PyQt5表格控件QTableView简介
在通常情况下,一个应用需要和一批数据进行交互,然后以表格的形式输出这些信息,这时就需要用到QTableView类了,在QTableView中可以使用自定义的数据模型来显示内容,通过setModel来绑定数据源
QTableWidget继承自QTableView,主要区别是QTableView可以使用自定义的数据模型来显示内容(先通setModel来绑定数据源),而QTableWidget自能使用标准的数据模型,并且其单元格数据是通过QTableWidgetItem对象实现的,通常QTableWidget就能够满足我们的要求
QTableView可用的模式
QTableView控件可以绑定一个模型数据用来更新控件上的内容
| 名称 | 含义 |
|---|---|
| QStringListModel | 储存一组字符串 |
| QstandardItemModel | 存储任意层次结构的数据 |
| QDirModel | 对文件系统进行封装 |
| QSqlQueryModel | 对SQL的查询结果集进行封装 |
| QSqlTableModel | 对SQL中的表格进行封装 |
| QSqlRelationalTableModel | 对带有foreign key的SQL表格进行封装 |
| QSortFilterProxyModel | 对模型中的数据进行排序或过滤 |
QTableView的使用实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
import sysfrom PyQt5.QtCore import *from PyQt5.QtWidgets import *from PyQt5.QtGui import *class Table(QWidget): def __init__(self,parent=None): super(Table, self).__init__(parent) #设置标题与初始大小 self.setWindowTitle('QTableView表格视图的例子') self.resize(500,300) #设置数据层次结构,4行4列 self.model=QStandardItemModel(4,4) #设置水平方向四个头标签文本内容 self.model.setHorizontalHeaderLabels(['标题1','标题2','标题3','标题4']) # #Todo 优化2 添加数据 # self.model.appendRow([ # QStandardItem('row %s,column %s' % (11,11)), # QStandardItem('row %s,column %s' % (11,11)), # QStandardItem('row %s,column %s' % (11,11)), # QStandardItem('row %s,column %s' % (11,11)), # ]) for row in range(4): for column in range(4): item=QStandardItem('row %s,column %s'%(row,column)) #设置每个位置的文本值 self.model.setItem(row,column,item) #实例化表格视图,设置模型为自定义的模型 self.tableView=QTableView() self.tableView.setModel(self.model) # #todo 优化1 表格填满窗口 # #水平方向标签拓展剩下的窗口部分,填满表格 # self.tableView.horizontalHeader().setStretchLastSection(True) # #水平方向,表格大小拓展到适当的尺寸 # self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) # # #TODO 优化3 删除当前选中的数据 # indexs=self.tableView.selectionModel().selection().indexes() # print(indexs) # if len(indexs)>0: # index=indexs[0] # self.model.removeRows(index.row(),1) #设置布局 layout=QVBoxLayout() layout.addWidget(self.tableView) self.setLayout(layout)if __name__ == '__main__': app=QApplication(sys.argv) table=Table() table.show() sys.exit(app.exec_()) |
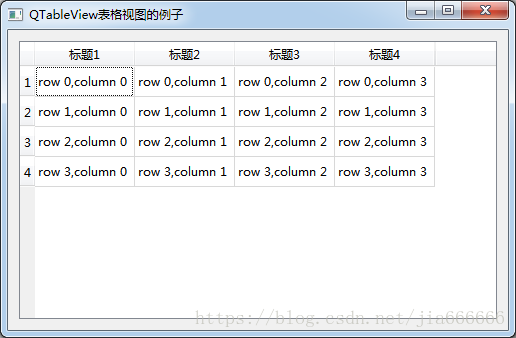
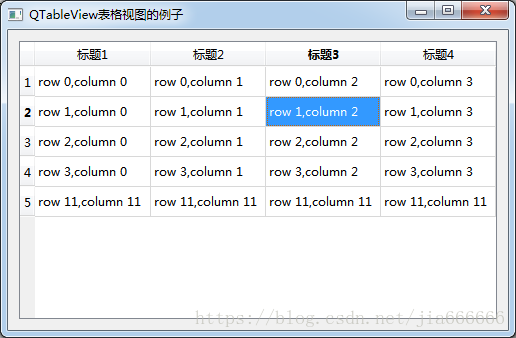
运行程序,显示效果如图

从图中可以看出,表格并没有填满窗口,每列都可以自由拉伸,但是可能会出现滚动条
优化1:需要表格填充满窗口,可以添加一下代码
|
1
2
3
4
|
#水平方向标签拓展剩下的窗口部分,填满表格self.tableView.horizontalHeader().setStretchLastSection(True)#水平方向,表格大小拓展到适当的尺寸 self.tableView.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch) |
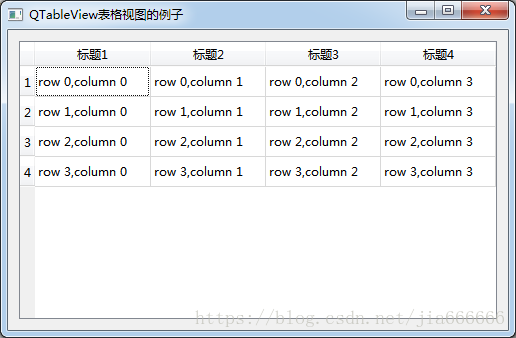
效果如下

优化2:添加数据
|
1
2
3
4
5
6
7
|
#Todo 优化2 添加数据 self.model.appendRow([ QStandardItem('row %s,column %s' % (11,11)), QStandardItem('row %s,column %s' % (11,11)), QStandardItem('row %s,column %s' % (11,11)), QStandardItem('row %s,column %s' % (11,11)), ]) |
效果如图

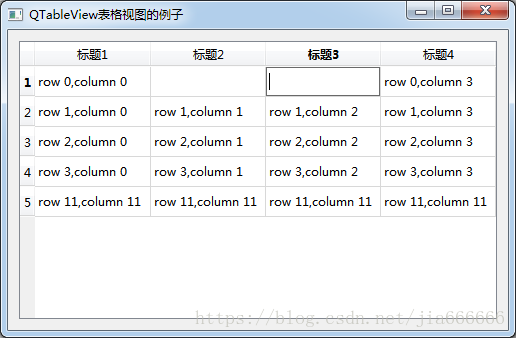
优化3:删除当前选中的数据
|
1
2
3
4
5
|
indexs=self.tableView.selectionModel().selection().indexes() print(indexs) if len(indexs)>0: index=indexs[0] self.model.removeRows(index.row(),1) |

原文链接:https://blog.csdn.net/jia666666/article/details/81624259
相关文章