CSS Padding和Margin区别介绍
CSS Padding 和 Margin 全解析 CSS 中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用法,对于创建良好的布局和用户体验至关重要。本文
CSS Padding 和 Margin 全解析CSS 中的 padding 和 margin 是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用法,对于创建良好的布局和用户体验至关重要。本文将详细介绍 padding 和 margin 的概念、区别以及如何在实际项目中使用它们,并附上代码示例。
1. Padding: 内边距**Padding(内边距)**是指元素内容与边框之间的空间。它增加了元素内部的空间,使得内容不会紧贴着边框显示,从而改善视觉效果和可读性。
Padding 属性 你可以为每个方向单独设置 padding:
或者一次性设置所有四个方向的 padding:
示例
2. Margin: 外边距**Margin(外边距)**是位于元素边框之外的空间,用来隔开相邻元素。它不影响元素自身的尺寸,而是改变了元素与其他元素之间的距离。
Margin 属性 类似于 padding,你也可以为每个方向单独设置 margin:
同样地,可以一次性设置所有四个方向的 margin:
此外,auto 值可用于水平居中块级元素:
示例
3. Padding 和 Margin 的区别
4. 最佳实践
|
您可能感兴趣的文章 :
-
CSS去除a标签的下划线的几种方法
在 CSS 中,去除a标签(超链接)的下划线主要有以下几种方法: 使用text-decoration属性 通用选择器设置:使用a标签选择器,将text-decoration属 -
CSS will-change属性介绍
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从 -
CSS Padding和Margin区别介绍
CSS Padding 和 Margin 全解析 CSS 中的padding和margin是两个非常基础且重要的属性,它们用于控制元素周围的空白区域。理解这两个属性的区别和用 -
前端CSS Grid 布局介绍
CSS Grid 布局详解(通俗易懂版) 一、概述 CSS Grid 是一种二维布局系统,可以同时控制行和列,相比 Flex(一维布局),更适合用在整体页面 -
css中的vertical-align与line-height作用介绍
一、vertical-align的作用与适用元素 1. 作用 vertical-align用于控制行内元素(inline)或表格单元格(table-cell)的垂直对齐方式。 不适用于块级元 -
CSS中z-index属性的作用及在什么情况下会失效
大白话谈谈 CSS 中z - index属性的作用及在什么情况下会失效。 1. z-index 属性的作用 在 CSS 里,z-index属性就像是一个楼层控制器。想象一下网 -
CSS @media print使用
@media print是 CSS 中的打印媒体查询,用于定义仅在打印文档时生效的样式规则。通过它,你可以优化网页的打印效果,比如隐藏不必要的元素 -
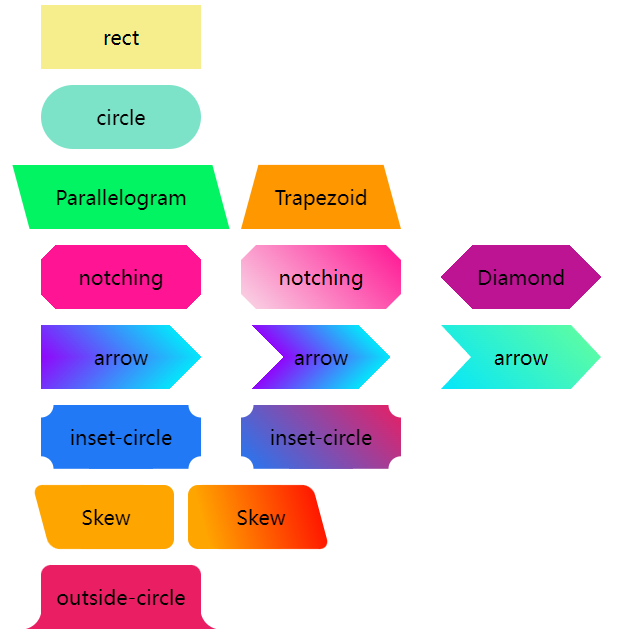
CSS实现高频出现的复杂怪状按钮之镂空的内凹圆
你可以在这里看到:CodePen Demo -- CSS Various Button Shapes | CSS 各种造型按钮 接下来几篇文章中,将在上述基础上,额外补充一些在日常设计稿中 -
CSS3实现动态旋转加载样式的代码
要使用 CSS3 创建一个动态旋转加载样式,可以使用 CSS 动画和旋转变换。下面是一个简单的示例: HTML: 1 div class=loader/div CSS: 1 2 3 4 5 6 7
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07