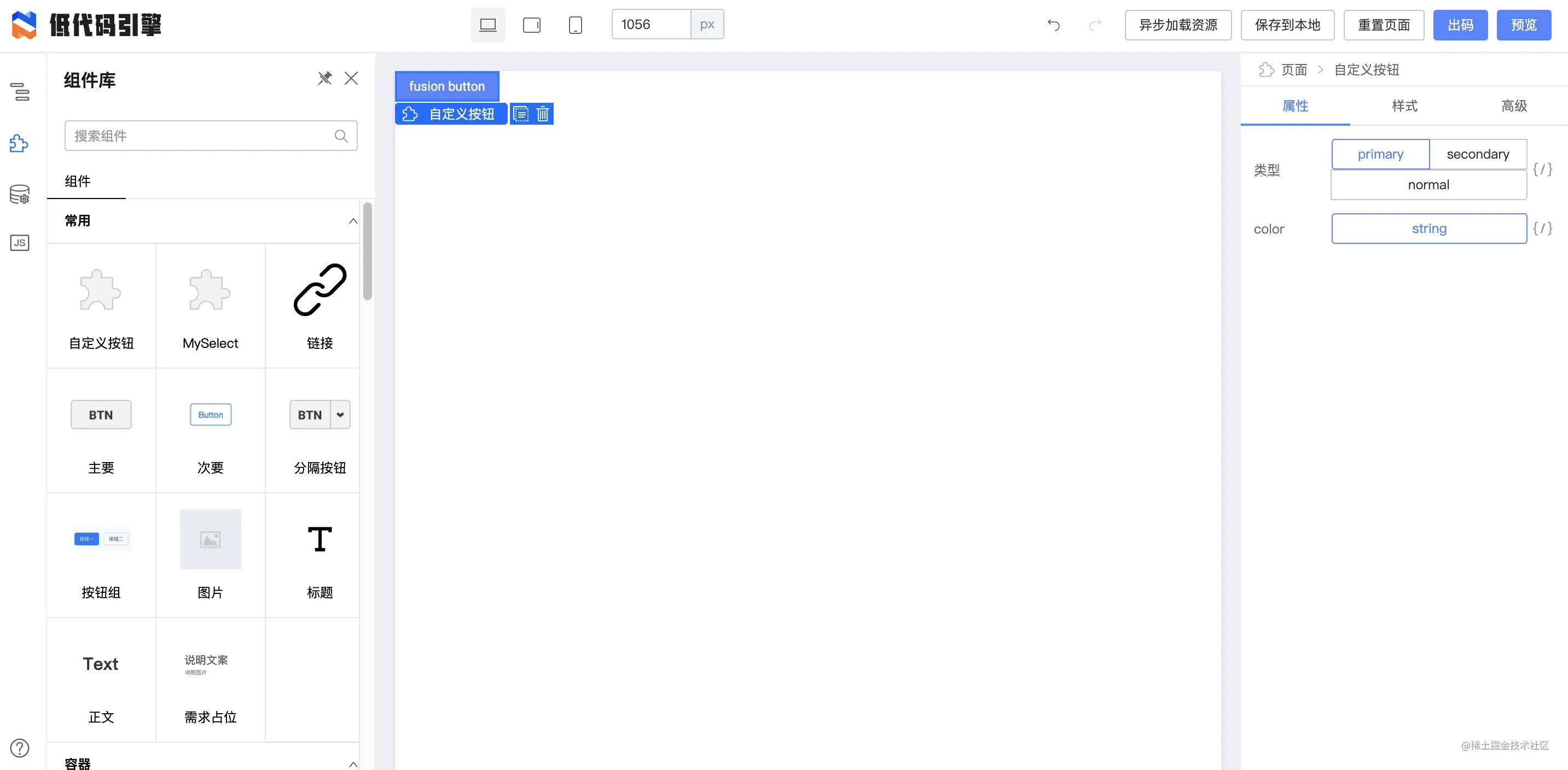
4.访问页面

结束语
代码已上传到github,请查看mi4-lowcode-app https://github.com/jiechud/uim4-lowcode-app