一、ref reactive
1.1.为什么需要ref、reactive
???
setup 函数中默认定义的变量并不是响应式的(即数据变了以后页面不会跟着变),如果想让变量变为响应式的变量,需要使用 ref 和 reactive 函数修饰变量。
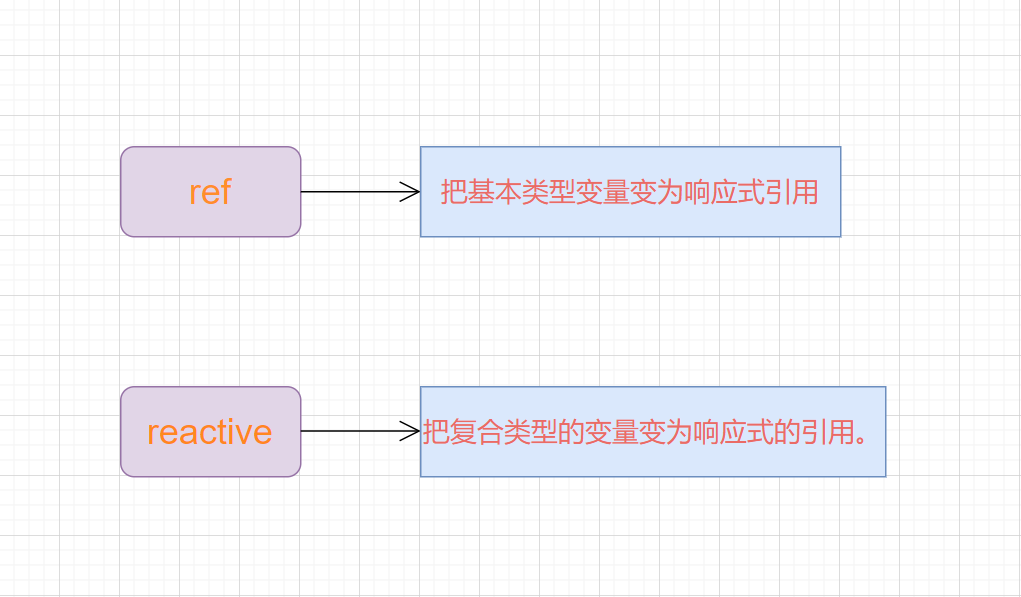
- ref 函数可以把基本类型变量变为响应式引用
- reactive 函数可以把复合类型的变量变为响应式的引用。
1.2.ref reactive基本使用

ref:
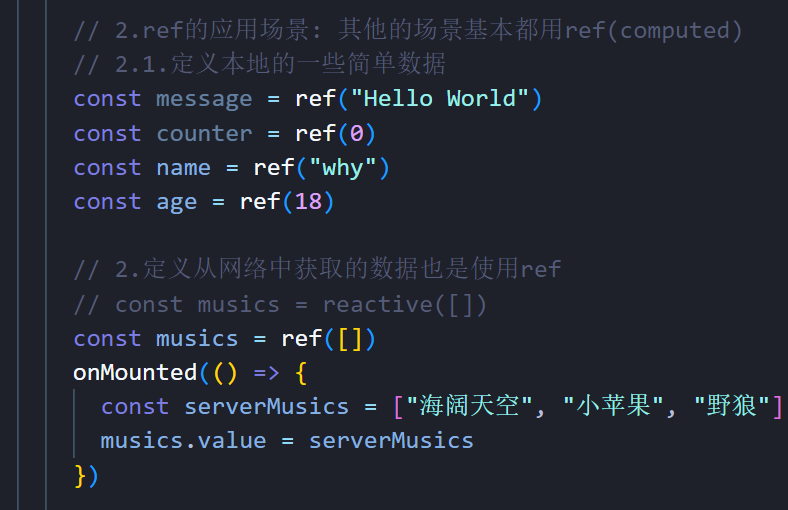
- ref用于为数据添加响应式状态
- 获取数据值需要加.value
- 因为reactive只能传入对象类型的参数,所以基本数据类型添加响应式状态只能用ref(ref也可以定义复杂的数据哦~)
1.引入ref

2.使用ref

查阅资料发现:ref底层使用的是proxy代理函数实现双向绑定,proxy 函数必须要接收一个对象,如果想修改 name 的值,需要使用 name.value。(这个很重要的)
reactive:
1.引入reactive

2.使用reactive

更推荐使用ref(当然要分情况的)
二、toRef、toRefs

???
toRef:
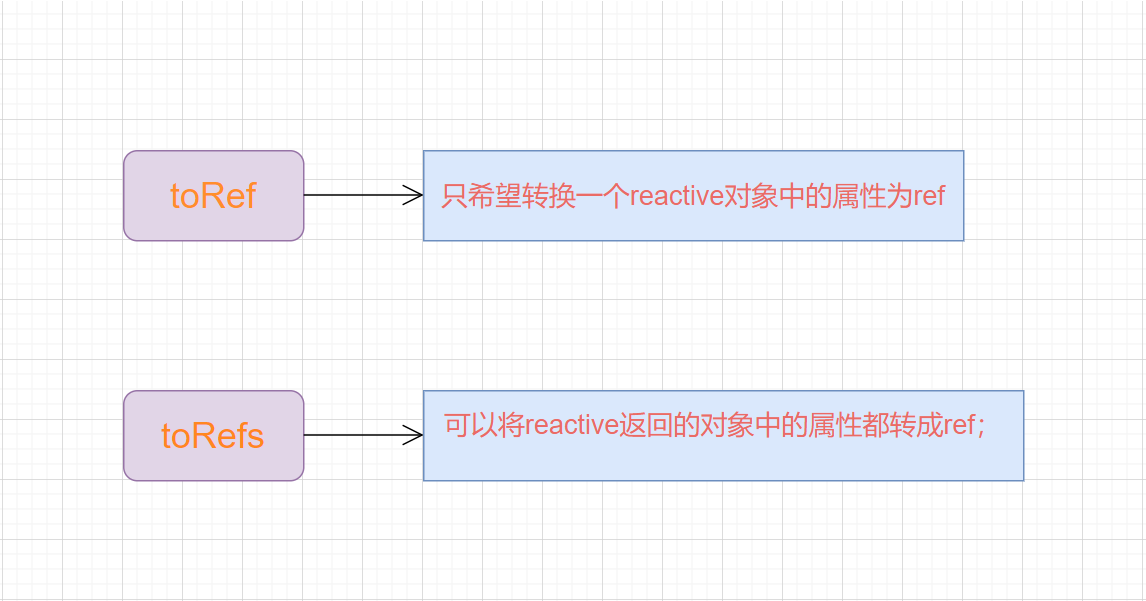
- 只希望转换一个reactive对象中的属性为ref, 那么可以使用toRef的方法:
- 获取数据值需要加.value
toRefs
- 使用ES6的解构语法,因为一个响应式对象直接结构时,结构后的数据不再具有响应式
- Vue为我们提供了一个toRefs的函数,可以将reactive返回的对象中的属性都转成ref;
基本使用:

选一个使用就可以,不然会很乱
三、$refs

?????
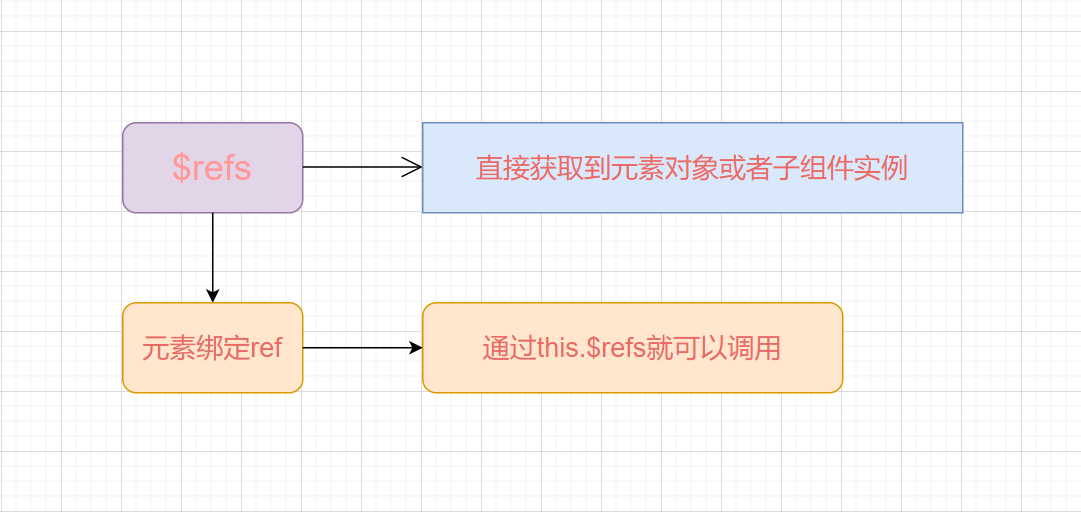
$refs:直接获取到元素对象或者子组件实例
- 在Vue中,我们可以给元素或者组件绑定一个ref的attribute属性;(不推荐进行DOM操作)
- 在js中:通过document.querySelector("#demo")来获取dom节点,然后再获取这个节点的值
- 在vue中,元素绑定ref后,直接通过this.$refs就可以调用。这样可以减少获取dom节点的消耗
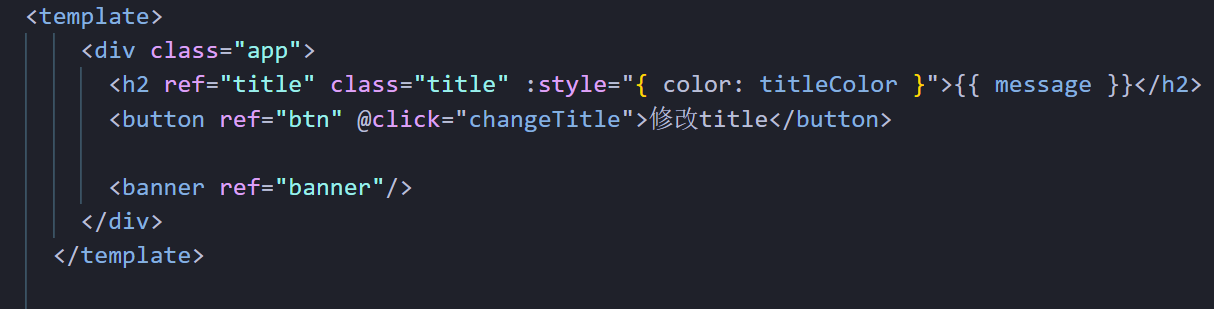
1.在元素中
在元素中绑定一个ref的attribute属性

通过this.$refs就可以调用

在组件中
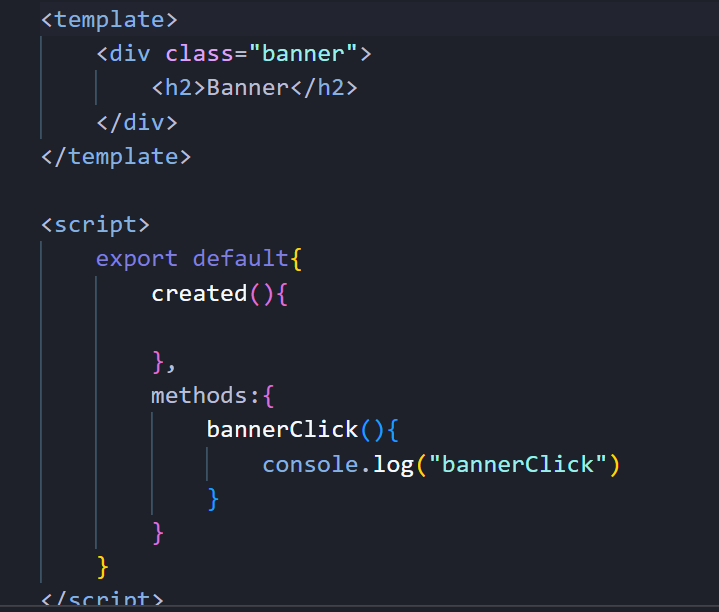
子组件

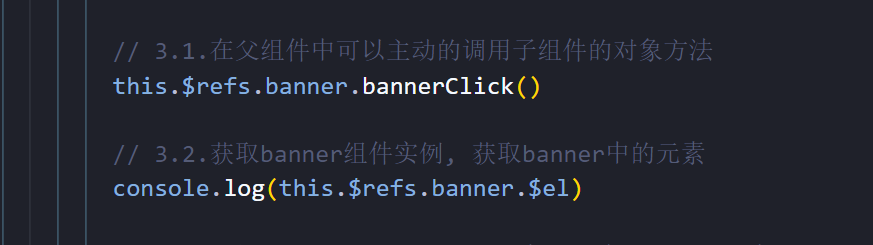
父组件调用子组件的对象方法、获取组件实例和元素

简单描述vue3中ref、reactive、toRef、toRefs区别
ref:ref用于创建基础数据类型的响应式变量(采用复制的方式,修改响应式数据不会影响原始数据,数据发生改变,界面就会自动更新)
|
1 2 3 |
setup(){ const refA = ref(0) } |
reactive:reactive用于创建引用类型的响应式对象
|
1 2 3 4 5 6 |
setup(){ const refA = reactive({ name: "LISA", age: "36" }) } |
toRef: toRef接收两个参数target和attr,target是一般是reactive的响应式对象,attr是对象的属性,返回响应式变量(采用引用的方式,修改响应式数据,会影响原始数据,并且数据发生改变)
|
1 2 3 4 |
setup(){ const object = reactive({ name: "LISA", age: "36" }) const refA = toRef(object, name) } |
toRefs: 将响应式reactive对象转换为普通对象,多用于响应式对象转为普通对象后解构(对象中的数据依旧是响应式)
|
1 2 3 4 5 6 7 8 9 10 |
setup(){ const refA = reactive({ name: "LISA", age: "36" }) return{ ...toRefs(refA) } // 相当于return了 name: ref("LISA"),age: ref("36") } |


