一、elementUI中el-date-picker禁用指定日期之前或之后的日期
通过配置picker-options配置指定禁用日期(pickerOptions写到data里面)


|
1 2 3 4 5 6 7 8 9 |
<el-date-picker v-model="date" type="date" size="small" value-format="yyyy-MM-dd" format="yyyy-MM-dd" :placeholder="'选择日期'" :picker-options="pickerOptions" ></el-date-picker> |
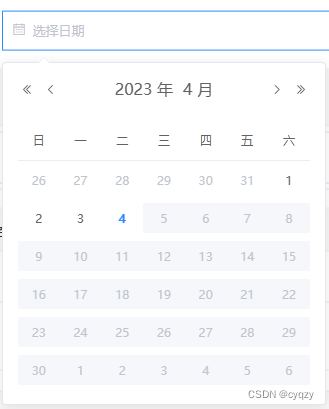
1.今天之前的日期禁止选择
|
1 2 3 4 5 |
pickerOptions: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7; } } |

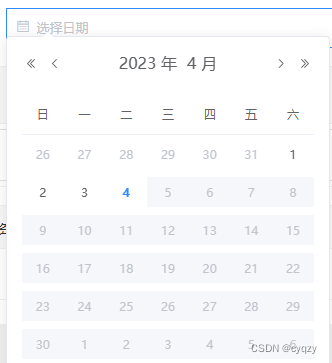
2.不能选择今日之后的日期(今天可选)
|
1 2 3 4 5 |
pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); } } |

解析:(1)Date.now()获取当前时间(表示自 UNIX 纪元开始(1970 年 1 月 1 日 00:00:00 (UTC))到当前时间的毫秒数)
(2)- 8.64e7 表示可选择当天时间(注:小于当前时间,- 8.64e7 则是禁用日期不包含当前日,若大于当前日期, 8.64e7 则是禁用日期包含当前日)
time.getTime() < Date.now() - 8.64e7 禁用日期不包含当前日
time.getTime() > Date.now() - 8.64e7 禁用日期包含当前日
(3)time.getTime() < Date.now() - 8.64e7 代表只能选择今天之后的时间【包含今天】(8.64e7:科学计数法,代表8.64×10的7次方)
3.禁用指定日期,如禁用大于2023-04-05日期,包括当天也不可选
|
1 2 3 4 5 |
pickerOptions: { disabledDate(time) { return time.getTime() > this.specifyDate - 8.64e7; } } |
解析:this.specifyDate是指定日期,- 8.64e7 表示可选择当天日期,
例如:return time.getTime() > new Date("2023-04-05").getTime() - 8.64e7;

附加:h5写法
|
1 2 3 4 5 6 |
<input type="date" placeholder="请选择日期" id="finishTime" name="finishTime" > |
设置禁止选择小于今天的日期,通过min设置【max禁止选择大于今天的日期】
|
1 2 3 4 5 |
const date_now = new Date(); const year = date_now.getFullYear(); const month = date_now.getMonth()+1 < 10 ? "0" + (date_now.getMonth() + 1) : (date_now.getMonth() + 1); const date = date_now.getDate() < 10 ? "0" + date_now.getDate() : date_now.getDate(); $("#finishTime").attr("min", year + "-" + month + "-" + date); |