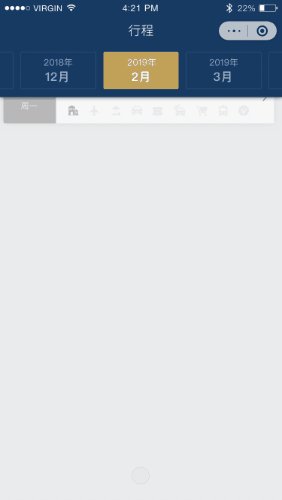
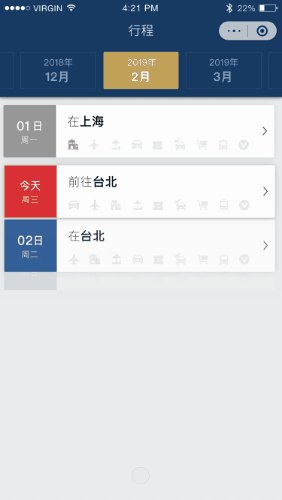
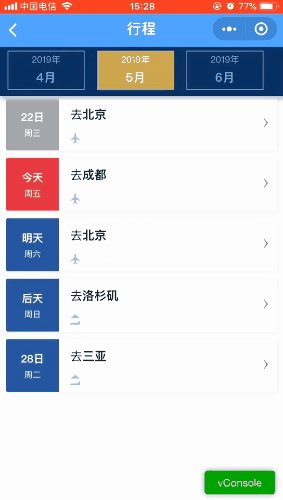
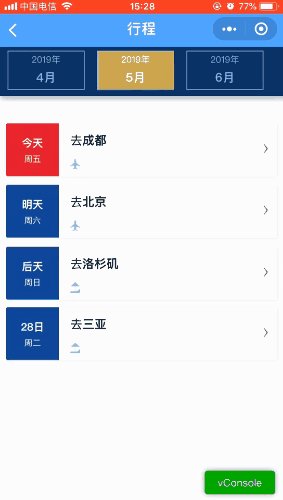
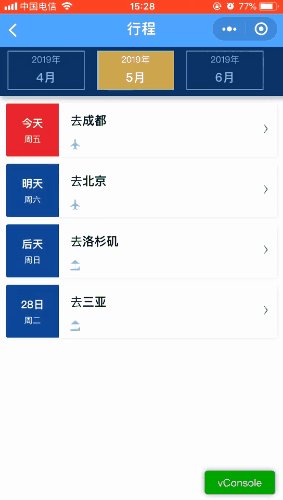
本篇文章介绍微信小程序实现渐入渐出动画效果的方法】 在做小程序列表展示的时候,接到了一个需求。需要在列表展示的时候加上动画效果。设计视频效果如下图: 需要在进入列表页的时候,依次展示每一条卡片,在展示完成后需要隐藏掉当天之前的卡片。 实现思路
|
本篇文章介绍微信小程序实现渐入渐出动画效果的方法】 在做小程序列表展示的时候,接到了一个需求。需要在列表展示的时候加上动画效果。设计视频效果如下图: 
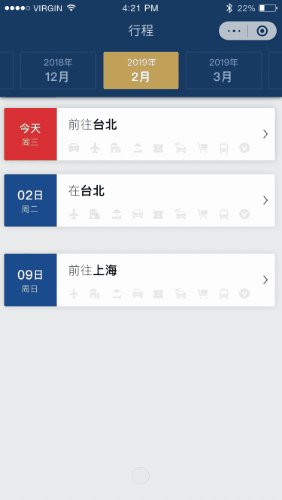
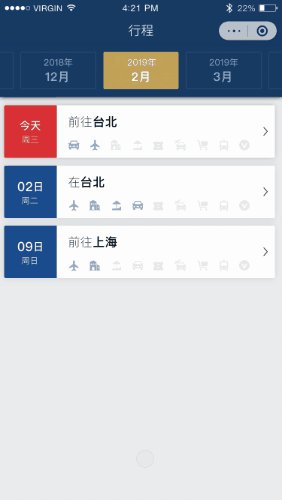
需要在进入列表页的时候,依次展示每一条卡片,在展示完成后需要隐藏掉当天之前的卡片。
初始化每个卡片的样式 首先每个卡片的位置相对于自身往Y轴平移80像素,并且把透明度设置为0。这样就可以进入页面的时候再往下平移并且让卡片逐渐显示。
处理数据 循环处理每一条数据,通过调用封装的方法,来获得该卡片应该拥有的动画属性
给每个卡片附加animation属性 <view class="init" animation="{{item.animation}}"> 实现效果 
跟设计视频中的动画风格基本保持一致,美滋滋。
|
2019-09-09
2019-06-21
2019-12-14
2021-10-17
2019-06-14