Python Dash开发Web应用的控件基础
本文主要是通过Dash的Checklist组件,简单介绍使用Dash开发的Web应用
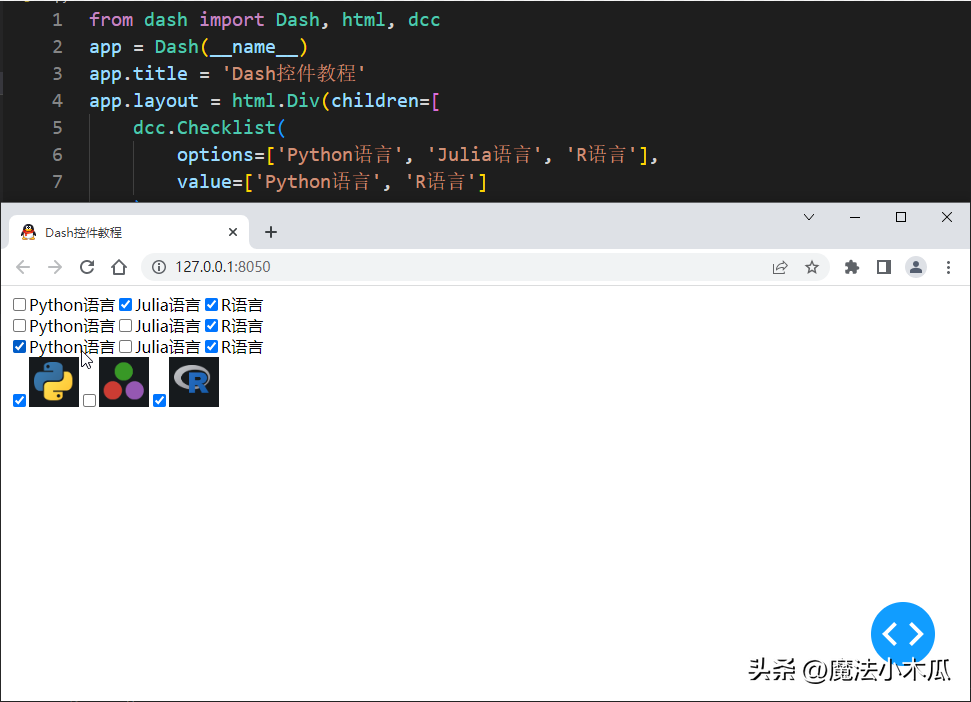
展示效果如下:

python dash简单基础
Dash应用程序由两部分组成:
- 第一部分是应用程序的布局(Layout),它描述了应用程序的外观。
- 第二部分描述了应用程序的交互性。
一、Dash的布局Layout
Dash应用的布局描述了应用的外观。布局是一个分层的组件树。
Dash HTML Components(dash.html)为所有HTML tags和HTML属性关键字参数描述提供类,如style, class和id。
Dash核心组件(dash .dcc)生成高级组件,如控件和图形。
Dash Layout有几个特点:
- 布局由组件树组成。
- 可创建复杂的可复用的组件。
- 核心组件模块dash .dcc包含一个名为Graph的组件,Graph使用开源的plotly.js JavaScript图形库呈现交互式数据可视化。js支持超过35种图表类型,并以矢量质量的SVG和高性能的WebGL呈现图表,详细可参考: plotly.py documentation and gallery。
- 对于编写文本块,可以使用dash.dcc中的Markdown组件。
- Dash核心组件(dash .dcc)包括一组较高级的组件,如下拉菜单、图形、标记块等。
1、Dash的HTML组件
Dash是一个web应用程序框架,它提供了围绕HTML、CSS和JavaScript的纯Python抽象。而不是编写HTML或使用HTML模板引擎,用Python和Dash HTML Components模块组成布局。
Dash HTML组件模块是Dash的一部分,可以在https://github.com/plotly/dash找到它的源代码。
2、Dash的Core组件
Dash配备了用于交互用户界面的动态组件。
Dash核心组件模块可以被导入和使用,通过 from dash import dcc 并允许访问许多交互式组件,包括下拉菜单、检查列表和滑块。
dcc模块是Dash的一部分,可以在https://github.com/plotly/dash找到它的源代码。
二、Dash Core中的Checklist
dcc.Checklist是一个用于呈现一组复选框的组件。
下面我们借助Checklist控件,组建一个简单工程,以说明Dash开发Web应用的一些简单内容
Demo的目录结构如下:
|
1 2 3 4 5 6 7 8 9 |
. └── dash_demo ├── app.py └── assets ├── favicon.ico └── img ├── julia_50px_icon.png ├── python_50px_icon.png └── r_50px_icon.png |
app.py的内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
from dash import Dash, html, dcc app = Dash(__name__) app.title = 'Dash控件教程' app.layout = html.Div(children=[ dcc.Checklist( options=['Python语言', 'Julia语言', 'R语言'], value=['Python语言', 'R语言'] ), dcc.Checklist( options=[ {'label': 'Python语言', 'value': '1'}, {'label': 'Julia语言', 'value': '2'}, {'label': 'R语言', 'value': '3'}, ], value=['1', '3'] ), dcc.Checklist( options={ '1': 'Python语言', '2': 'Julia语言', '3': 'R语言', }, value=['1', '3'] ), dcc.Checklist( options=[ { 'label': html.Img(src=app.get_asset_url('img/python_50px_icon.png')), 'value': 'Python语言', }, { 'label': html.Img(src=app.get_asset_url('img/julia_50px_icon.png')), 'value': 'Julia语言', }, { 'label': html.Img(src=app.get_asset_url('img/r_50px_icon.png')), 'value': 'R语言', }, ], value=['Python语言', 'R语言'] ), ])
if __name__ == '__main__': app.run_server(debug=True) |
运行工程:python app.py。
浏览器访问:http://127.0.0.1:8050。

Dash Demo
简单说明:
- assets目录,是官方推荐的用于存放我们的 Dash 应用所依赖静态资源文件的目录,如依赖的 css 、 js 、 favicon.ico 、各种图片及字体等静态资源。
- Dash控件有多种使用形式,很灵活,例如文中的Checklist,选项的标签(用户看到的)和值(传递给回调的)是等价的。使用时,我们更倾向于将它们分开,这样就可以很容易地更改标签,而不更改使用该值的回调逻辑。