当你在 Windows 系统中安装了 Git,但仍然提示 “安装后,请重新加载(或执行故障排除)。可以从商城安装其他源代码管理提供程序。”

通常是VS Code 无法自动识别时,因为 Git 的安装路径未被正确配置。本教程将指导你如何手动将 Git 的可执行文件路径(git.exe)添加到 VS Code 设置中,实现代码版本控制功能。(Trae和Cursor的配置过程也是类似)
前置条件
- 已安装 Git。
- 已安装 VS Code(或者Trae、Cursor)
完整步骤 · 配置 Git 路径
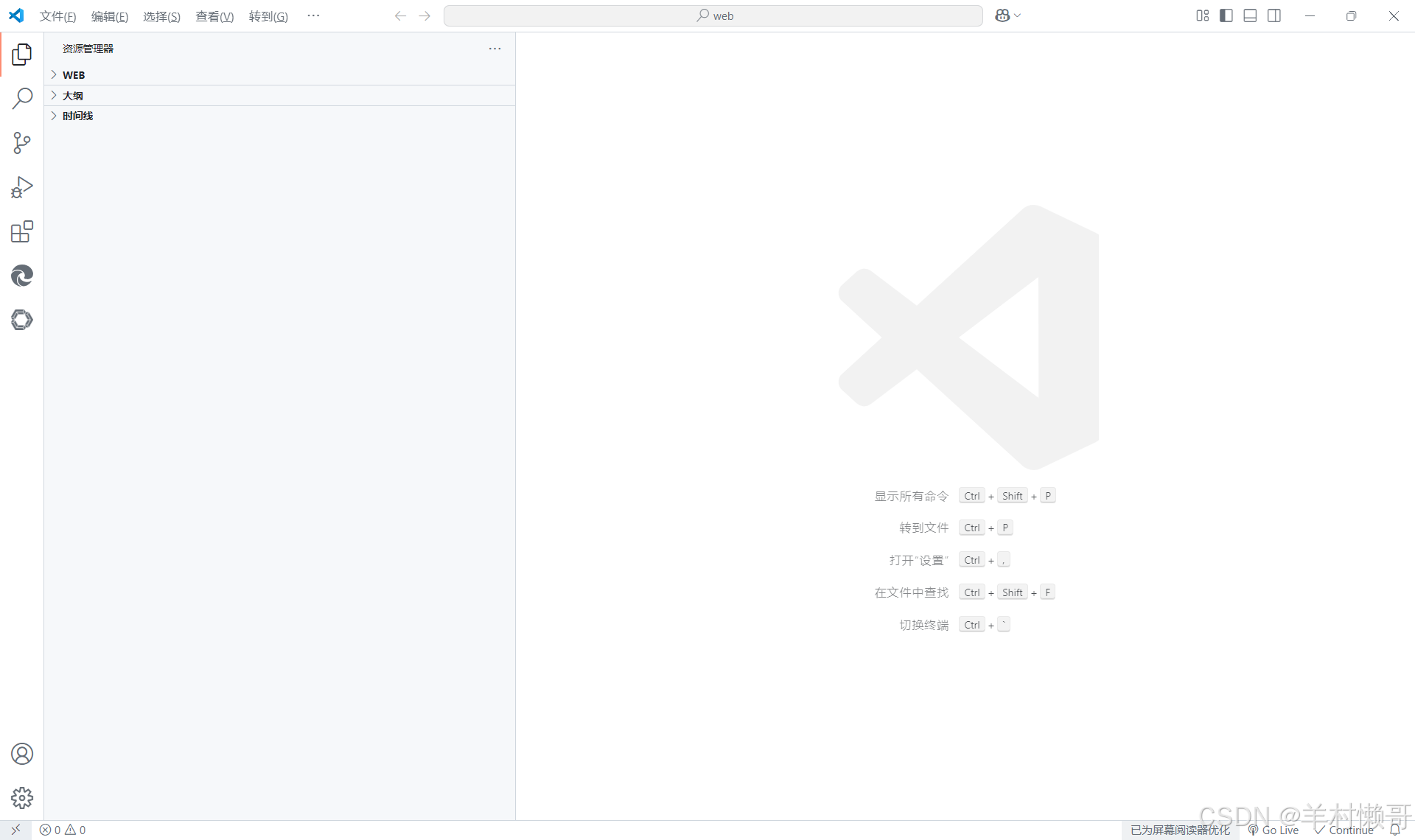
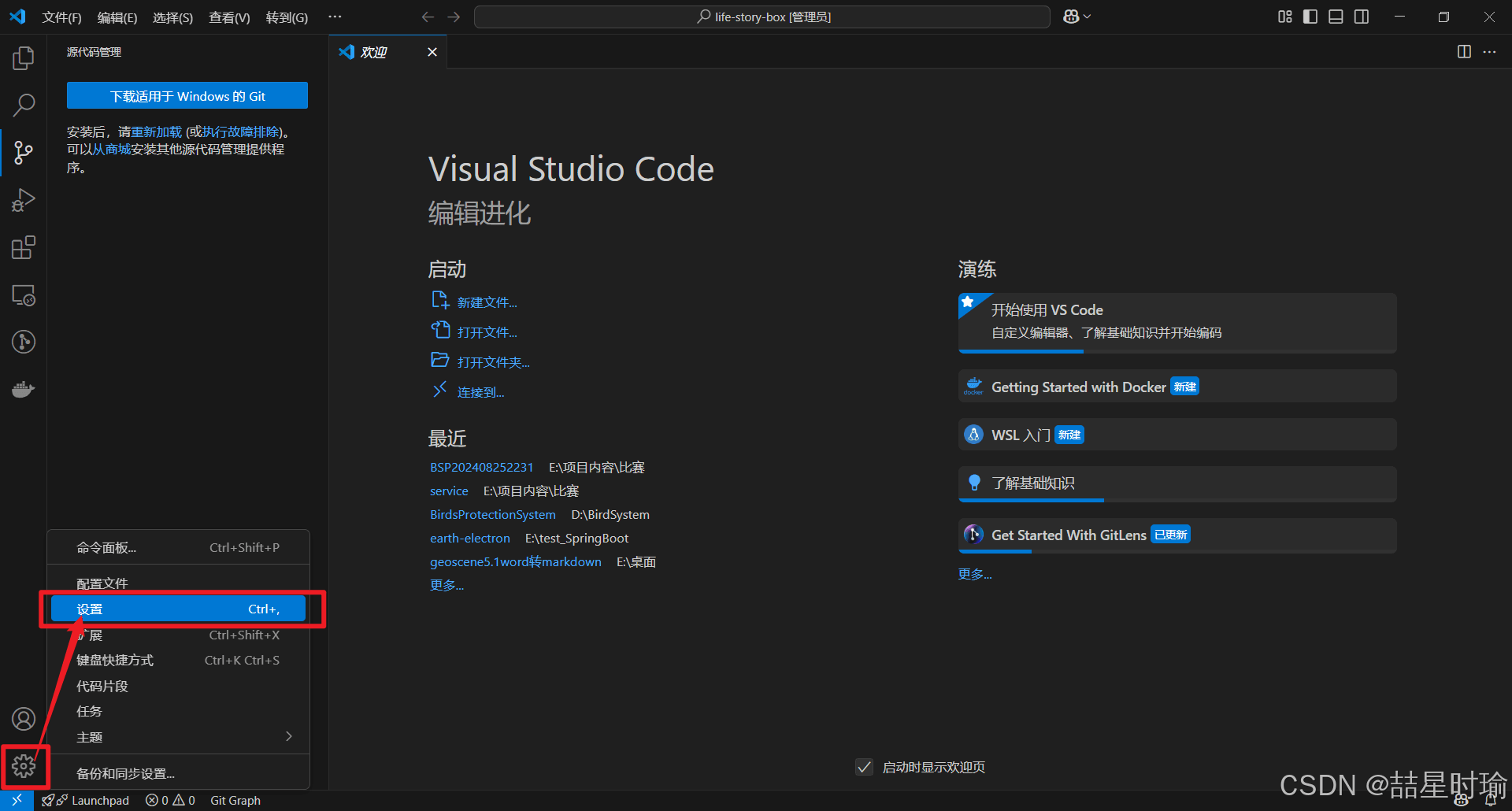
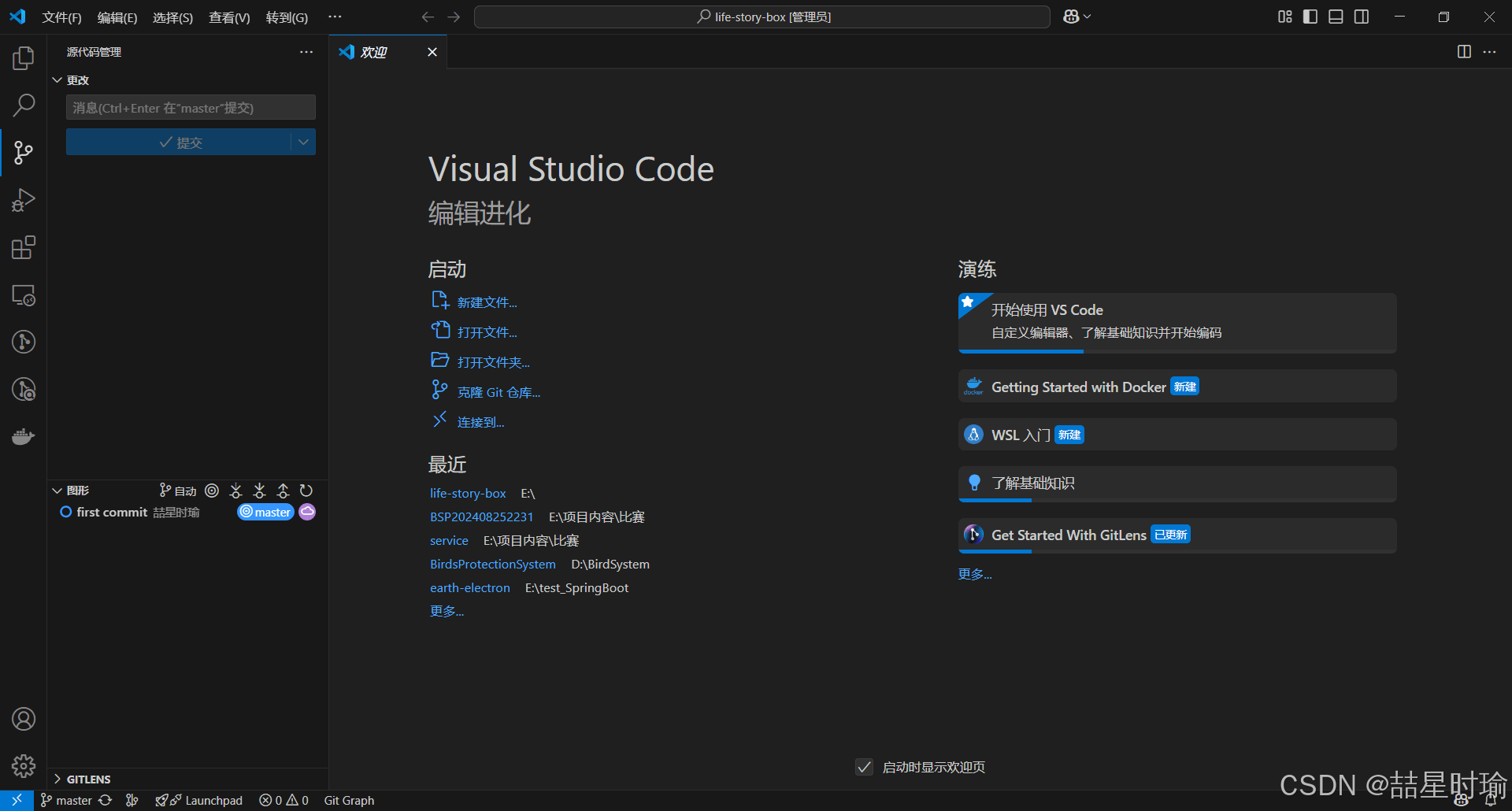
1. 打开 VS Code 设置
- 方法 1: 按下快捷键 Ctrl + ,
- 方法 2: 点击左下角齿轮图标“管理” → 选择 Settings“设置”

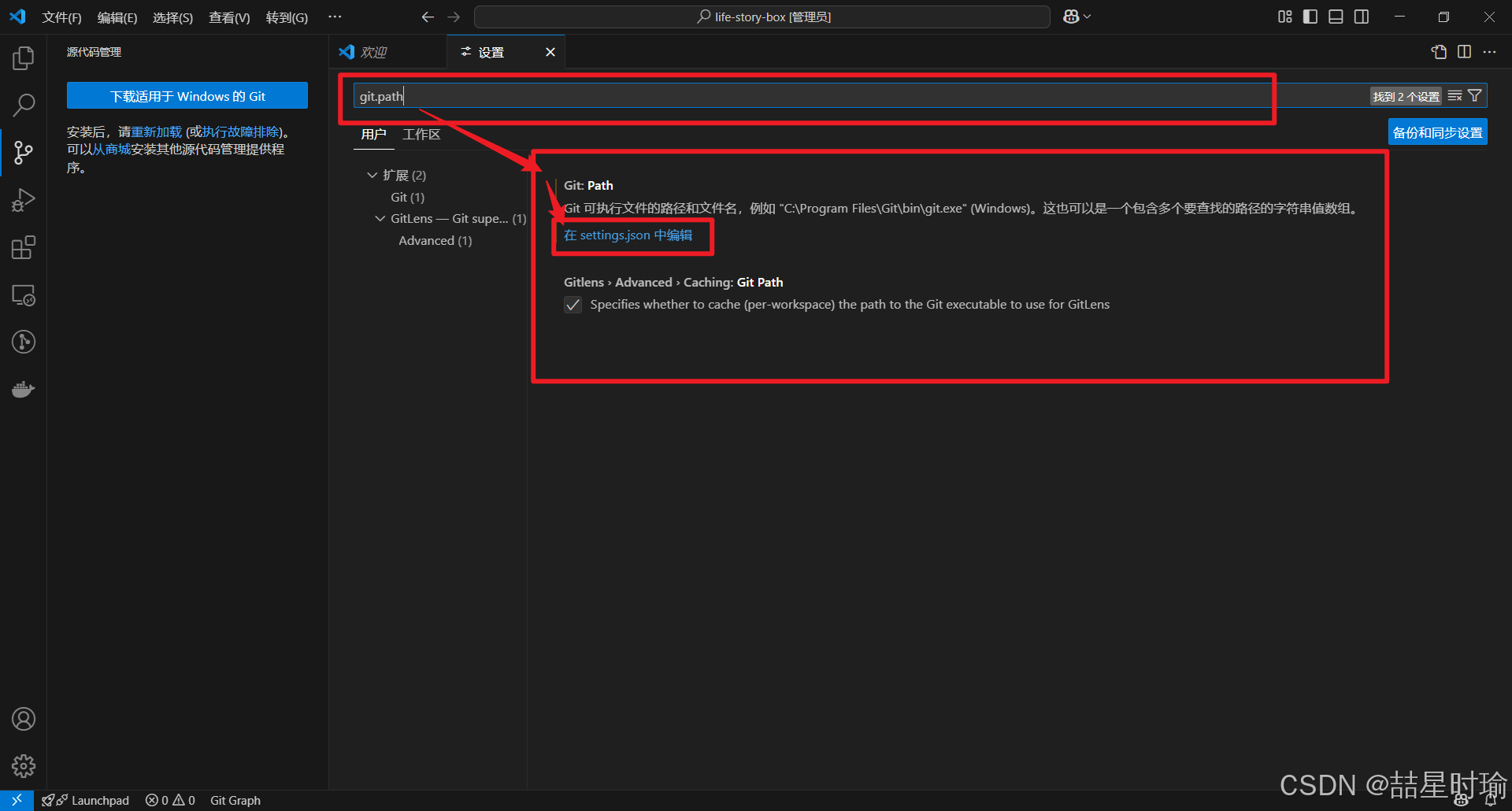
2. 搜索 Git 路径配置
在设置页顶部的搜索框中输入 git.path,点击 Edit in settings.json(如图):

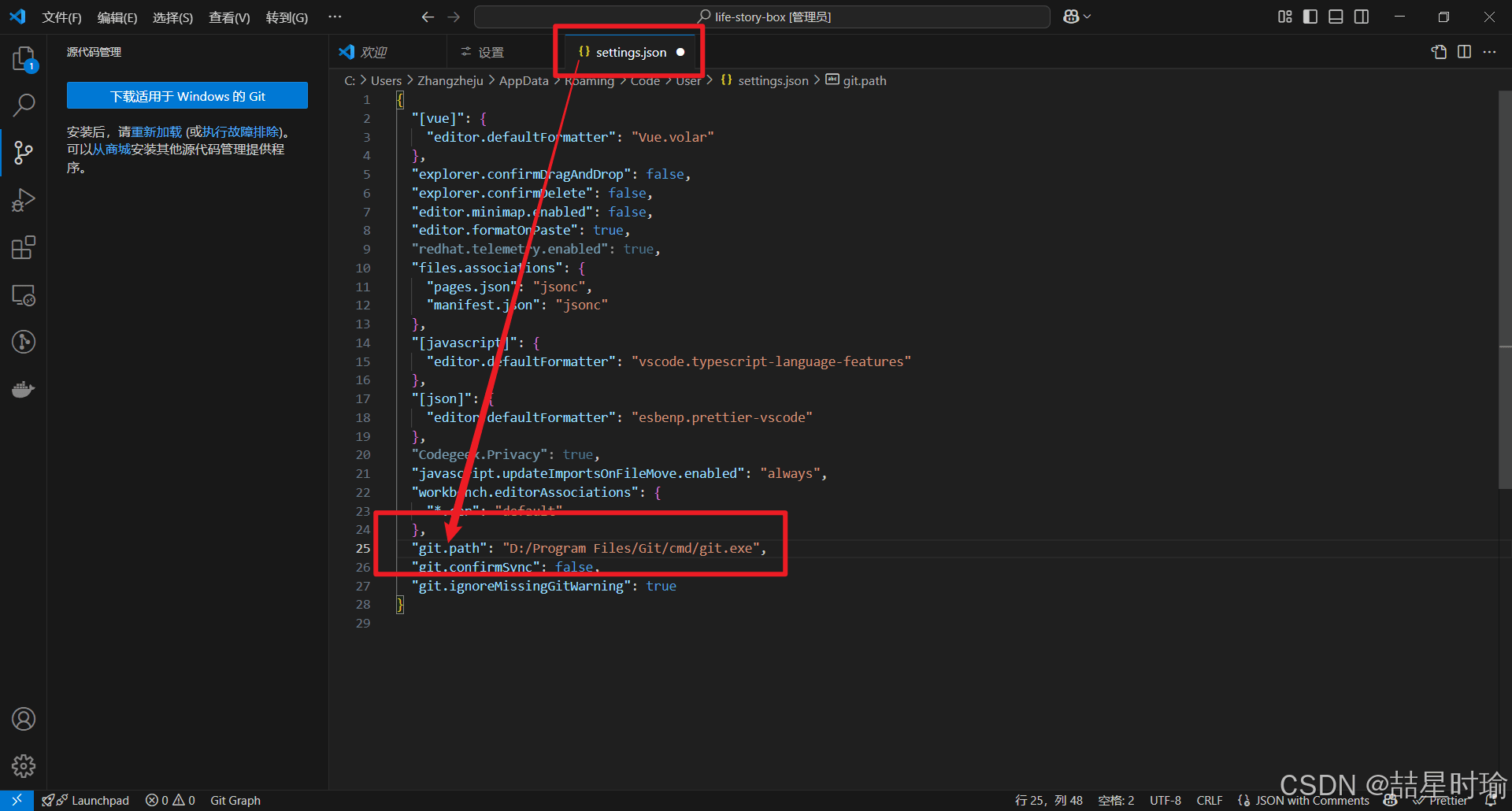
3. 编辑 settings.json 文件
在打开的 settings.json 文件的 git.path 处输入您下载的 git.exe 地址,并保存。
注意输入的 Windows 路径需使用正斜杠 / 如图:

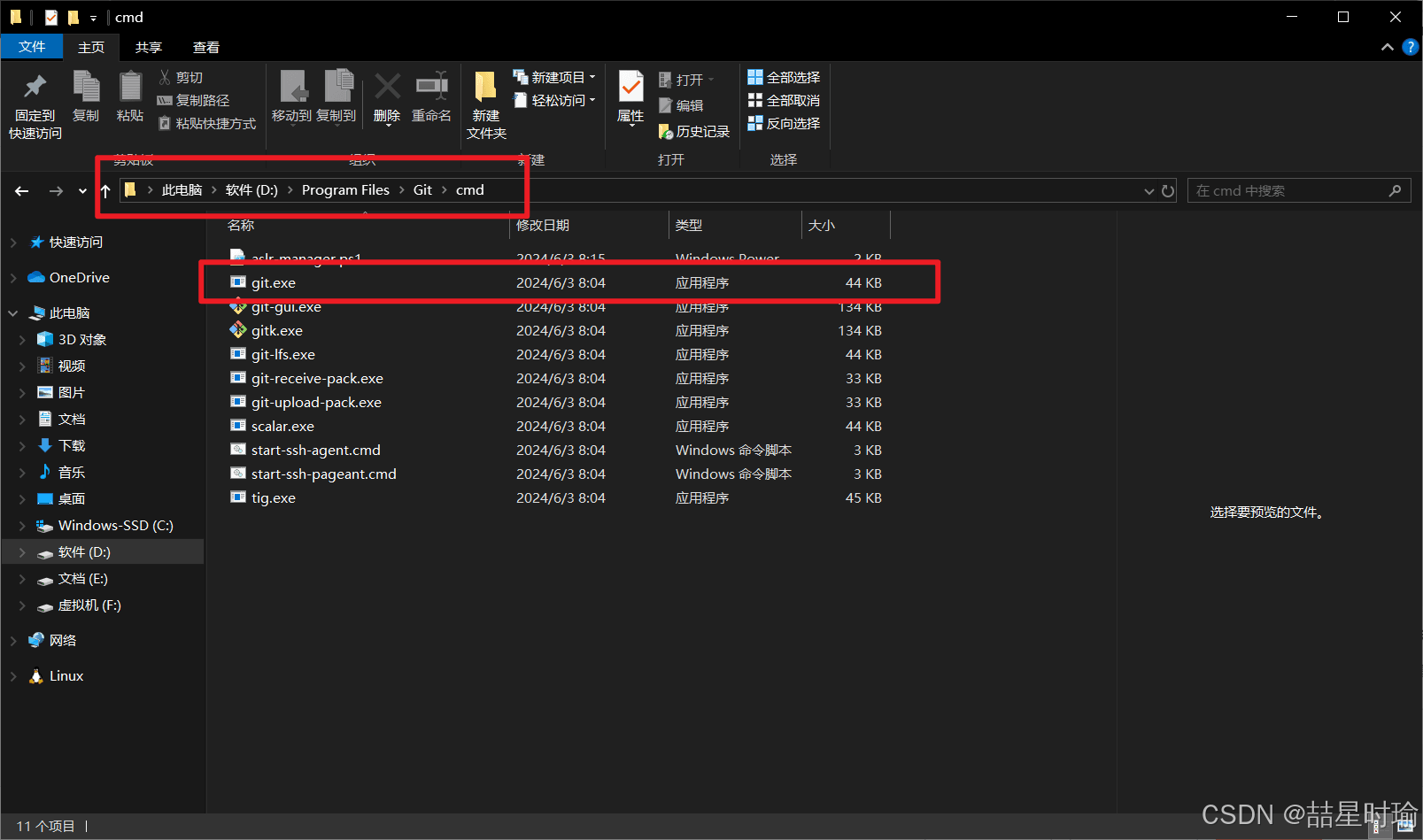
找不到 git.exe 的可以参考一本人的情况:
本人的 git 安装在D盘中,找到 git 安装路径下的 cmd 中的 git.exe 将路径填入上图处。

4. 重启 VS Code
- 完全关闭 VS Code(包括所有窗口)
- 重新启动 VS Code

扩展知识
-
为何需要配置 git.path? VS Code 默认会尝试从系统环境变量 PATH 中查找 Git。如果 Git 安装时未勾选 Add to PATH,则需手动指定路径。
-
其他配置选项可在 settings.json 中添加:
1
2
3
"git.enabled": true, // 启用 Git 功能
"git.autofetch": true, // 自动拉取远程变更
"git.confirmSync": false // 关闭同步确认提示
原文链接:
相关文章