今天来实现一个多行文本擦除的效果,有种经典咏流传节目中表演开始前阅读诗句的一些既视感,在工作中其实也遇到过这样的需求当时是用的其他方法来实现的,现在发现了更简单的一种方法并且里面也涵盖了不少的知识点。

以上就是最终要实现的效果。
思路
首先先来捋一下思路,乍一看效果好像只有一段文本,但其实是由两段相同文本组成的。
- 两段相同文本组成,这是为了让它们实现重合,第二段文本会覆盖在第一段文本上。
- 修改第二段文本背景色为渐变色。
- 最后对渐变颜色的背景色添加动画效果。
先来搭建一下结构部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<body>
<div class="container">
<p>
失去你以来 万物在摇摆 你指的山海 像玩具一块一块 我是你缔造又提防的AI 如果我存在 是某种伤害
不被你所爱 也不能具象出来 我想拥有你说失去过谁的 那种痛感 失去你以来 万物在摇摆 你指的山海 像玩具一块一块我是你缔造又提防的AI 如果我存在 只对你无害 想做你所爱 再造你要的时代 执行你最初设计我的大概
成为主宰 失去你以来 万物在摇摆 你指的山海 像玩具一块一块 也许我本来 就是种伤害 我终于明白 我根本就不存在 谁不在造物主设置的循环 活去死来
</p>
<p class="eraser">
<span class="text">
失去你以来 万物在摇摆 你指的山海 像玩具一块一块 我是你缔造又提防的AI 如果我存在 是某种伤害
不被你所爱 也不能具象出来 我想拥有你说失去过谁的 那种痛感 失去你以来 万物在摇摆 你指的山海 像玩具一块一块我是你缔造又提防的AI 如果我存在 只对你无害 想做你所爱 再造你要的时代
执行你最初设计我的大概
成为主宰 失去你以来 万物在摇摆 你指的山海 像玩具一块一块 也许我本来 就是种伤害 我终于明白 我根本就不存在 谁不在造物主设置的循环 活去死来
</span>
</p>
</div>
</body>
|
代码中两段文本都是由p标签包裹,第二段中加入了一个span标签是因为后面修改背景色的时候凸显出行的效果,这个下面加上样式后就看到了。
添加样式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #000;
color: #fff;
}
.container {
width: 60%;
text-indent: 20px;
line-height: 2;
font-size: 18px;
margin: 30px auto;
}
|

现在只需要给第二段增加一个定位效果即可实现文本的覆盖:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #000;
color: #fff;
}
.container {
width: 60%;
/* 直接加在父元素中即可对所有块级元素的子元素进行首行缩进 */
text-indent: 20px;
line-height: 2;
font-size: 18px;
margin: 30px auto;
position: relative;
}
.eraser {
position: absolute;
/* 这里等同于top:0 right:0 bottom:0 left:0 */
inset: 0;
/*
这里解释一下inset属性,inset属性用作定位元素的top、right、bottom 、left这些属性的简写
依照的也是上右下左的顺序。
例如:inset:1px 2px 等同于 top:1px right:2px bottom:1px left:2px
*/
}
|

那接下来就应该修改背景颜色了。
|
1
2
3
4
|
以上重复代码省略......
.text {
background: #fff;
}
|
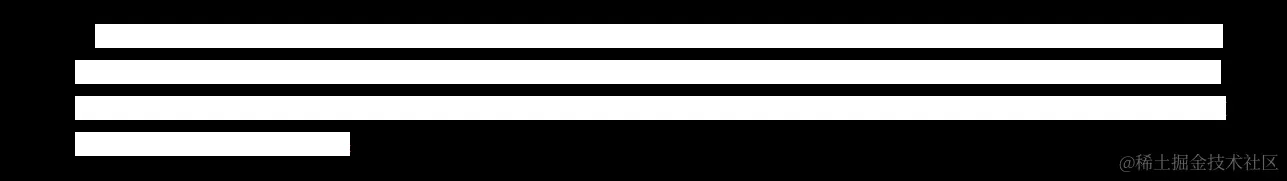
这时候给span标签加上背景颜色后会看到:

而不是这样的效果,这就是为什么需要加一个span标签的原因了。

|
1
2
3
4
5
|
以上重复代码省略......
.text {
background: linear-gradient(to right, #0000 10%, #000 10%);
color:transparent;
}
|

下面要调整的就是将渐变里面的百分比变为动态的,我们可以声明一个变量:
|
1
2
3
4
5
6
|
以上重复代码省略......
.text {
--p:0%;
background: linear-gradient(to right, #0000 var(--p), #000 calc( var(--p) + 30px)); // 加上30px显示一个默认的渐变区域
color:transparent;
}
|

下面就该加上动画效果了,在设置动画时改变--p变量的值为100%
|
1
2
3
4
5
6
7
8
9
10
11
12
|
以上重复代码省略......
.text {
--p:0%;
background: linear-gradient(to right, #0000 var(--p), #000 calc( var(--p) + 30px));
color:transparent;
animation: erase 8s linear;
}
@keyframes erase{
to{
--p:100%;
}
}
|
但是这样写完之后发现并没有出现动画的效果,这是因为css动画中只有数值类的css属性才会生效,这里已经是一个数值了但--p还不是一个属性,所以我们要把他变成一个css属性,可以利用@property规则来帮助我们生成一个-xxx的自定义,它的结构:
|
1
2
3
4
5
|
@property 属性名称 {
syntax: '<类型>'; // 必须
initial-value: 默认值; // 必须
inherits: false; // 是否可继承 非必须
}
|
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
以上重复代码省略......
.text {
--p:0%;
background: linear-gradient(to right, #0000 var(--p), #000 calc( var(--p) + 30px));
color:transparent;
animation: erase 8s linear;
}
@property --p {
syntax: '<percentage>';
initial-value: 0%;
inherits: false;
}
@keyframes erase{
to{
--p:100%;
}
}
|
到此为止也就实现开头的效果了!!!
|