博客简介
本篇博客介绍微信小程序中webSocket的使用方法,以及如何用局部网络建立webSocket连接,进行客户端与服务器之间的对话:
-
webSocket简介
-
微信小程序端API调用
-
服务器端使用nodejs配置
-
演示websocket
webSocket简介
WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在 WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在 WebSocket API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
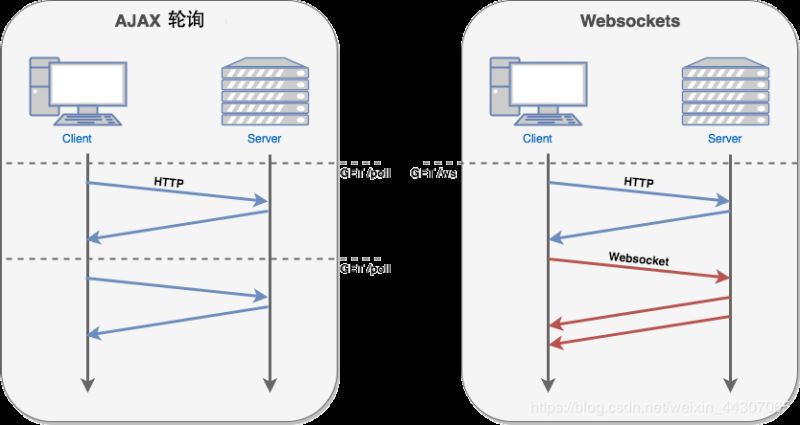
现在,很多网站为了实现推送技术,所用的技术都是 Ajax 轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5 定义的 WebSocket 协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

微信小程序端API调用
微信小程序端需要做的配置有:
-
获取局部网络的地址
-
SocketTask wx.connectSocket创建一个 WebSocket 连接。
-
wx.onSocketOpen(function callback)监听 WebSocket 连接打开事件
-
wx.sendSocketMessage(Object object) 连接发送数据。
-
wx.onSocketMessage(function callback)监听 WebSocket 接受到服务器的消息事件
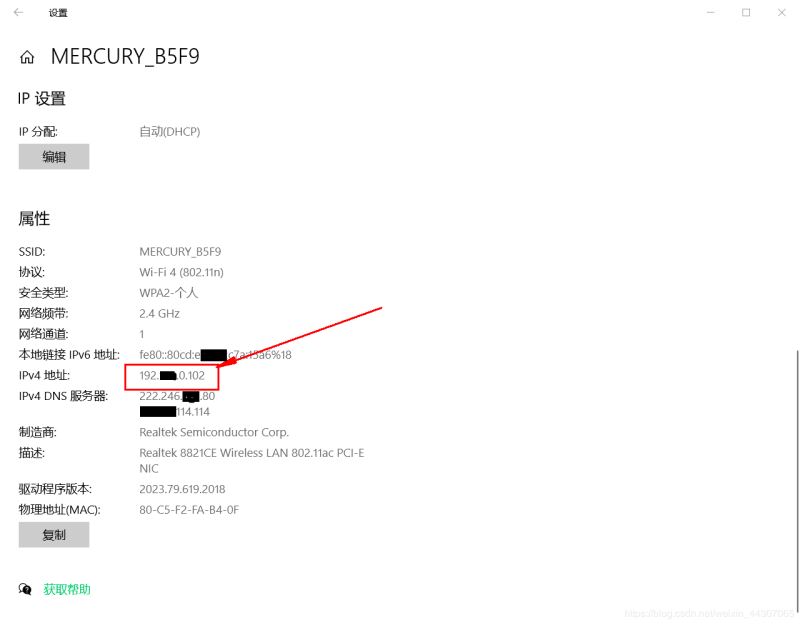
(1)获取局部网络的地址IP
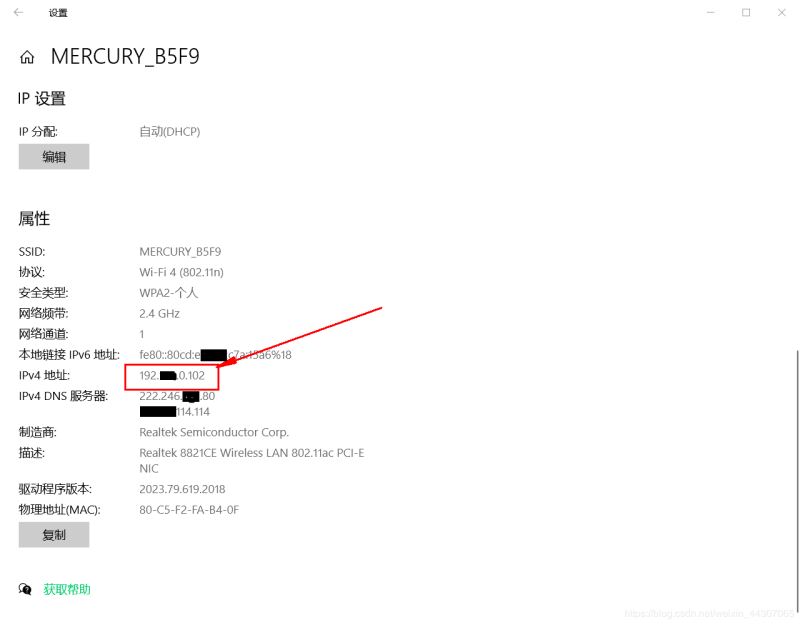
获取局部网络的IP十分简单,打开设置,进入网络,点击WiFi属性,在IPv4右侧就能看见IP地址然后,在IP的前面加上ws://尾部加上3001得到可用的IP:
例如:

(2)建立客户端和服务器的链接,并且发送消息,监听服务器回发消息
在wxml部分设置一个按钮,用来获取信息亲切发送消息:
WXML:
<input type="tex" bindchange="sendMessage" class="text" placeholder="请输入消息"></input>
|
JS部分建立客户端和服务器的链接,并且发送消息,监听服务器回发消息:
//本地服务器地址
var wsApi = "ws://199.213.7.102:3001";
var socketOpen==false;
sendMessage:function(e)
{
var msg=e.detail.value;
if (socketOpen) {
console.log(msg);
//向服务器发送消息
wx.sendSocketMessage({
data: msg
})
}
},
onLoad: function (options) {
//建立连接
wx.connectSocket({
url: wsApi,
header: {
'content-type': 'application/json'
},
//method:"GET",
protocols: ['protocol1'],
success: function () {
console.log("客户端连接成功!");
wx.onSocketOpen(function(){
console.log('webSocket已打开!');
socketOpen=true;
wx.onSocketMessage(function(msg){
console.log(msg);
})
})
}
})
},
|
服务器端使用nodejs配置
服务器这里用的是nodejs来配置,当然你也可以用其他后端语言来处理。假设你已经安装好了nodejs,那么我们开始吧:
-
创建nodejs环境
-
引入ws模块的构造函数并且实例化
-
监听前端发送的消息
-
回发消息
(1)创建nodejs环境
-
首先新建一个文件夹websocket
-
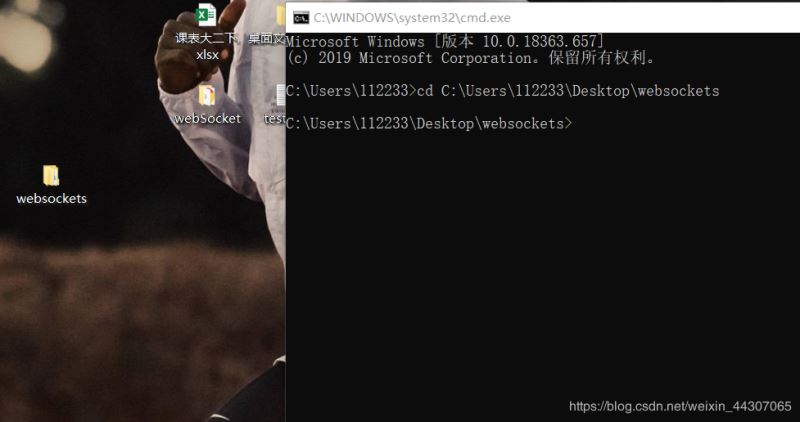
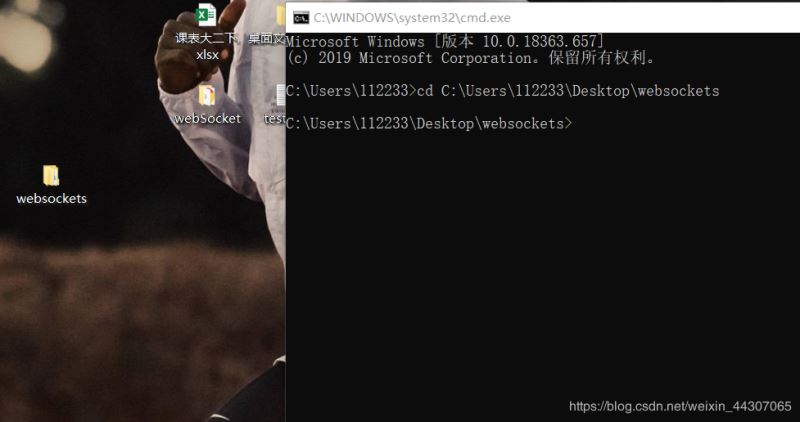
window+R,输入cmd
-
输入cd 空格后将websocket直接拖拽到黑框内(或者cd 路径)进入websocket文件夹
-
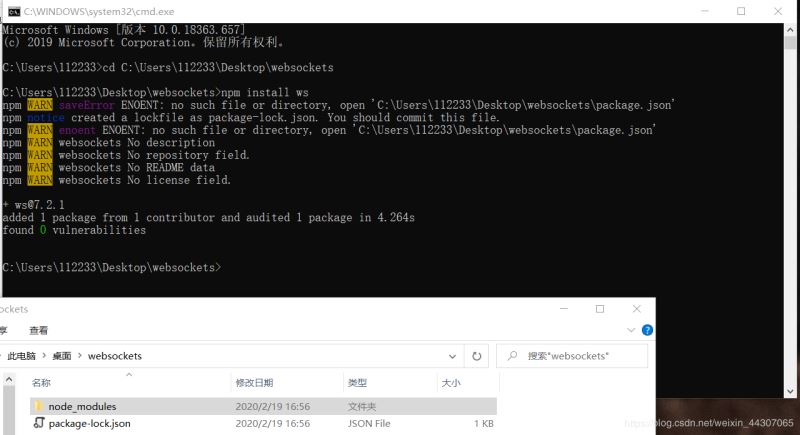
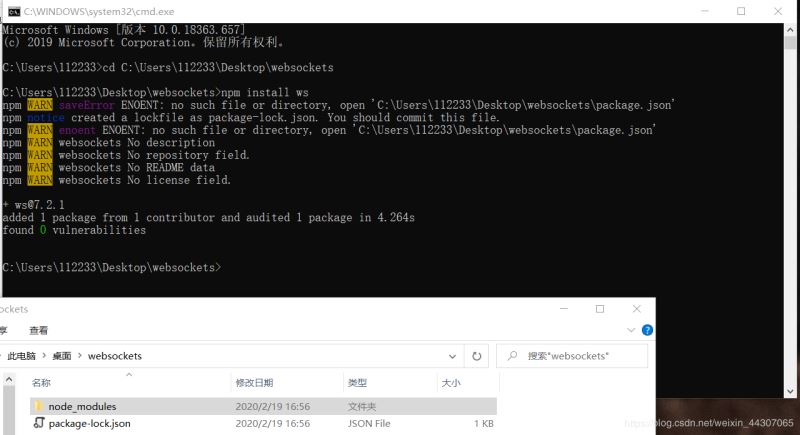
接着输入npm install ws建立环境
-
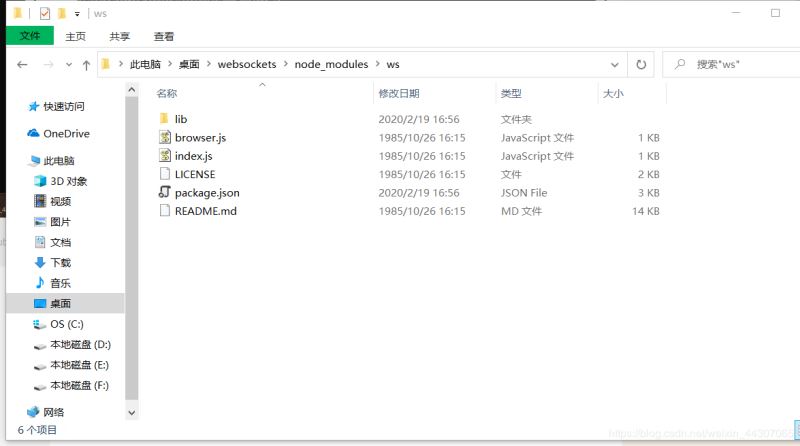
回车之后就能看到目录下生成了文件,环境就生成完毕,接下来就要写服务端的代码了
  
(2)引入ws模块的构造函数并且实例化
在websocket下创建一个文件server.js,用来编写nodejs代码,首先我们要引入ws模块的构造函数并且实例化:

引入ws模块的构造函数并且实例化:
?
|
1
2
3
4
5
6
|
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
|
(3)监听前端发送的消息
继续编写server.js,监听前端发送的消息:
-
wss.on(“connection”,function(ws)
-
ws.on(“message”,function(msg)
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
//监听客户端连接
wss.on("connection",function(ws){
console.log("服务器连接建立成功");
//监听客户端消息
ws.on("message",function(msg){
console.log(msg);
ws.send("来自客户端的消息:"+msg);
})
});
|
(4)回发消息
服务器接收消息之后,还要具备回发消息的能力,给客户端反馈消息,至于返回什么消息,不是我们这里要讨论的,我们直接简单的将客户发送的消息回发回去即可:
ws.send(“来自客户端的消息:”+msg)
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//引入ws模块的构造函数
var webSocketServer=require("ws").Server;
//实例化
var wss=new webSocketServer({
port:3001
});
//监听客户端连接
wss.on("connection",function(ws){
console.log("服务器连接建立成功");
//监听客户端消息
ws.on("message",function(msg){
console.log(msg);
ws.send("来自客户端的消息:"+msg);
})
});
|
演示websocket
最后我们简单地演示一下:
-
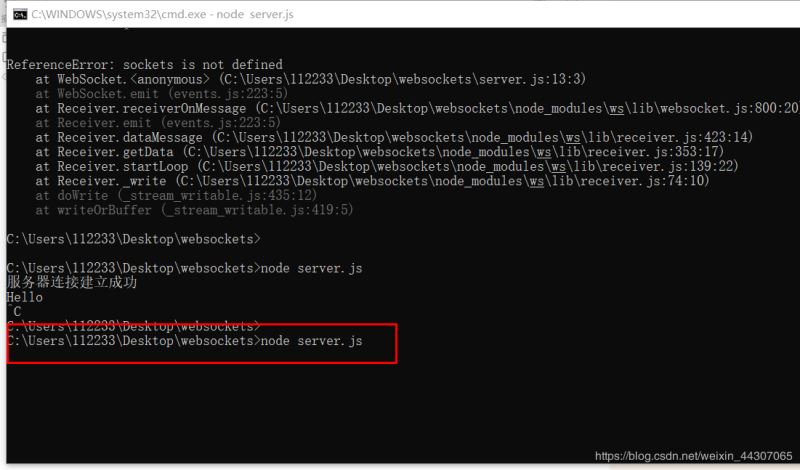
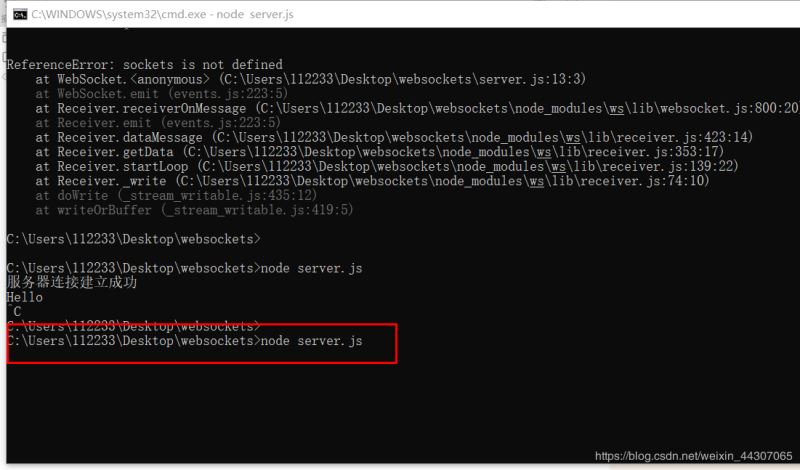
在cmd中继续输入:node server.js,运行server.js代码
-
在微信开发者工具中编译,运行小程序
-
输入消息,观察反馈

(1)小程序和服务器建立连接
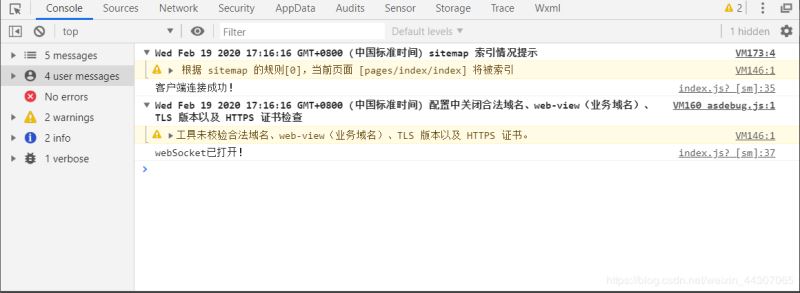
小程序和服务器建立连接后显示:

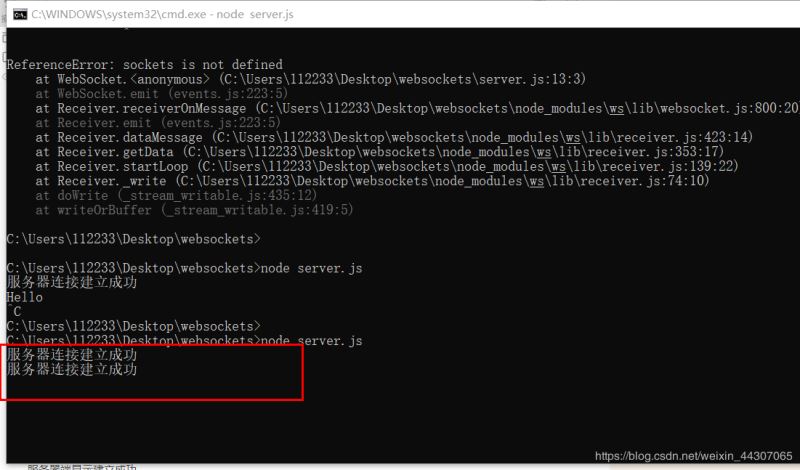
服务器端显示建立成功

(2)小程序向服务器发送给消息
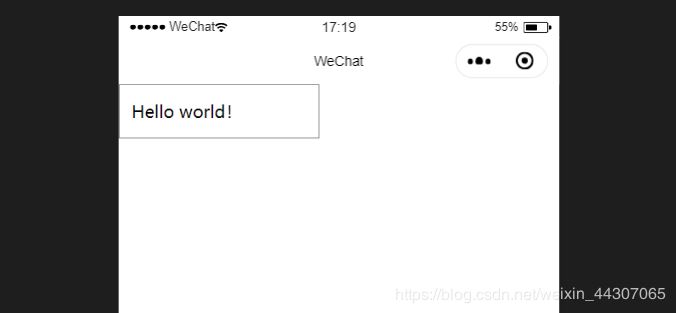
在文本框中输入内容,发送消息,服务器接收到后:


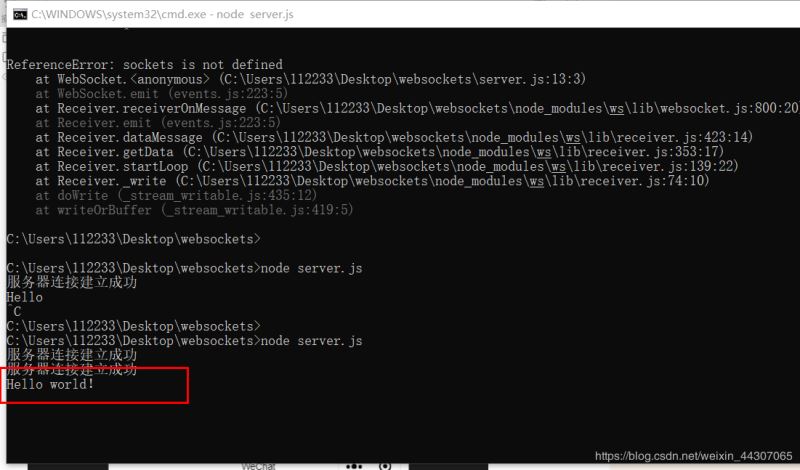
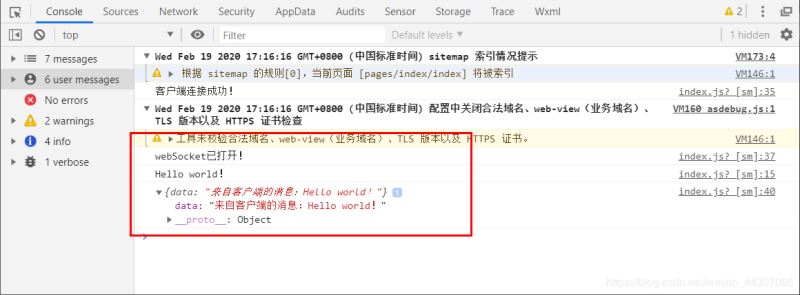
小程序获取到服务器回发的消息:

|