使用Python和Pyecharts创建交互式地图
在数据可视化领域,创建交互式地图是一种强大的方式,可以使受众能够以引人入胜且信息丰富的方式探索地理数据。本文将深入探讨如何使用 Python 和 Pyecharts 库创建交互式上海地图。 Pyech
|
在数据可视化领域,创建交互式地图是一种强大的方式,可以使受众能够以引人入胜且信息丰富的方式探索地理数据。本文将深入探讨如何使用 Python 和 Pyecharts 库创建交互式上海地图。 Pyecharts 简介Pyecharts 是一个基于 Python 的可视化库,它利用 ECharts 的强大功能,ECharts 是一个流行的 JavaScript 图表库。Pyecharts 允许开发人员使用 Python 创建各种交互式图表,包括地图、折线图、条形图等。 C:\pythoncode\new\output\PyechatChinaMap.py 创建上海地图以下 Python 代码演示了如何使用 Pyecharts 创建交互式上海地图:
代码说明1.导入必要的库:该代码段导入了 wxPython(用于创建 GUI 窗口)、pyecharts(用于生成地图)、os(用于处理文件路径)和 logging(用于记录事件)等必要的库。 2.ChinaMapFrame 类:
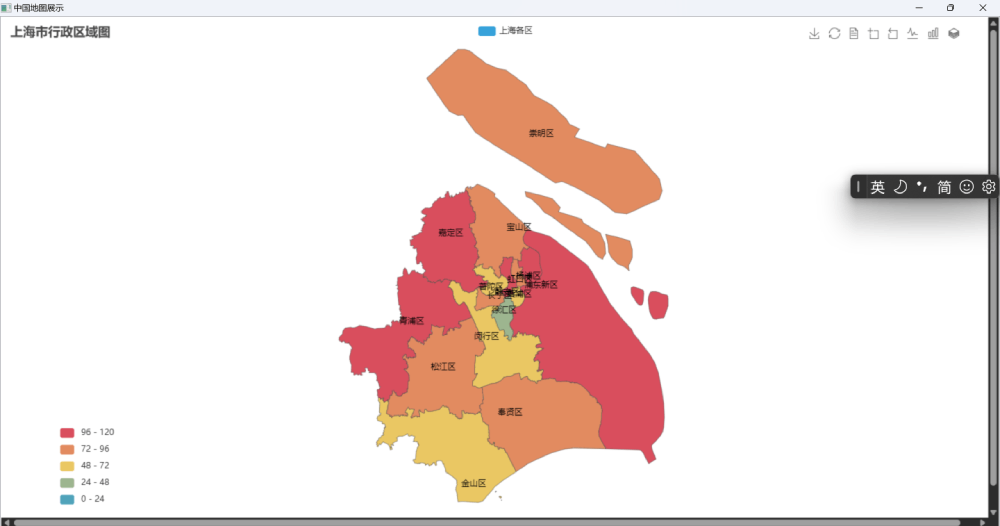
3.main 函数:该函数创建一个 wx.App 对象并启动主事件循环,从而显示地图窗口。 运行结果
总结本文介绍了如何使用 Python 和 Pyecharts 创建交互式上海地图。Pyecharts 提供了各种各样的地图类型和配置选项,允许您创建满足特定需求的高度定制化的地图。通过将 Pyecharts 与 wxPython 等 GUI 库结合使用,您可以将交互式地图无缝集成到桌面应用程序中。 |
您可能感兴趣的文章 :
-
Python中利用算法优化性能的技巧
1. 列表推导式(List Comprehension) 列表推导式是一种快速创建列表的方法,它比传统的循环方式更快、更简洁。 代码示例: 1 2 3 4 5 6 7 8 9 1 -
Python Socket网络编程的7种硬核用法
上周老板拍着我的肩膀说:小花啊,我们需要一个在线客服系统,你用 Python 搞个 Socket 聊天室吧! 我心里嘀咕:Socket 不就发发消息、写个 -
Python使用Matplotlib绘制Swarm Plot(蜂群图)的代码
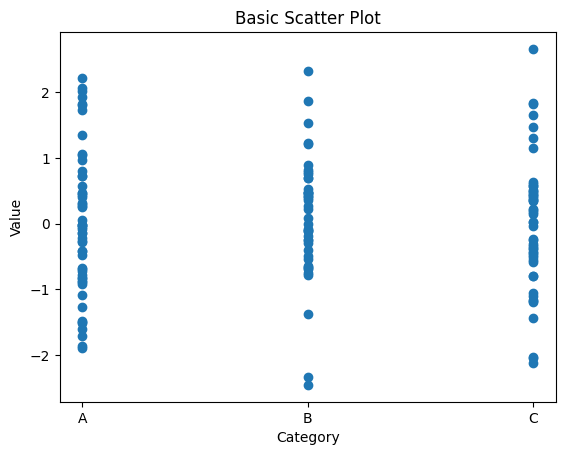
Swarm Plot(蜂群图)是一种数据可视化图表,它用于展示分类数据的分布情况。这种图表通过将数据点沿着一个或多个分类变量轻微地分散, -
Python中的异步与同步深度解析
Python中的异步与同步:深度解析与实践 在Python编程世界里,异步和同步的概念是理解程序执行流程和性能优化的关键。这篇文章将带你深入 -
Python异步编程中asyncio.gather的并发控制的介绍
在Python异步编程生态中,asyncio.gather是并发任务调度的核心工具。然而当面对海量任务时,不加控制的并发可能引发资源耗尽、服务降级等问 -
python中time模块的常用方法及应用
一、时间基石:time.time() time.time()是获取时间戳的入口函数,返回自1970年1月1日(Unix纪 元)以来的秒数(浮点数)。这个10位数字像时间维
-
python批量下载抖音视频
2019-06-18
-
利用Pyecharts可视化微信好友的方法
2019-07-04
-
python爬取豆瓣电影TOP250数据
2021-05-23
-
基于tensorflow权重文件的解读
2021-05-27
-
解决Python字典查找报Keyerror的问题
2021-05-27