一、什么是HTML
HTML(Hypertext Markup Language):即超文本标记语言,是一种用来设计网页的标记语言,用该语言编写的文件,以.html或.htm为后缀,并且由浏览器解释执行,生成相应的界面。网页文件本身只是一种文本文件,我们通过在文本文件中添加标记符号,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等),这些标记符号就是html,我们学习html就是学习这些标记符号,html标记符号也称为html元素。
二、HTML相关术语
标记
标记是用尖括号<>包围的单词,很多标记是成对的,一个是开始标记,一个是结束标记(单词前加/)
元素
每一对尖括号包围的部分:例如<body></body>包围的部分就叫做body元素
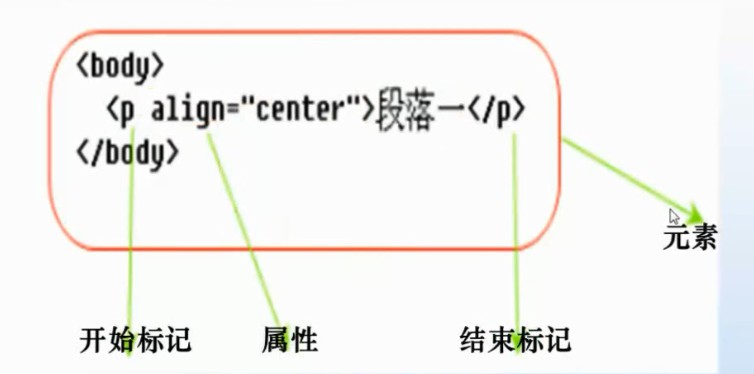
元素通常由三个部分组成:
属性
用来修饰元素
每个属性都有值
属性放置开始标记中
示例:

三、HTML文档的基本结构
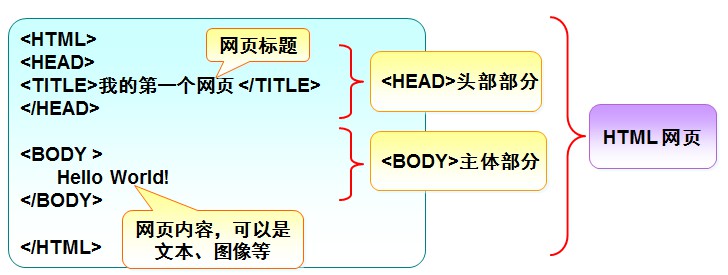
1、一个HTML文档可以看成由以下两个部分构成:
文件头
由<HEAD></HEAD>标记标识
文档主体部分
由<BODY></BODY>标记标识

语法:<head>内容</head>
HEAD元素包含了与当前文档相关的信息,如文档的标题,关键字以及一些和文档内容无关仅对文档本身进行说明的数据信息。
2、head元素
1)、标题元素
<title></title>:标题元素
标题元素的内容出现在浏览器顶部。
没有属性。
必须出现在head元素中且只能有一个标题元素。
2)、元数据元素
<meta>元数据元素:设置消息头
meta的意思是“关于”,是关于某个网页的基本信息。
搜索引擎对meta元素中数据进行搜索可以帮助访问者找到该网页
属性
- name:指定特性名
- content:指定特性的值
- http-equiv:使得HTTP服务器根据http-equiv属性的值获取http响应信息头,以便让浏览器按照指定的方式显示页面。
META作用举例
给网页添加说明(比如网页的作者,关键字等)
<meta name="Author" content="Dave Raggett">
给网页增加关键字,提高网页被浏览的机会
<meta name="Keywords" content="这里写关键字">
定期刷新网页,以秒为单位
<meta http-equiv="refresh" content="1">
<meta http-equiv="refresh" content="5;url='http://www.baidu.com'">
解决网页乱码问题
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
让网页始终保持最新
浏览器为了节约时间,在本地硬盘上保存一个网上问卷的临时版本。当反复浏览该网页时,浏览器直接调用硬盘上的文件,使用meta强制性调用网上的最新版本
<meta http-equiv="Pragma" content="no-cache">
3、Body元素
<a>:超链接标记
基本语法
开始标记:<a>必需
内容:
内联元素(不能嵌套a元素)
结束标记:</a>必需

主要属性
Href:用来说明链接资源的URL
Target:打开链接的窗口,有四个值:
- <a href=url target="_self"> 显示在本窗口 默认在本窗口打开,
- <a href=url target="_blank"> 显示在新窗口
- <a href=url target="_parent"> 显示在父窗口
- <a href=url target="_top"> 显示在整个浏览器窗口
Title:提示信息:鼠标放上去的提示
Name:锚点名称
超链接标记共有3种使用方式:
1、链接到其他页面
语法:<A href="register.html">[免费注册]</A>
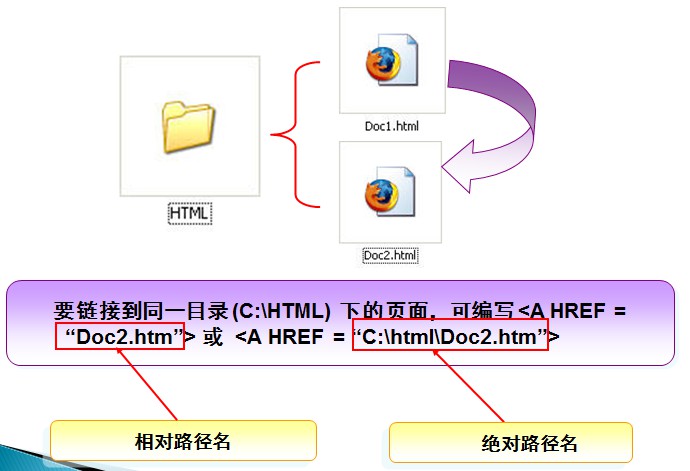
在同一个文件夹下有两个HTML文件,从一个文件超链接到另一个文件的路径有两种方式:相对路径和绝对路径
相对路径:指相对于当前文件的文件位置, 相对路径常使用../表示回到上一级目录。
绝对路径:指从根目录到文件的完整路径。
示例:

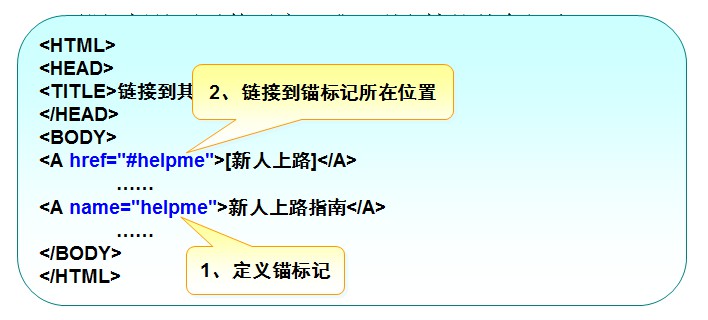
2、锚链接
从A页面的甲位置跳转到本页中的乙位置(同一页面)。
从A页面的甲位置跳转到B页面的乙位置(两个页面)。
步骤:
在HTML的NAME属性用于创建锚标记,例如:
|
1
|
<a name="marker">乙位置</>
|
使用锚点,在HREF参数中使用该标记,在锚点名前加上#,例如:
|
1
|
<a href="#marker">甲位置</a>
|
示例:

注意:
如果是链接在B页面,只需要在href属性里面加上B页面的地址即可,例如:
|
1
|
<a href="b.html#marker">甲位置</a>
|
3、电子邮件链接
要链接电子邮件,可在链接标签中插入"mailto"
|
1
|
<A href="mailto:taobaoWebMaster@taobao.com">站长信箱</A>
|
四、HTML基本语法
一般来说,HTML的语法有三种表达方式,如下所示:
<标记>内容</标记>
<标记 属性1=参数1 属性2=参数2>内容</标记>
<标记/>
五、HTML基本标签
1、标签元素
标签介绍
html元素包括一个或一对标签定义的包含范围。而标签就是由两个字符串“<”和“>”号组成,标签包括开始标签“<>”和结束标签“</>”。
html标签元素有四种形式分别是:
空元素:<br>
带有属性的空元素:<hr color="red">
带有内容的元素:<titile>这是内容</titile>
带有内容和属性的元素:<font color="red">这是内容</font>
这里有一点要说的是在html文档中,标签和属性的名字是和大小无关的。
2、文本相关标签
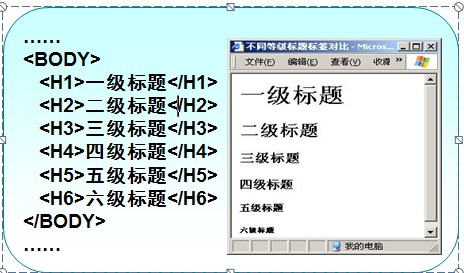
标题标签
<H#>......</H#> #=1,2,3,4,5,6
说明:从<H1>到<H6>字体大小依次递减。align为设置标题对齐方式:包括Left、Center、Right。

注:H1到H6用于指定不同级别的标题。
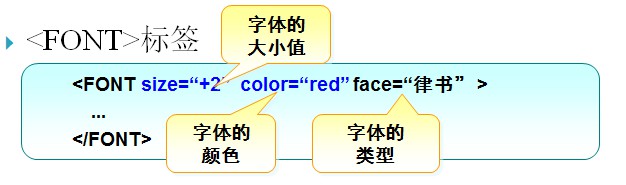
字体标签

设置字体,size为字体大小,从1到7的整数,数字越大,字体越大。
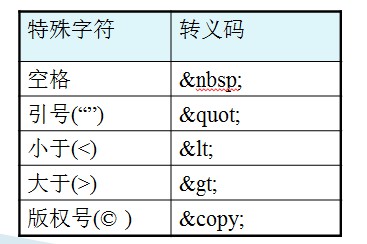
特殊符号

<b></b>
设置文本粗体显示。
<i></i>
设备文本斜体显示。
3、行的控制相关标签
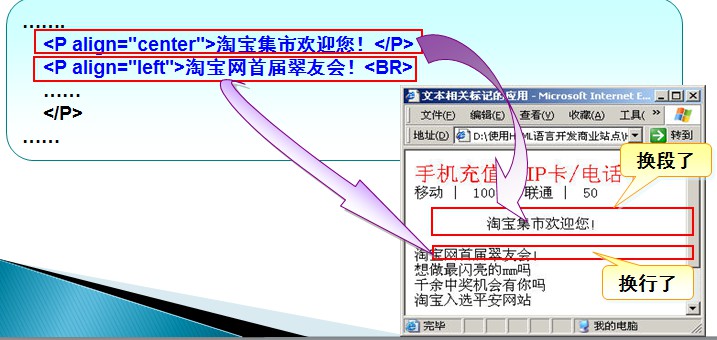
段落标签:<p><p>
<p>可以看作是一个空行,用于创建段落
换行标签
<br>作用是换行

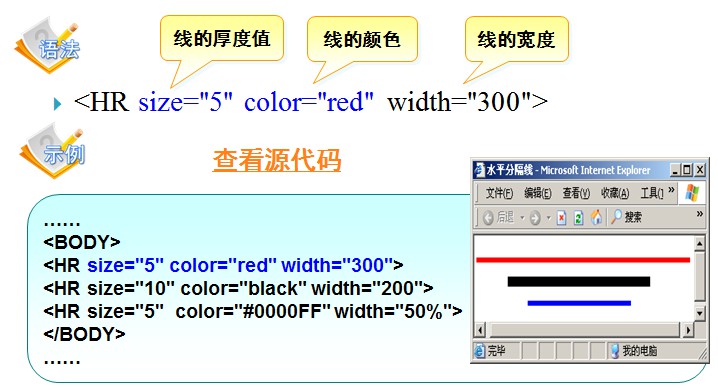
<hr color="#"> <hr>标签:作用是插入一条水平线,属性color用于设置颜色。

4、图像标签
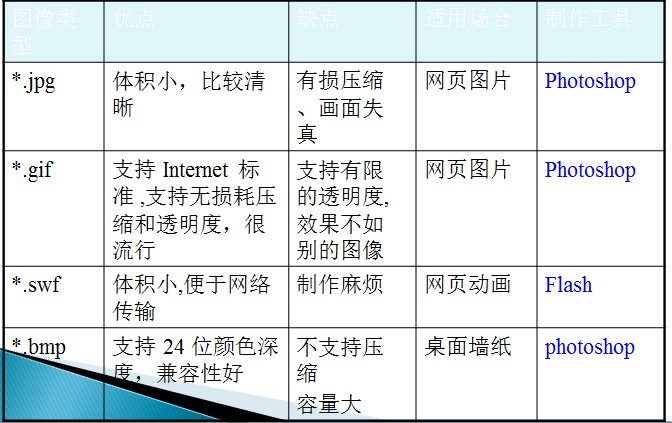
常见的图片格式:

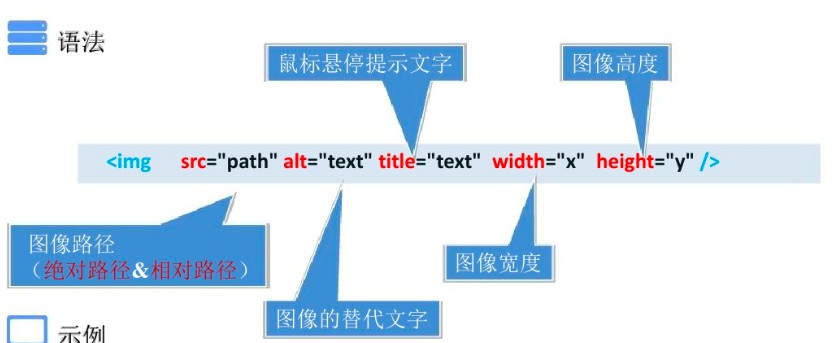
图像标签的基本语法:

<img src="来源"/>
- src:图像的路径(包括相对路径或绝对路径)。
- alt:表示图像的替代文字,即图像不能显示时显示的文字。例如:
|
1
2
|
<!--找不到图片,显示alt属性的值-->
<img src="images/bgImage333.jpg" alt="图像不能显示时替代的文字">
|
结果:

|
1
|
<img src="images/bgImage.jpg" title="鼠标悬停时提示的文字">
|
结果:

align:设置图像与文本的对齐方式,取值:middle、top、bottom
例如
<img src="images/adv.jpg"/>
5、滚动标签
滚动<MARQUEE>标签
语法:<MARQUEE scrolldelay="#" direction="#">
说明:
- scrolldelay:表示滚动延迟时间(以毫秒为单位,默认90)
- direction:表示滚动对象的方向(默认right:从右向左)
示例:

6、列表元素标签
列表是指将具有相似特征或者是具有先后顺序的几行文字进行对齐。
列表分为有序列表<ol>和无序列表<ul>两种。
<li>列表项元素用来包含两种列表的列表项,也就是列表内容。
1、无序列表语法
语法:
|
1
2
3
4
|
<ul>
<li>列表项内容一</li>
<li>列表项内容最后一项</li>
</ul>
|
开始标记:必需
内容:列表项 <li>元素
结束标记:必需
主要属性:
id、class、align、type
Type:列表符号,可取值为disc(实心的圆圈)、square(实心的方形)、circle(空心的圆圈)。
说明:
没有顺序,每个<li>标签独占一行。
默认<li>标签项前面有实心小圆点。
一般用于无序类型的列表,如导航,侧边栏新闻列表等。
示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>无序列表</title>
</head>
<body>
<!--显示实心圆点,默认样式-->
<ul type="disc">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!--显示实心矩形-->
<ul type="square">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!--显示空心圆点-->
<ul type="circle">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>
|
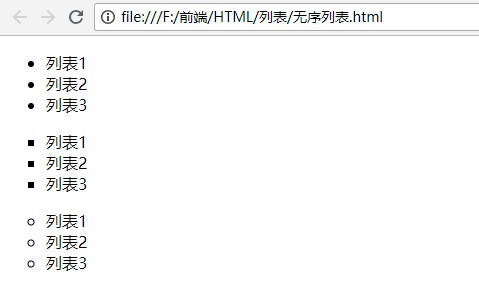
结果:

注意:
列表还可以进行嵌套,例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>无序列表</title>
</head>
<body>
<!--显示实心圆点,默认样式-->
<ul type="disc">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!--显示实心矩形-->
<ul type="square">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!--显示空心圆点-->
<ul type="circle">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ul>
<!--列表嵌套-->
<ul>
<li>列表1</li>
<ul type="circle">
<li>嵌套列表1</li>
<li>嵌套列表2</li>
<li>嵌套列表3</li>
</ul>
<li>列表2</li>
<li>列表3</li>
</ul>
</body>
</html>
|
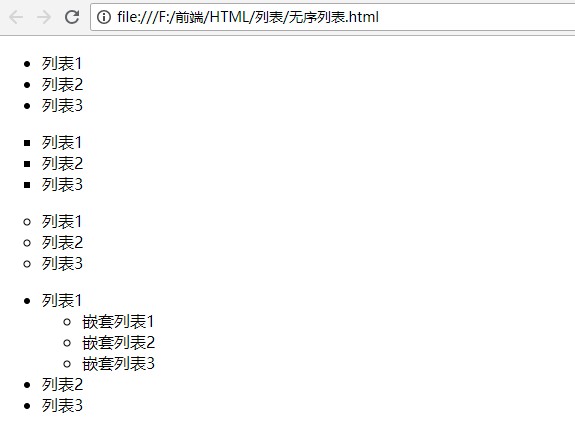
结果:

2、有序列表语法
语法:
|
1
2
3
4
|
<ol>
<li>列表项内容一</li>
<li>列表项内容最后一项</li>
</ol>
|
开始标记:必需
内容:列表项 <li>元素
结束标记:必需
主要属性:id、class、align、type、start
type:列表符号,可取值为1,A,a,i,l
start:起始符号
说明:
有顺序,每个<li>标签独占一行。
默认<li>标签项前有顺序标记。
可以通过修改<ol>标签的type属性更改显示的顺序标记。
一般用于排序类型的列表,如试卷、问卷选项等。
例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>有序列表</title>
</head>
<body>
<!--显示数字默认样式-->
<ol >
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示大写A-->
<ol type="A">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示小写a-->
<ol type="a">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示大写I-->
<ol type="I">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示小写i-->
<ol type="i">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
</body>
</html>
|
结果:

注意:
和无序列表一样,有序列表同样可以嵌套,例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>有序列表</title>
</head>
<body>
<!--显示数字默认样式-->
<ol >
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示大写A-->
<ol type="A">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示小写a-->
<ol type="a">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示大写I-->
<ol type="I">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--显示小写i-->
<ol type="i">
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
</ol>
<!--有序列表嵌套-->
<ol>
<li>列表1</li>
<!--显示小写i-->
<ol type="i">
<li>嵌套列表1</li>
<li>嵌套列表2</li>
<li>嵌套列表3</li>
</ol>
<li>列表2</li>
<li>列表3</li>
</ol>
</body>
</html>
|
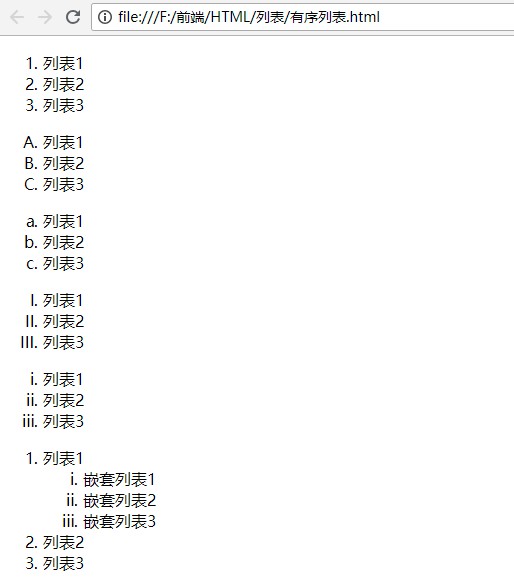
结果:


3、定义列表
语法:
|
1
2
3
4
5
6
|
<dl>
<dt>咖啡</dt>
<dd>黑色的热饮料</dd>
<dt>Milk</dt>
<dd>白色的冷饮料</dd>
</dl>
|
说明:
没有顺序,每个<dt>,<dd>标签独占一行。
没有默认标记,但有层次结构。
例如:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>定义列表</title>
</head>
<body>
<dl>
<dt>水果</dt>
<dd>苹果</dd>
<dd>香蕉</dd>
<dd>橘子</dd>
<dt>链接</dt>
<dd><a href="https://www.baidu.com">打开百度</a></dd>
</dl>
</body>
</html>
|
结果: