Trae AI IDE的使用教程(全网最全)
Trae AI IDE 全网最全的使用教程 近期,字节发布了一款 AI Coding 产品 Trae,它是一款对标 Cursor 和 Windsurf 的全新 IDE,也是一款真正为中文开发者量身定制的工具,可谓是中文开发者的福音。 其优
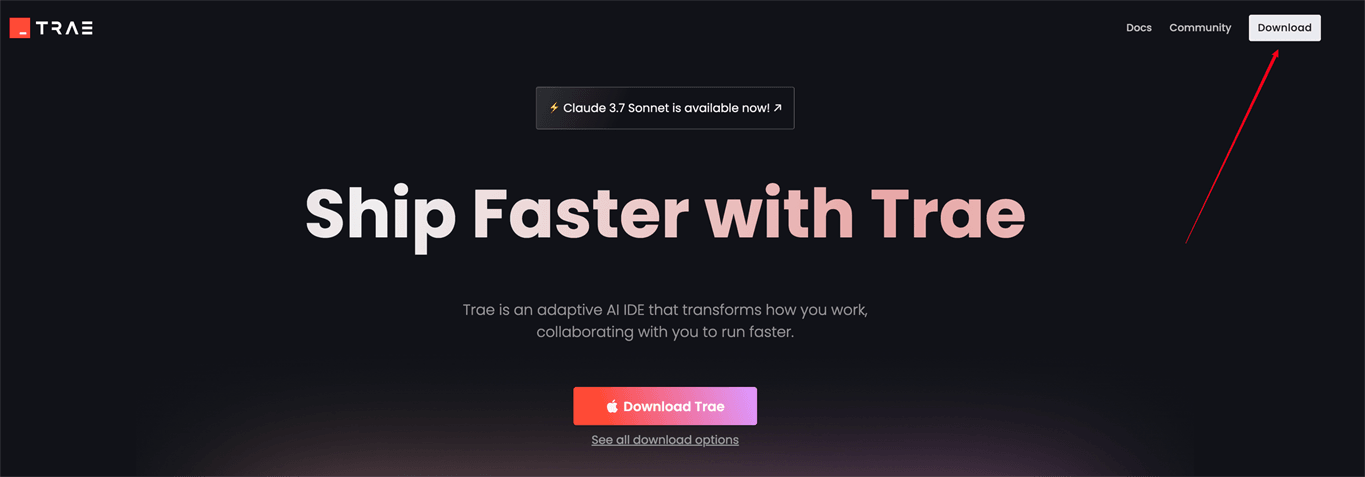
Trae AI IDE 全网最全的使用教程近期,字节发布了一款 AI Coding 产品 —— Trae,它是一款对标 Cursor 和 Windsurf 的全新 IDE,也是一款真正为中文开发者量身定制的工具,可谓是中文开发者的福音。 一、安装下载去到 https://www.trae.ai/ 官网,点击Download下载
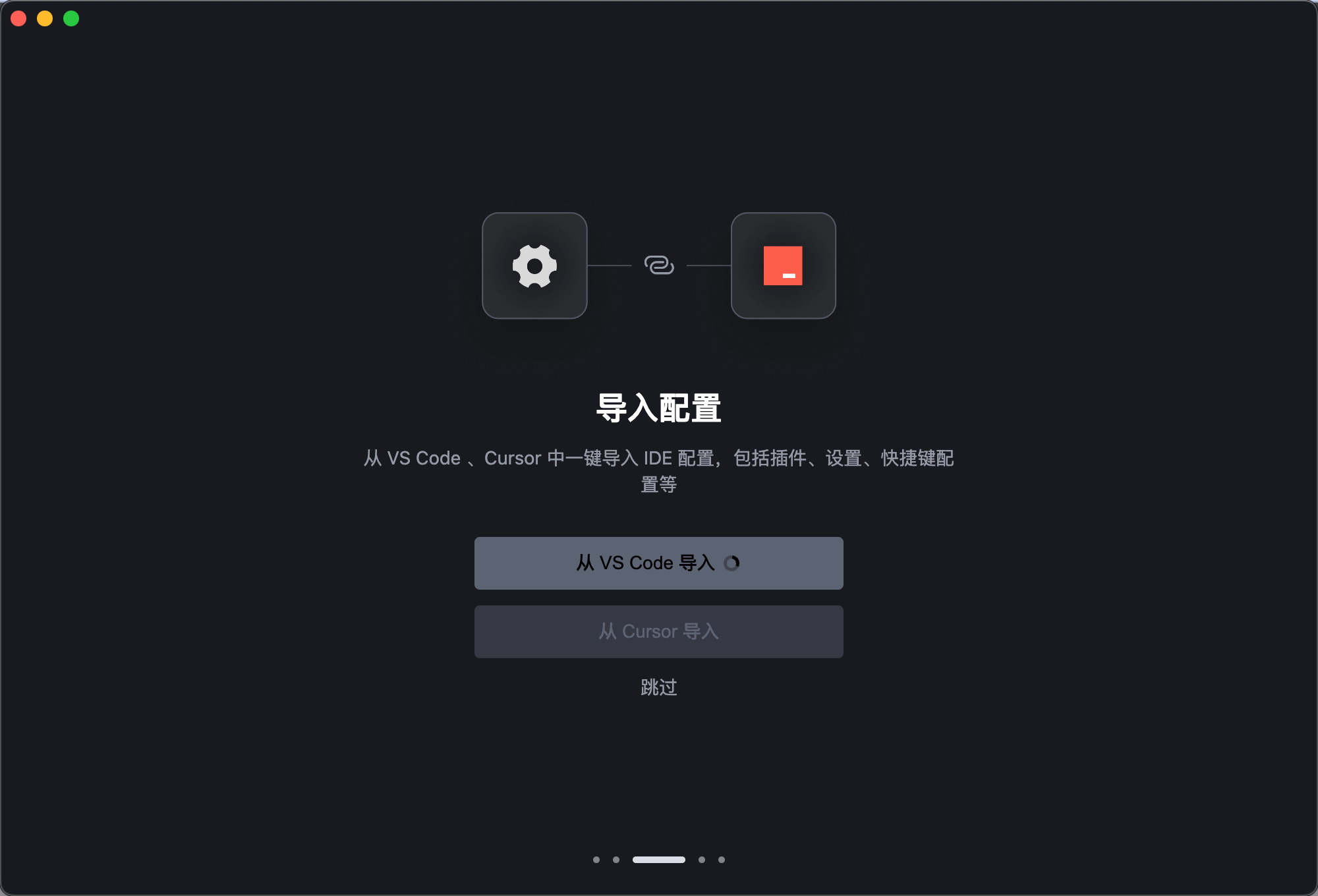
到本地安装的时候,会提示是否要导入配置,这里可以选择
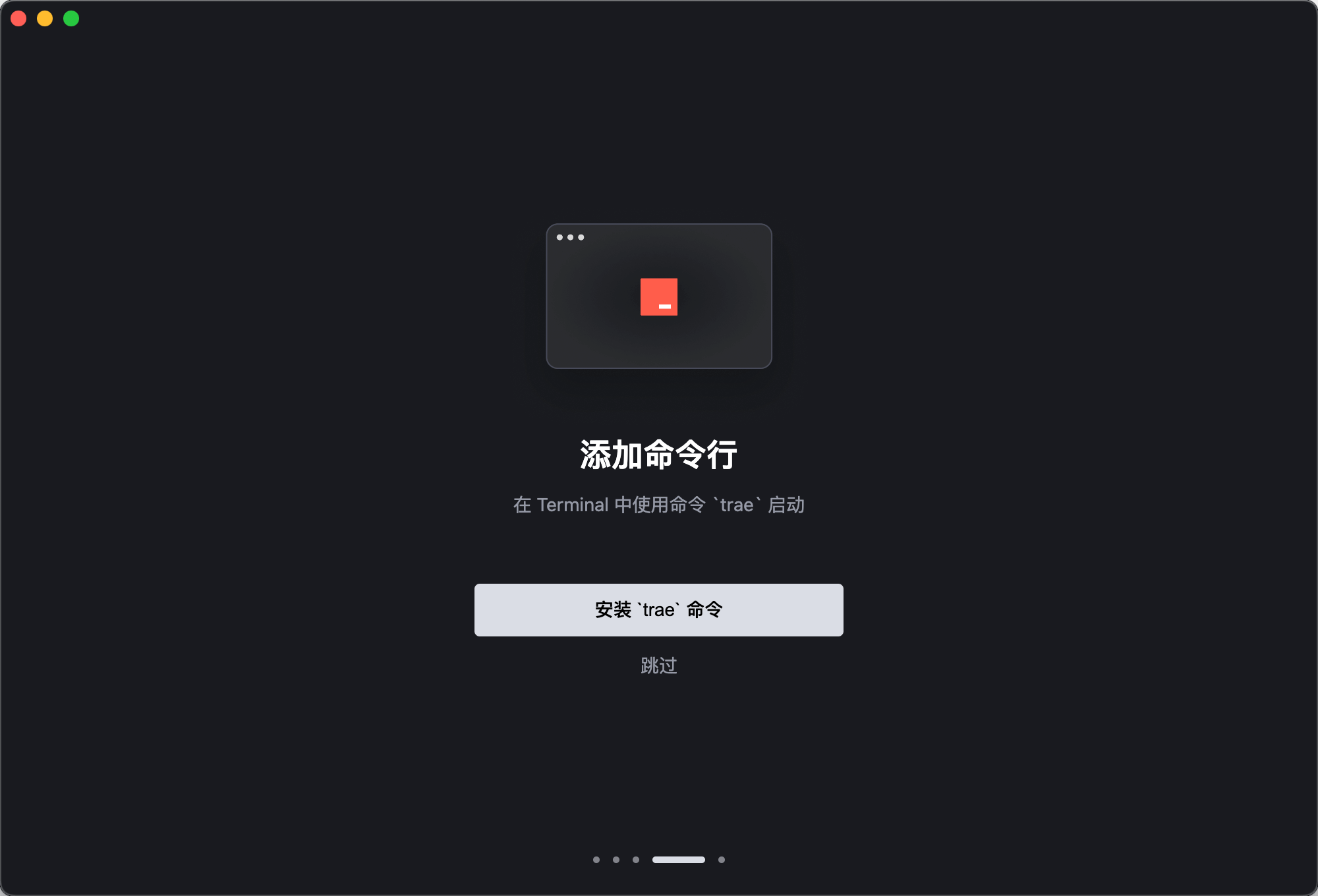
接着可以选择安装Trae命令
然后可以选择跳过或者登录账号
首次使用这个平台的话,可以注册账号并登录,登录成功之后可以看到下面这个界面的提示
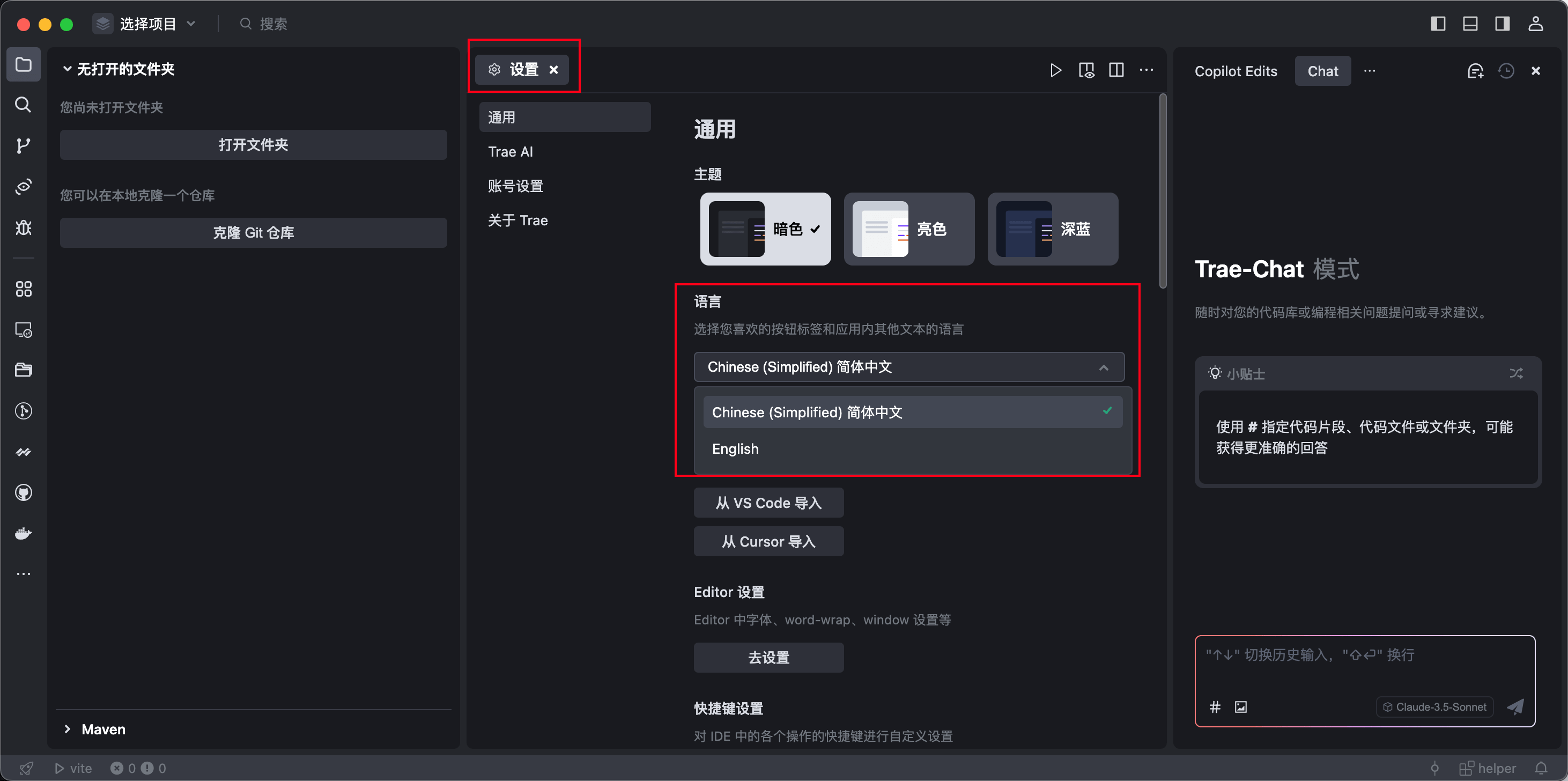
在这里可以更改这个配置的语言,一般默认的是中文,但一般开发都习惯于用英文。
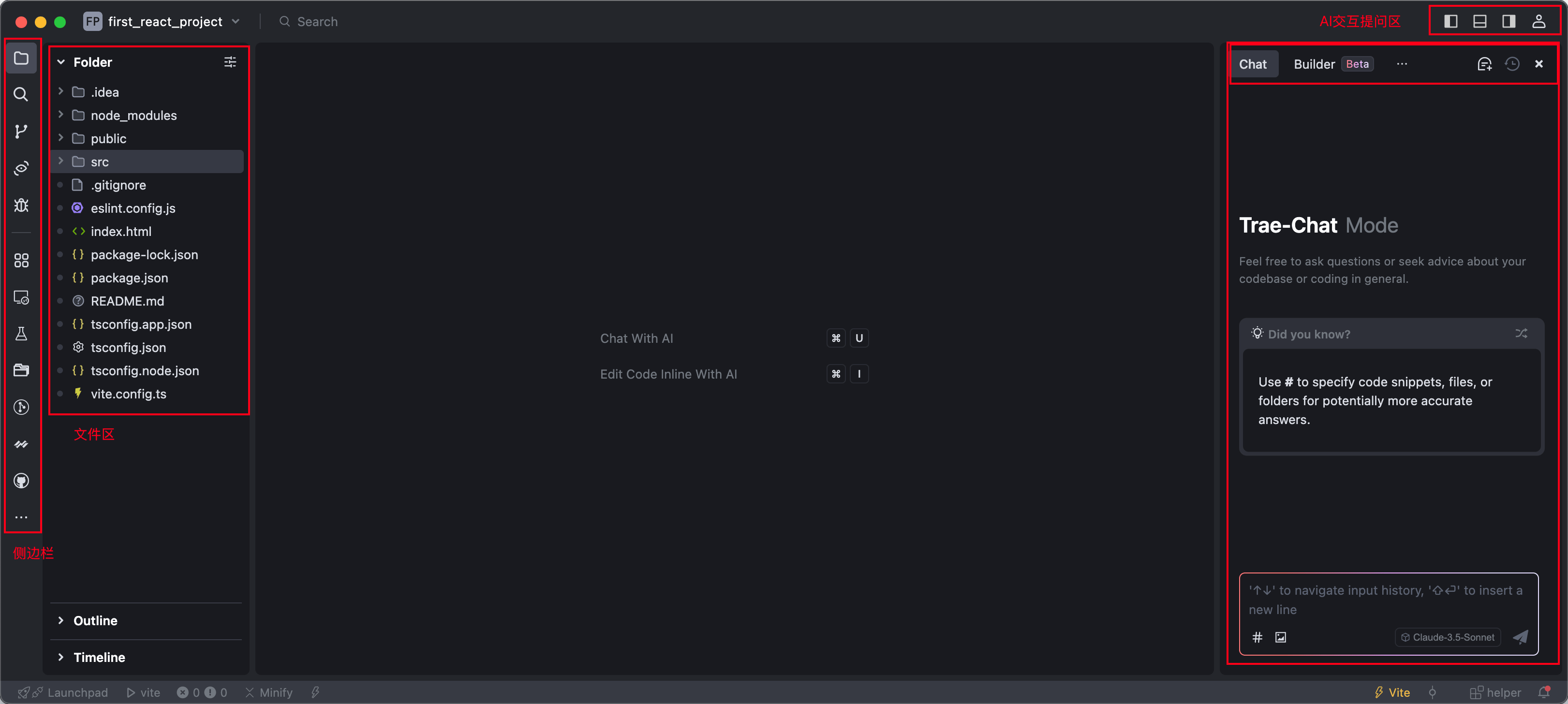
二、功能区
主要分为四大块区域:
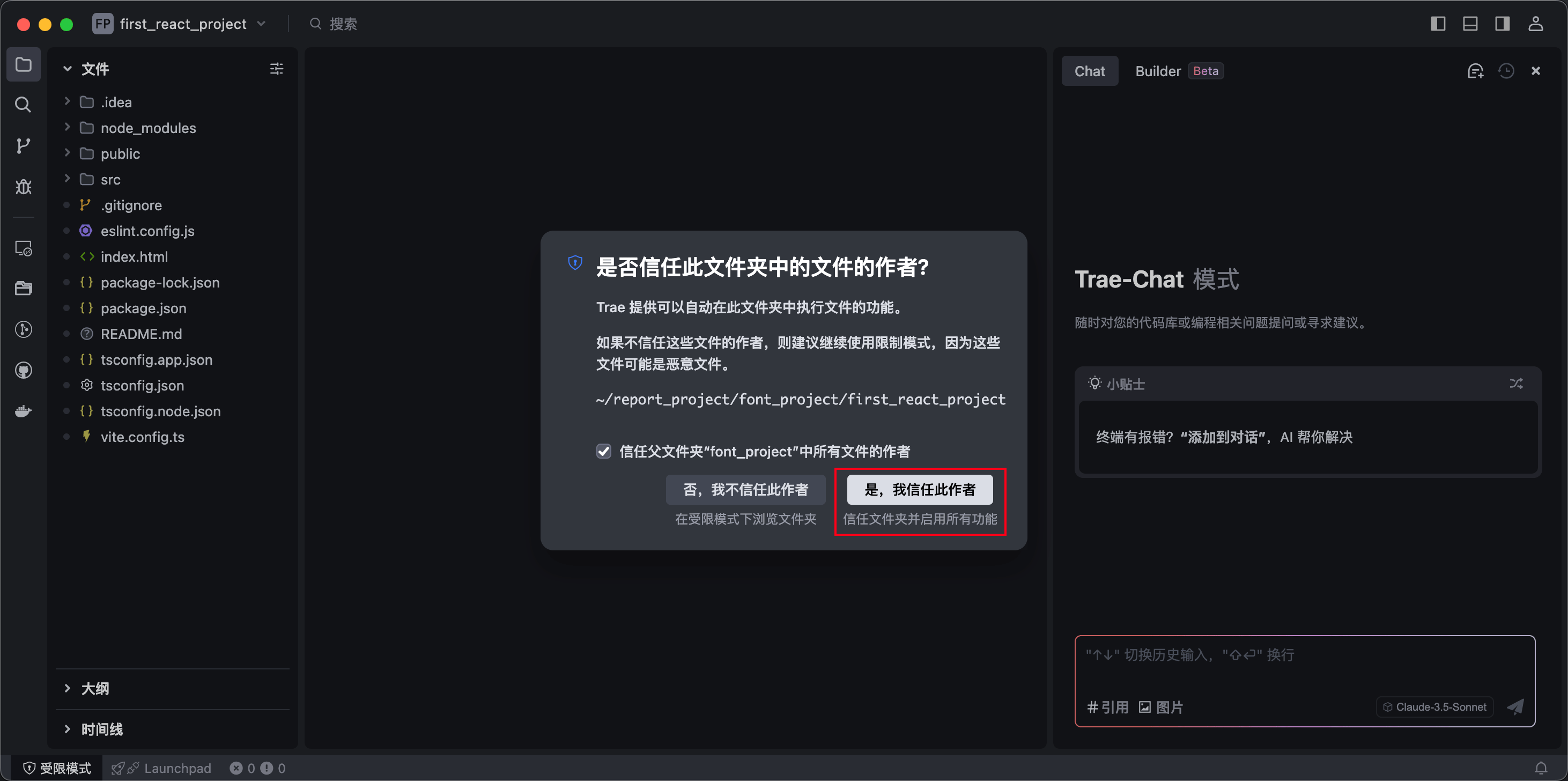
三、编辑工程代码这里以前端工程代码为例,打开一个React工程代码,首次打开的时候会需要选择信任这个作者
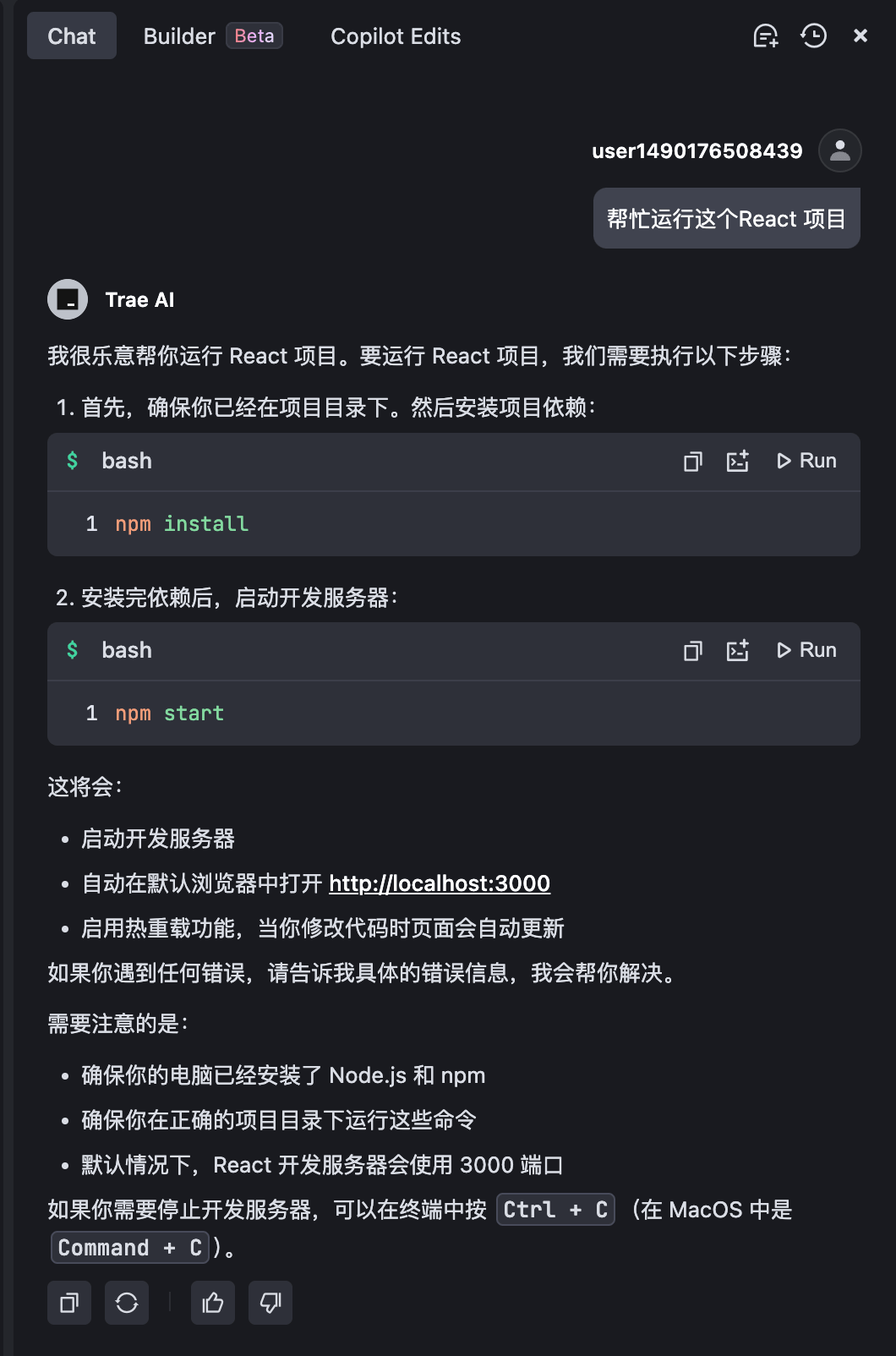
3.1 提示运行前端工程代码首先运行这个工程代码,直接在Chat模式里输入
然后就可以看到输出如下信息所示,提示要
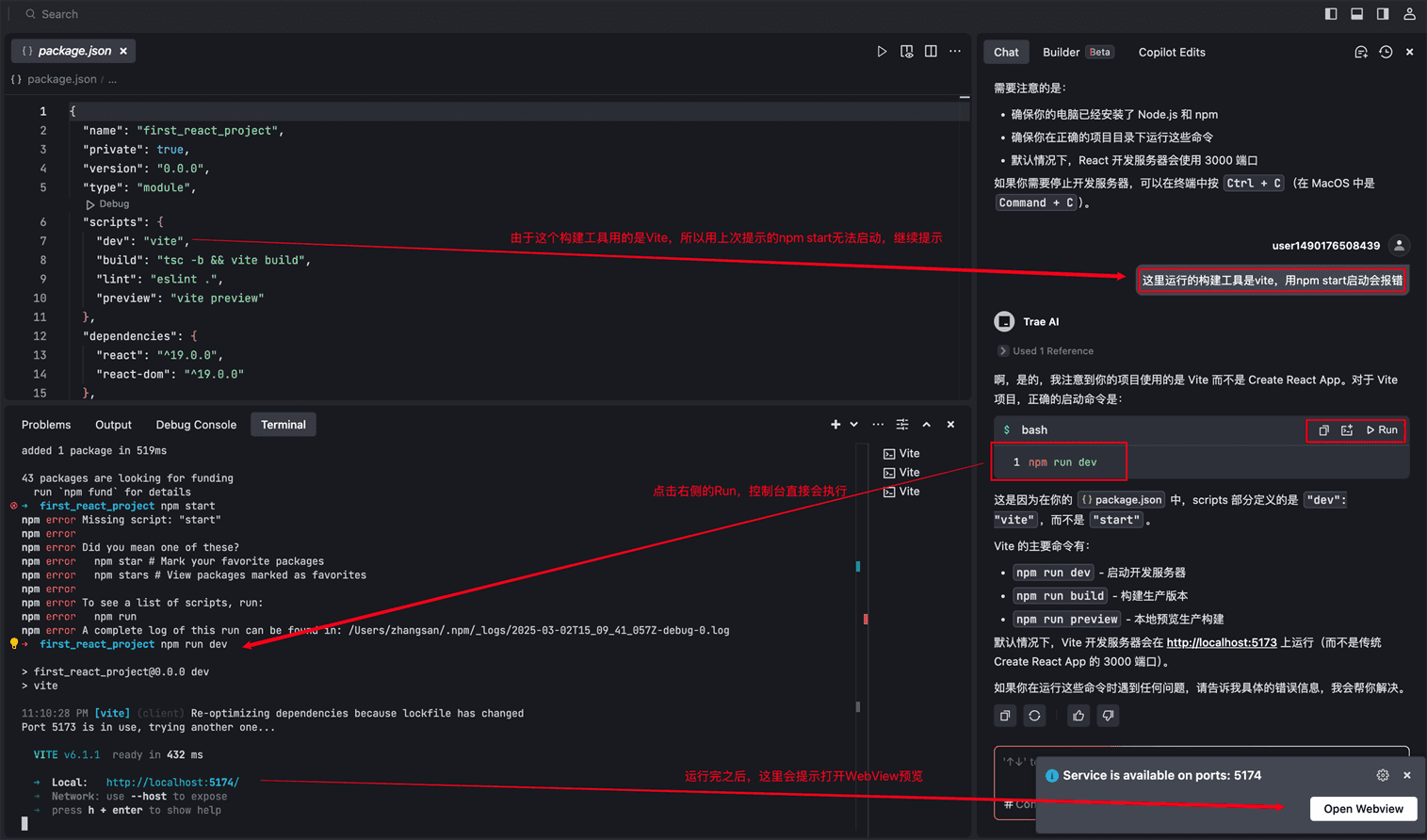
由于这个项目用的是vite构建工具,所以一开始提示的用npm start启动会报错,于是继续提示
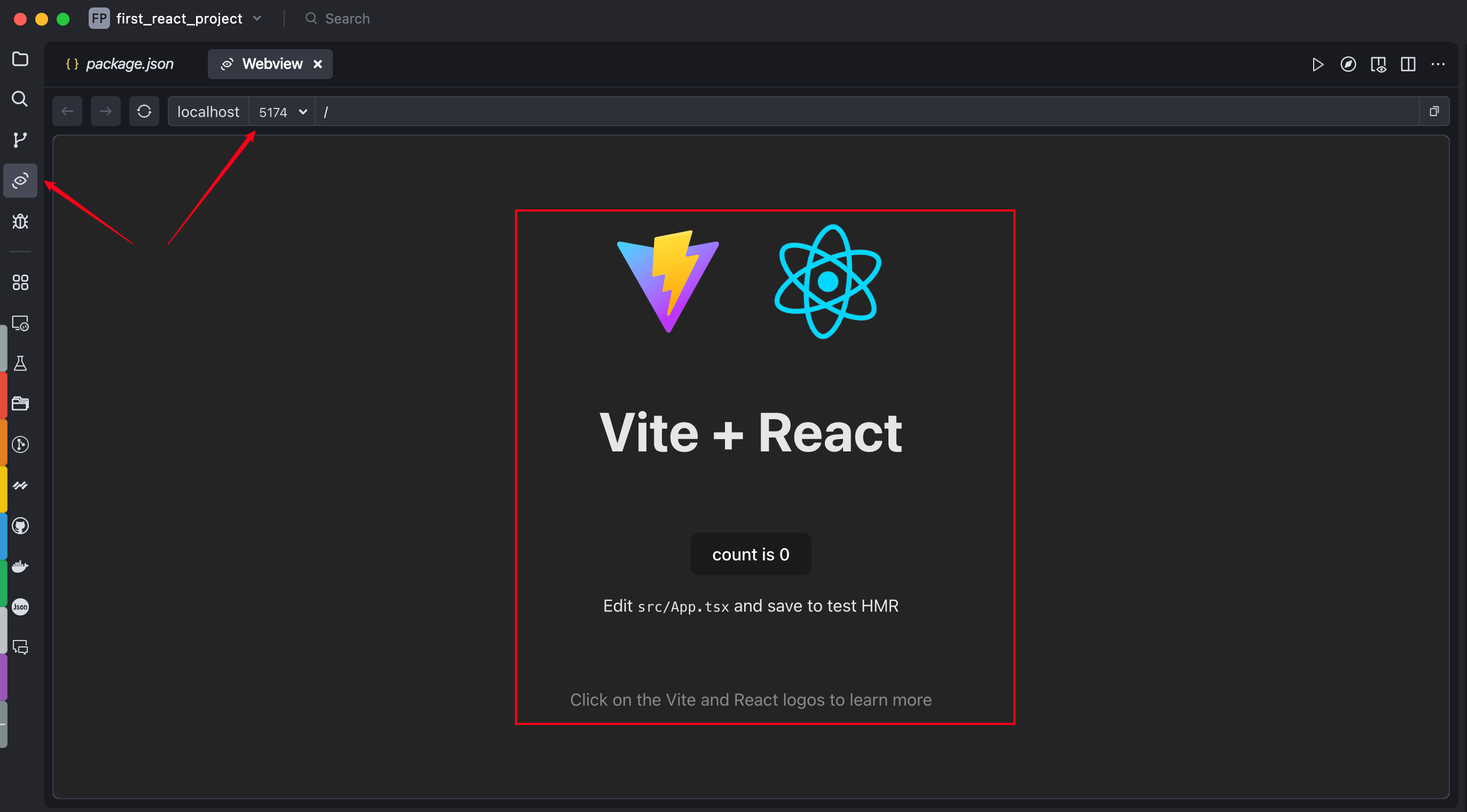
然后点击这个Open WebView,就会在WebView这里打开一个窗口,运行端口,这里就可以看到页面的预览效果了。
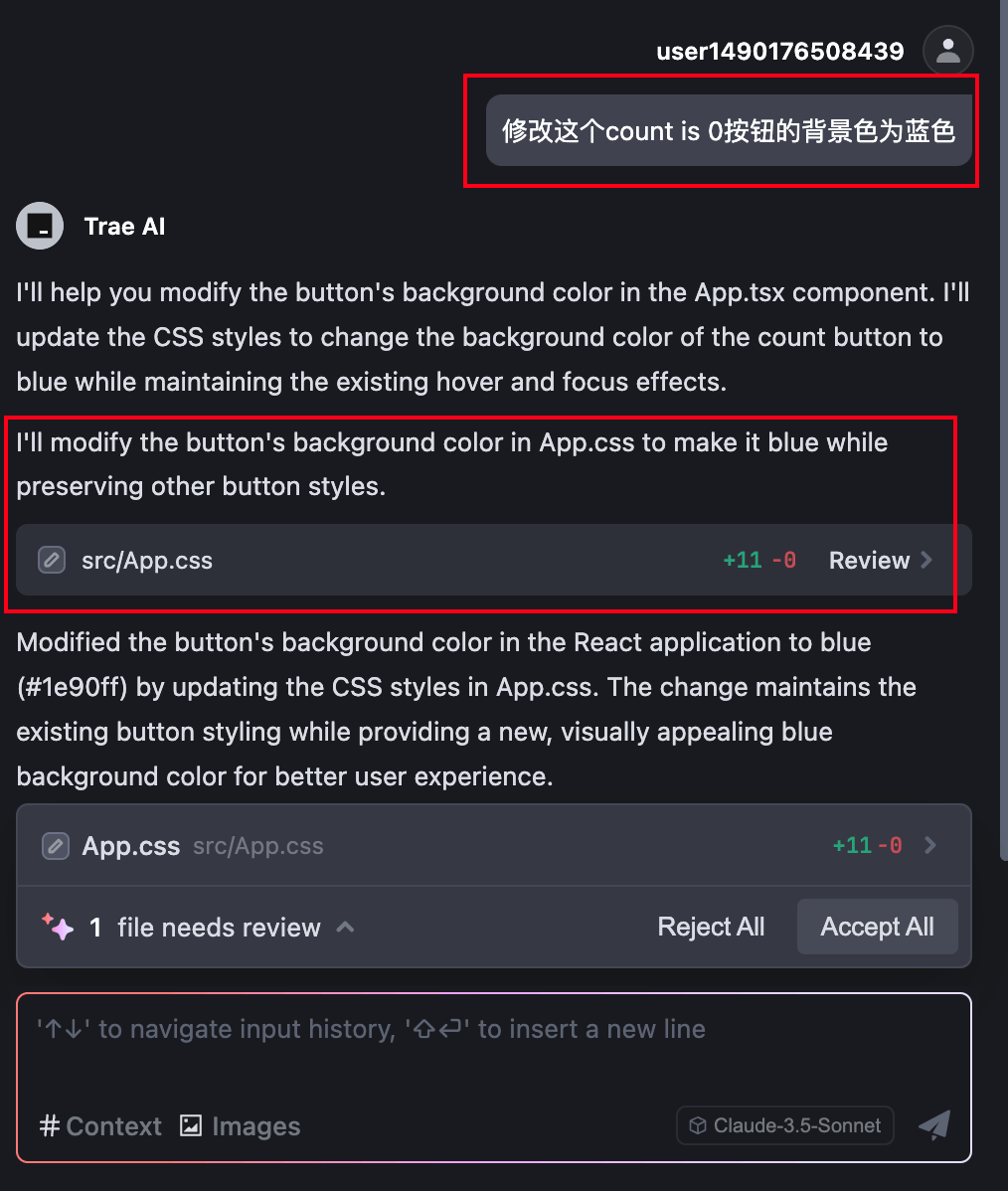
3.2 改造样式比如想要改造上述按钮的颜色为蓝色,则在Builder模式下去输入
然后就可以看到输出的内容和修改的文件
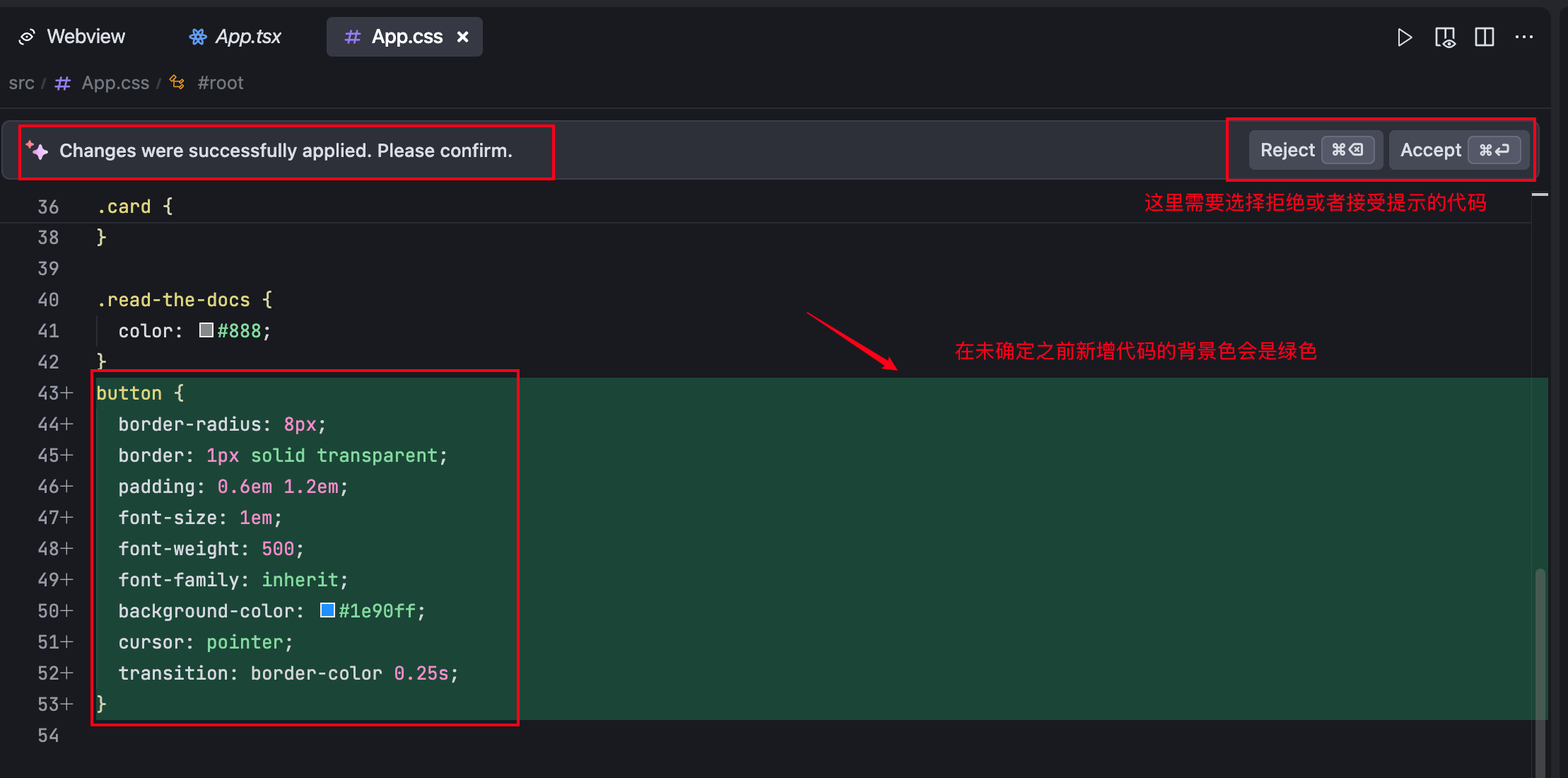
在修改的文件那里会看到提示”更改已经成功被应用了,请确认“,可以点击
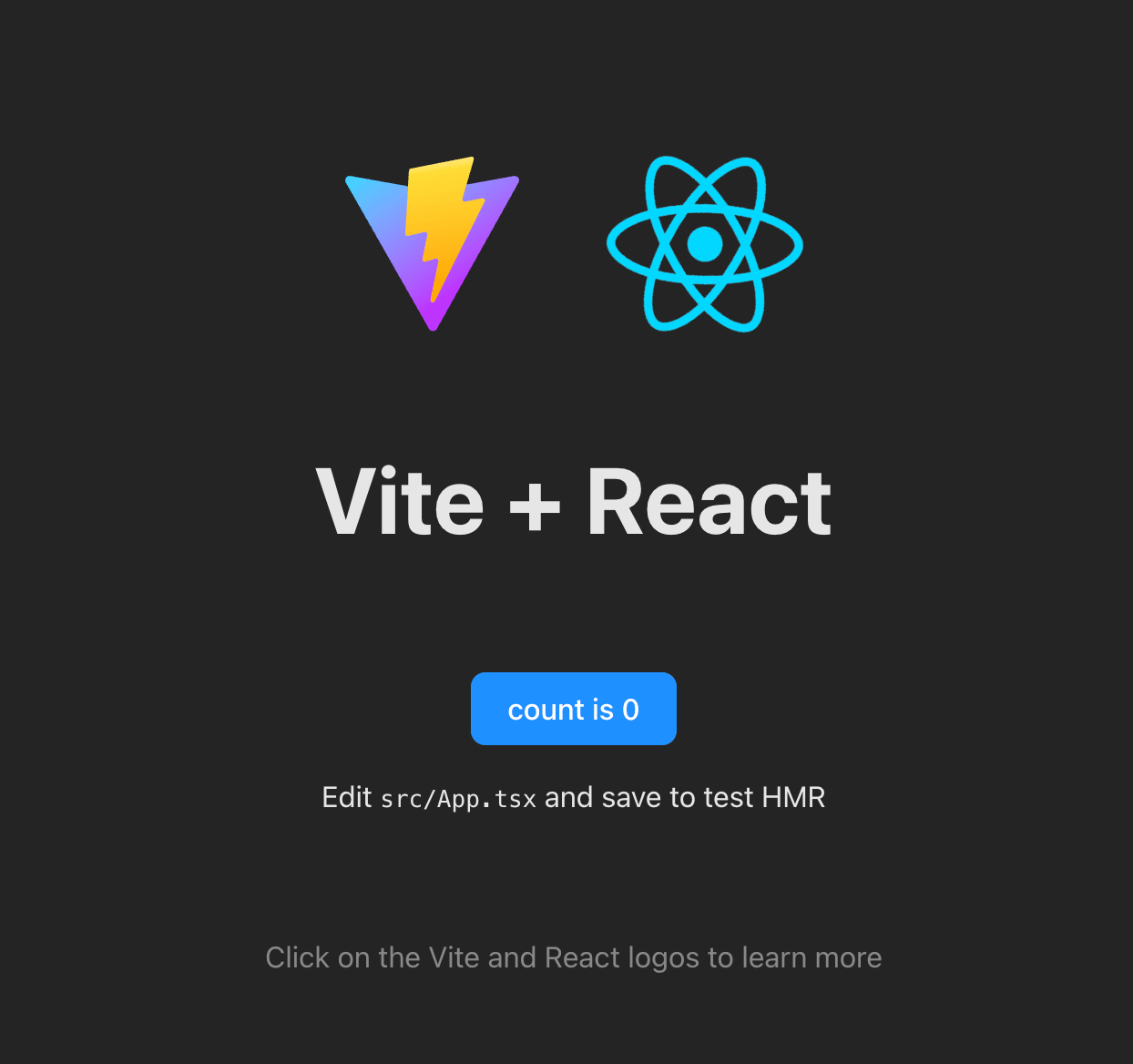
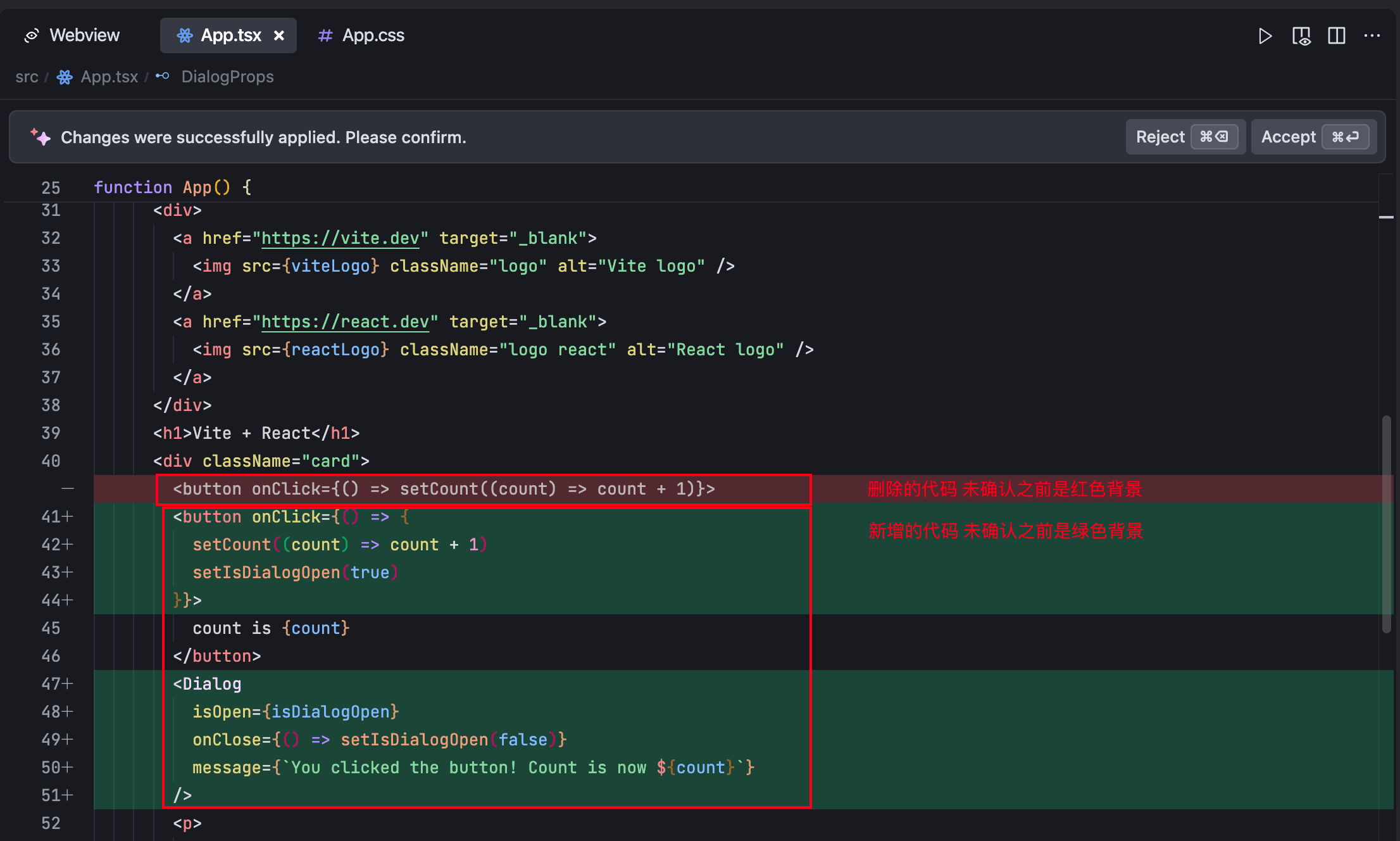
在未点击确认之前,这里新增代码的背景色会是绿色。 点击Accpet之后,再次运行可以看到下面按钮的背景色已经变成了蓝色。
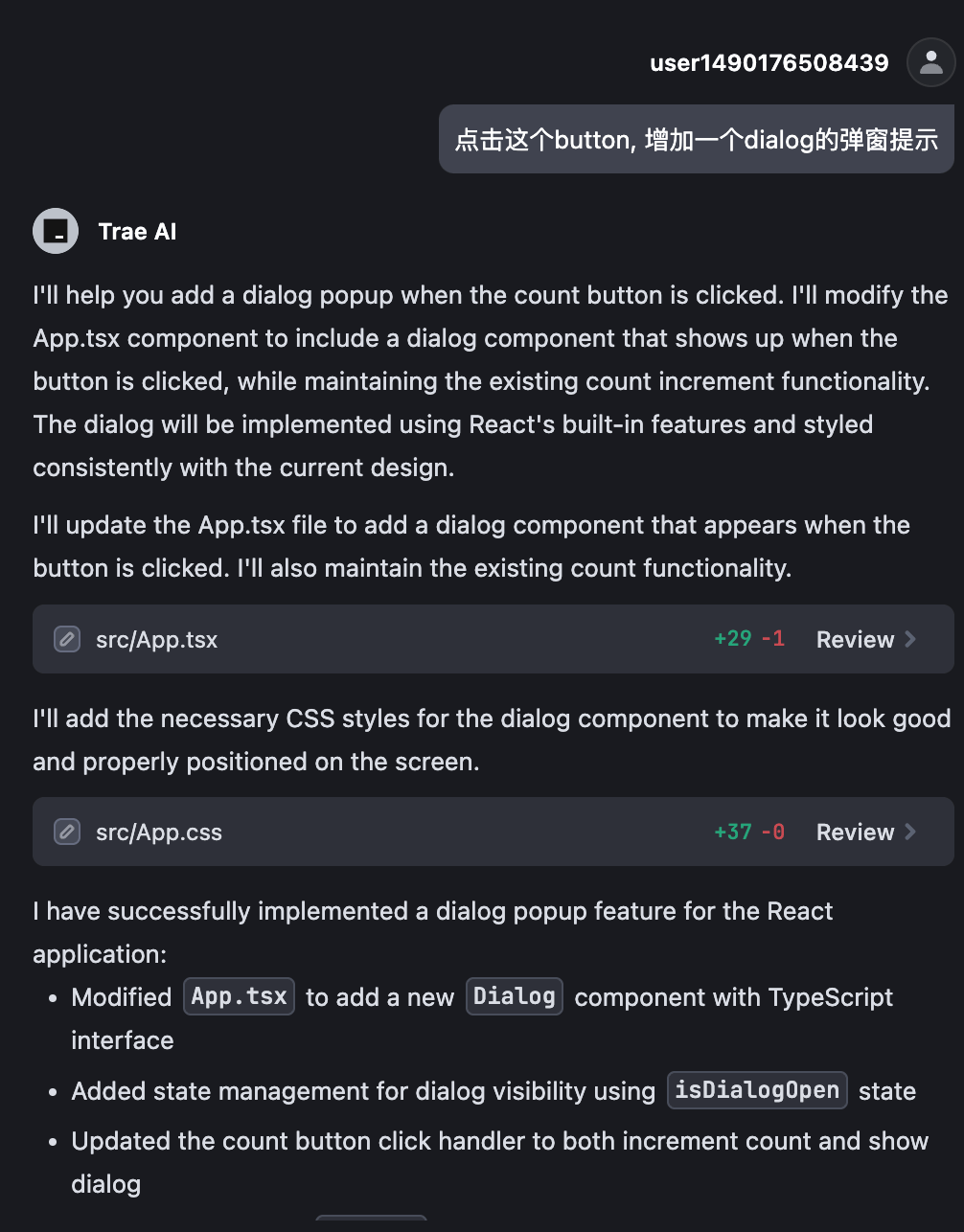
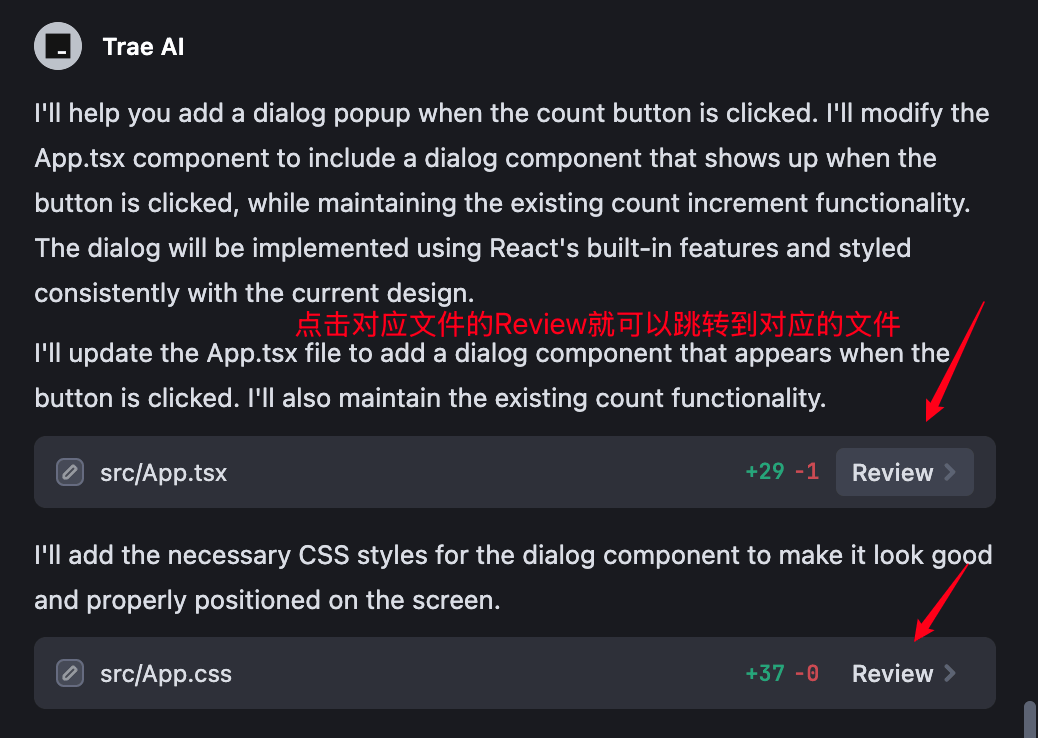
3.3 增加交互比如想要在点击这个按钮之后,增加一个dialog的弹窗提示,输入这样的命令,可以看到提示修改的代码
其中,点击对应要修改的提示代码文件的Review,就可以跳转去对应的文件
可以看到
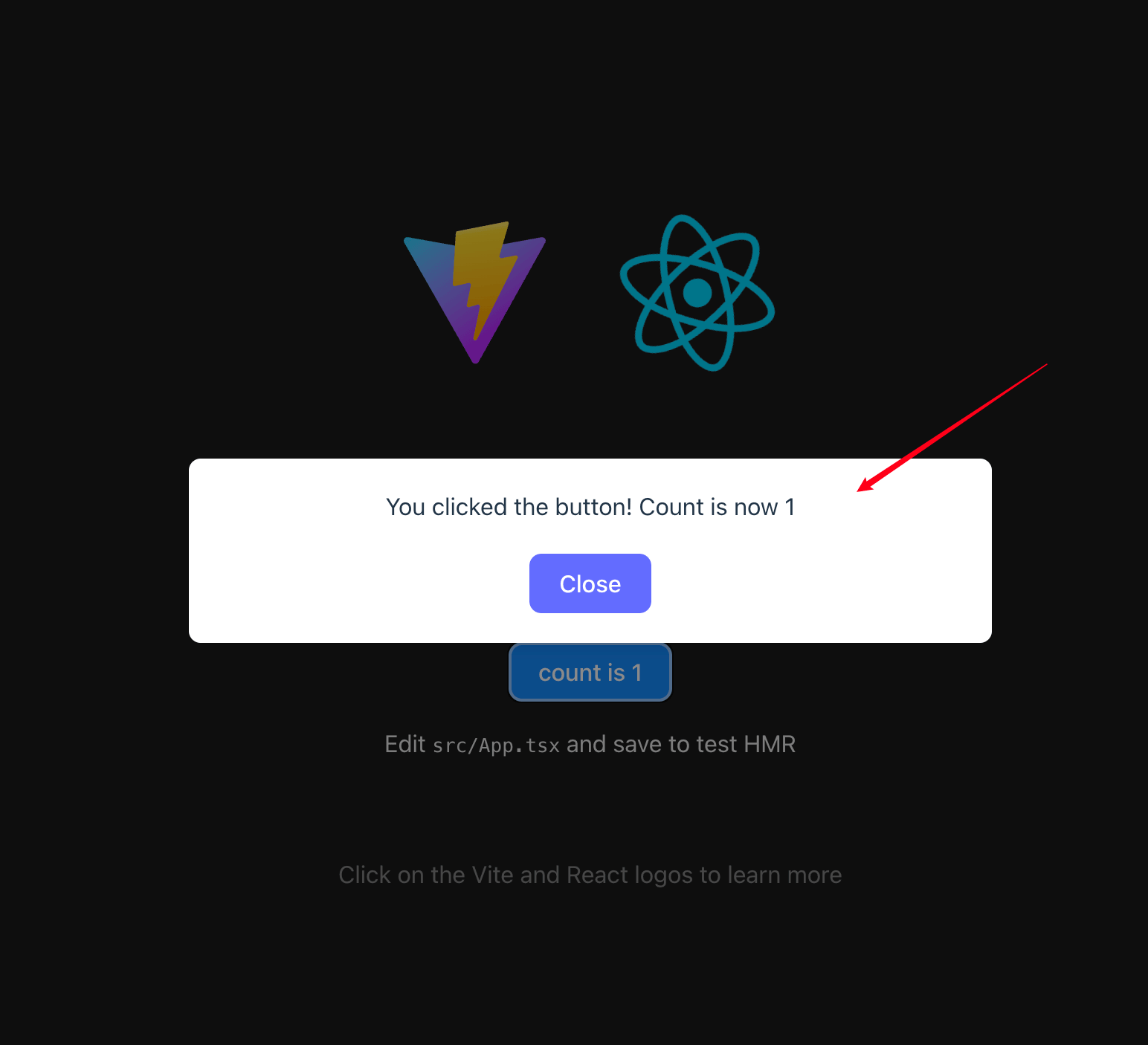
点击Accept之后,再次运行,看到效果如下所示: 点击这个按钮,确实新增了一个弹窗组件,并提示对应的信息。
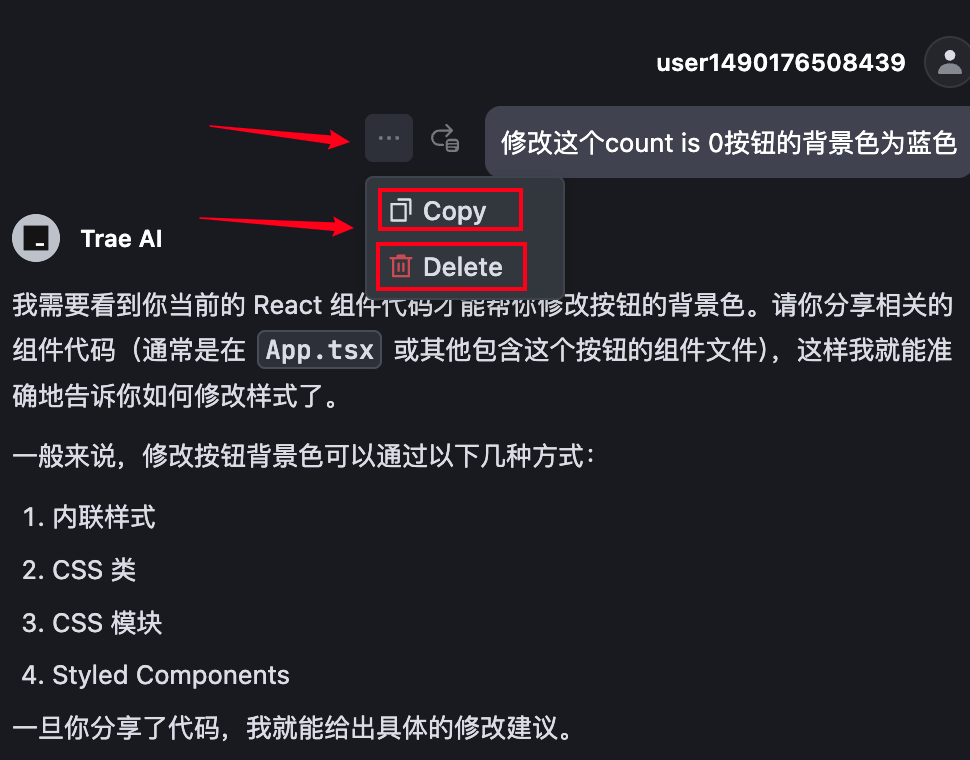
四、一些使用技巧和细节如果想要复制自己上次输入的整个上下文信息,则需要点击左边这三个点,选择Copy
|
您可能感兴趣的文章 :
-
一文介绍php、jsp、asp和aspx的区别(小科普)
通俗理解 PHP 通俗:PHP就像万能胶,专为快速搭建中小型网站设计。它语法简单(类似C语言),免费且跨平台,适合新手和中小项目,比如 -
Trae AI IDE的使用教程(全网最全)
Trae AI IDE 全网最全的使用教程 近期,字节发布了一款 AI Coding 产品 Trae,它是一款对标 Cursor 和 Windsurf 的全新 IDE,也是一款真正为中文开发 -
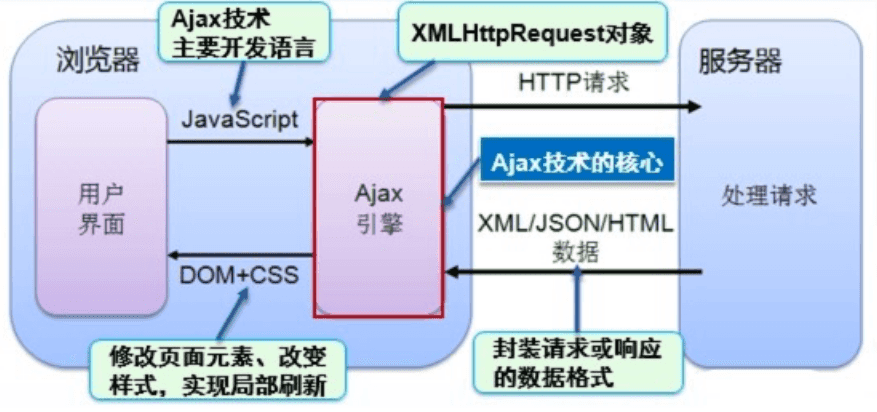
AJAX常见的几种封装方法实例介绍
AJAX (Asynchronous JavaScript and XML) 封装是为了简化重复的异步请求代码,提高开发效率和代码复用性。下面我将介绍几种常见的 AJAX 封装方式。 -
Windows环境git配置多个ssh的实现
Windows 环境下解决 SSH 连接 GitHub 要求密码的问题 在 Windows 环境下解决 SSH 连接 GitHub 持续要求密码的问题需要特别注意 Windows 系统的特性。以 -
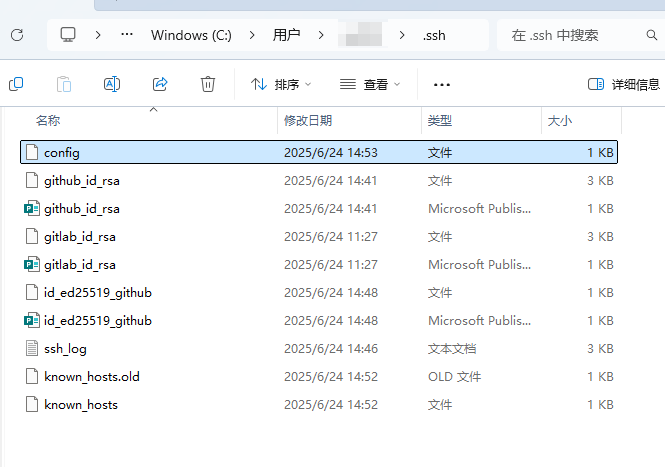
Git配置SSH密钥与私钥的教程(跨平台完整指南)
在使用 Git 进行版本控制时,SSH 是一种安全、高效的认证方式。通过配置 SSH 密钥对(公钥和私钥),我们可以免去每次操作远程仓库时输入 -
git stash命令基本用法介绍
git stash是 Git 中一个非常有用的命令,它可以临时保存当前工作区的修改,让你可以切换到其他分支或者处理其他任务,而不需要提交这些还 -
如何快速解决连接git/github失败的问题
Git连接出错 完成基础配置后,始终不能进行git push/git clone,ping github.com 总是显示往 127.0.0.1 发送测试包 镜像法 关于解决git clone问题可以直 -
git进阶之hooks勾子脚本介绍
Git Hooks是Git的一个重要特性,它允许用户在Git仓库中定义一些自动化的脚本,这些脚本可以在特定的Git事件(如提交代码、接收代码等)发 -
git如何查看提交行数、删除行数
统计指定用户提交代码情况 1 git log --author=你的名字 --pretty=tformat: --numstat | awk { add += $1; subs += $2; loc += $1 - $2 } END { printf added lines: %s, remove
-
解决Git Bash中文乱码的问题
2022-04-23
-
webp格式图片显示异常分析及解决方案
2023-04-23
-
typescript 实现RabbitMQ死信队列和延迟队
2024-04-08
-
git clone如何解决Permission Denied(publick
2024-11-15
-
Win10环境下编译和运行 x264的详细过程
2022-10-16