无感知刷新Token示例介绍
在前后端分离的应用中,使用Token进行认证是一种较为常见的方式。但是,由于Token的有效期限制,需要不断刷新Token,否则会导致用户认证失败。为了解决这个问题,可以实现无感知刷新Toke
|
在前后端分离的应用中,使用Token进行认证是一种较为常见的方式。但是,由于Token的有效期限制,需要不断刷新Token,否则会导致用户认证失败。为了解决这个问题,可以实现无感知刷新Token的功能,本文将介绍如何实现无感知刷新Token。 Token认证的原理在Web应用中,常见的Token认证方式有基于Cookie和基于Token的认证。基于Cookie的认证方式是将认证信息保存在Cookie中,每次请求时将Cookie发送给服务器进行认证;而基于Token的认证方式是将认证信息保存在Token中,每次请求时将Token发送给服务器进行认证。 在基于Token的认证方式中,客户端将认证信息保存在Token中,而不是保存在Cookie中。在认证成功后,服务器将生成一个Access Token和一个Refresh Token,并将它们返回给客户端。Access Token用于访问受保护的API,Refresh Token用于获取新的Access Token。 什么是无感知刷新Token无感知刷新Token是指,在Token过期之前,系统自动使用Refresh Token获取新的Access Token,从而实现Token的无感知刷新,用户可以无缝继续使用应用。 在实现无感知刷新Token的过程中,需要考虑以下几个方面:
下面将介绍如何实现无感知刷新Token的具体步骤。 实现步骤步骤一:获取Access Token和Refresh Token在认证成功后,需要将Access Token和Refresh Token发送给客户端。Access Token用于访问受保护的API,Refresh Token用于获取新的Access Token。可以使用JWT(JSON Web Token)或OAuth2(开放授权)等方式实现认证。 在JWT中,可以使用如下代码生成Access Token和Refresh Token:
步骤二:在请求中携带Access Token在每个需要认证的API请求中,需要在请求头中携带Access Token,如下所示:
在前端中,可以使用Axios等库设置请求头:
步骤三:拦截401 Unauthorized响应在服务器返回401 Unauthorized响应时,说明Access Token已经过期,需要使用Refresh Token获取新的Access Token。可以使用Axios拦截器或Fetch API的中间件实现拦截。 在Axios中,可以使用如下代码实现拦截器:
在Fetch中,可以使用如下代码实现中间件:
在上述代码中,使用Axios或Fetch拦截器拦截401 Unauthorized响应,如果发现Access Token已经过期,则发送Refresh Token请求获取新的Access Token,并将新的Access Token设置到请求头中,重新发送请求。 步骤四:服务器处理Refresh Token请求在服务器端,需要编写API处理Refresh Token请求,生成新的Access Token,并返回给客户端。 在JWT中,可以使用如下代码生成新的Access Token:
在刷新Token时,需要验证Refresh Token的合法性,可以使用如下代码验证Refresh Token:
在上述代码中,使用JWT的verify方法验证Refresh Token的合法性,如果验证成功,则生成新的Access Token和Refresh Token,并返回给客户端。 步骤五:设置定时刷新Token为了避免Access Token过期时间太长,可以设置定时刷新Token的功能。可以使用定时器或Web Workers等方式实现定时刷新Token。在每次刷新Token时,需要重新获取新的Access Token和Refresh Token,并保存到客户端。
在上述代码中,使用定时器每14分钟刷新Token。在刷新Token成功后,将新的Access Token和Refresh Token保存到客户端,并将新的Access Token设置到请求头中。 安全性考虑在实现无感知刷新Token的过程中,需要考虑到Refresh Token的安全性问题。因为Refresh Token具有长期的有效期限,一旦Refresh Token被泄露,攻击者就可以使用Refresh Token获取新的Access Token,从而绕过认证机制,访问受保护的API。 为了增加Refresh Token的安全性,可以考虑以下几种措施:
|
您可能感兴趣的文章 :
-
基于Vue3实现百度地图位置选择器组件
在开发前端应用时,地图选择器是一个非常常见的需求。尤其是在一些需要用户选择地址的场景,如电商平台、旅游网站、酒店预定等,百 -
无感知刷新Token示例介绍
在前后端分离的应用中,使用Token进行认证是一种较为常见的方式。但是,由于Token的有效期限制,需要不断刷新Token,否则会导致用户认证 -
独立使用umi的核心插件模块示例介绍
今天我们做一个有趣的尝试,将 umi 的核心插件模块独立出来作为另一个框架的基础架构,这里我们将它称为 konos。 介于 umi 自身的源码的独 -
Nest.js之依赖注入原理及实现过程介绍
很久之前初学Java时就对注解及自动依赖注入这种方式感觉到不可思议,但是一直没有勇气(懒)去搞清楚。现在做前端了,发现 Nest.js 里面 -
20个拿来就能用的JavaScript技巧分享给大家
1. 解构魔法:轻松提取值 解构允许你轻松地从数组或对象中解包值。以下是一个例子: 1 2 3 4 const person = { name: Alice, age: 30 }; const { name, ag -
javascript入门教程基础篇介绍
一、 简介 1、 什么是javascript JavaScript 是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言 -
JavaScript深拷贝方法structuredClone使用介绍
对于深拷贝,最容易也应该是常见的方法是使用JSON.parse() + JSON.stringify(),还有一个借助第三方脚本库 lodash ,其中方法cloneDeep可以实现深拷 -
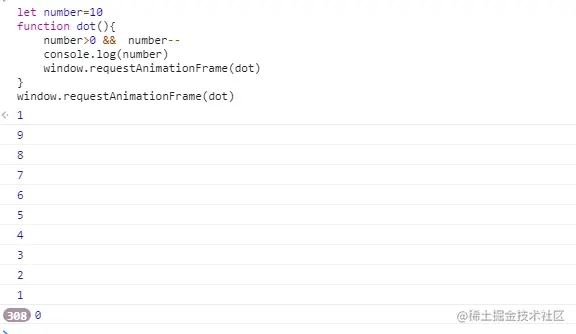
requestAnimationFrame使用示例介绍
requestAnimationFrame--use是什么 告诉浏览器用来执行一个动画,并且在下一次重绘之前调用其指定的回调函数取更新动画,所以该方法的参数就
-
React配置子路由的实现
2021-06-04
-
微信小程序地图(map)组件点击(tap)获取
2019-01-10
-
微信小程序实现工作时间段选择
2019-02-17
-
用js实现猜数字小游戏的代码
2021-09-12
-
vue与react的介绍
2021-09-30