HTML5定位大全之相对定位、绝对定位和固定定位
在HTML5和CSS中,定位(positioning)是控制元素在页面上位置的重要机制。主要有四种定位方式:静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。下面我将详细讲解这三种非静
|
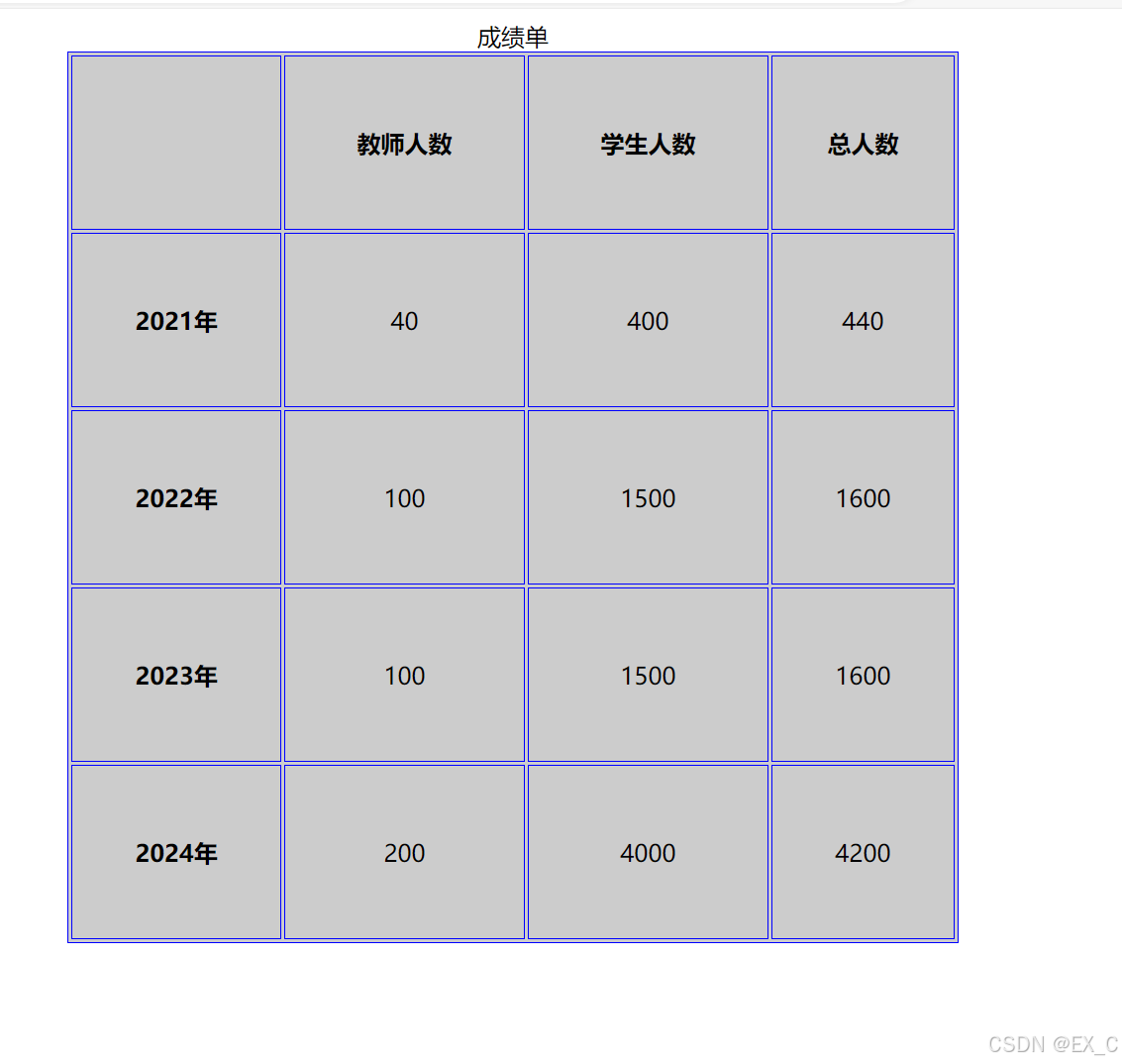
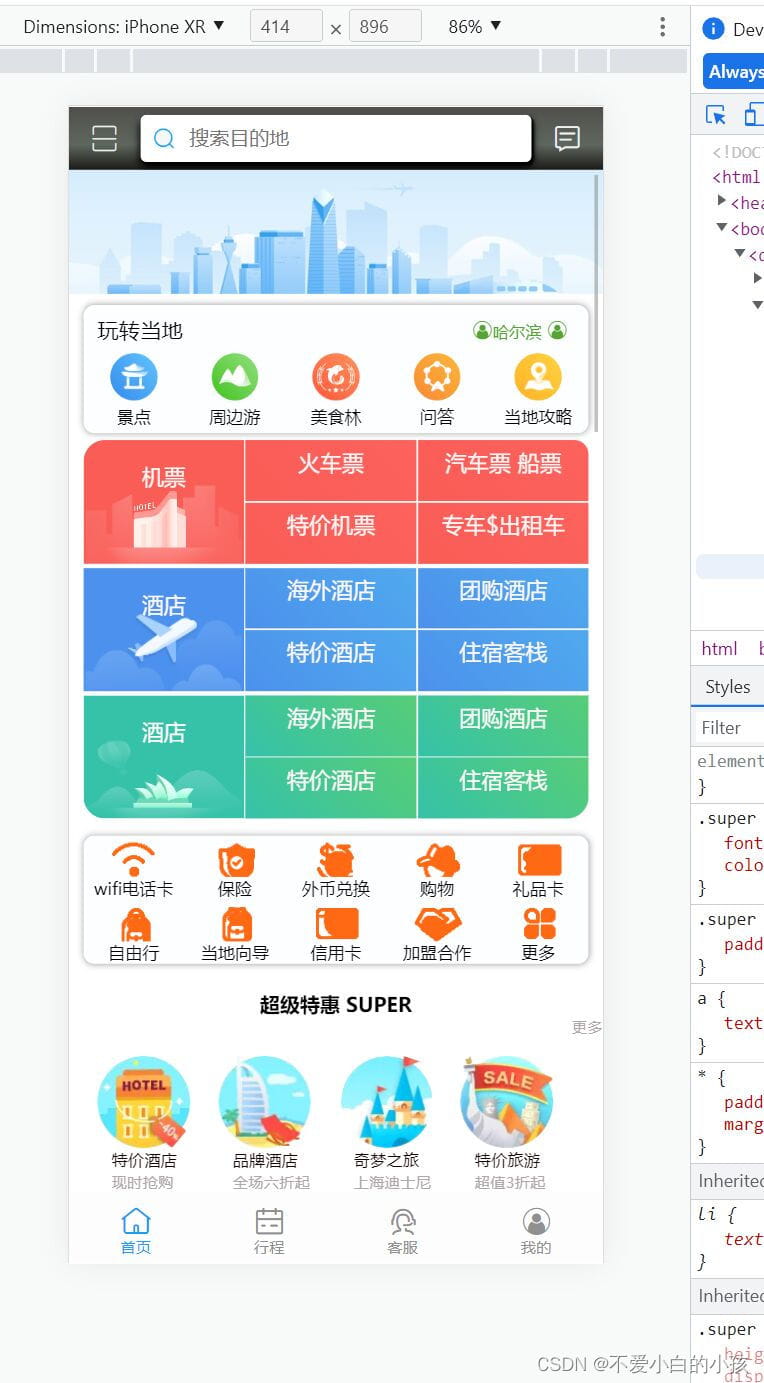
在HTML5和CSS中,定位(positioning)是控制元素在页面上位置的重要机制。主要有四种定位方式:静态定位(static)、相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。下面我将详细讲解这三种非静态定位方式,并提供相应的源代码示例。 1. 相对定位 (Relative Positioning)特点:
2. 绝对定位 (Absolute Positioning)特点:
3. 固定定位 (Fixed Positioning)特点:
三种定位方式的主要区别
|
您可能感兴趣的文章 :
-
HTML5无插件拖拽图片上传功能实现过程
本实例展示了一种基于HTML5技术的图片上传功能,无需外部插件即可通过拖放图片实现上传。涉及到HTML5的拖放API和File API,以及使用CSS来增 -
HTML5定位大全之相对定位、绝对定位和固定定位
在HTML5和CSS中,定位(positioning)是控制元素在页面上位置的重要机制。主要有四种定位方式:静态定位(static)、相对定位(relative)、绝对定位( -
html5的响应式布局的方法示例
一 使用媒体查询响应式布局 使用的参数@media这是常用的参数 width,height代表的是浏览器可视宽度,高度 device-width:设备屏幕的宽度 device-hei -
HTML5表格语法格式介绍
一、表格 在HTML语法中,表格主要通过 table 、 tr 和 td 3个标签构成。 表格标签为 table ,行的标签为 tr ,表项的标签为 td 。 1.表格语法格式 -
HTML5中的Microdata与历史记录管理介绍
HTML5中的Microdata与历史记录管理 背景简介 随着HTML5技术的发展,Web应用的开发和设计经历了巨大的变革。其中,Microdata作为HTML5新增的一个特 -
HTML5 data-*自定义数据属性的代码
HTML5 引入的自定义数据属性(data-*)为开发者提供了一种将自定义数据嵌入HTML元素的标准方法。 这个特性使得在不使用非标准属性或额外的 -
CSS弹性布局常用设置方式
一、单位元素 vm 1vm 为视口的1% vh 视口高的1% vmin 参照长边 vmax 参照长边 rem 等比缩放 需要设置最外层盒子html设置vw 根字号html的--- font-- 1v -
使用CSS3实现平滑的过渡动画效果
要使用CSS3实现平滑的过渡动画,可以按照以下步骤进行: 1:定义初始状态:首先,为元素设置其初始样式。这通常是在CSS中直接定义的样 -
HTML5超链接的创建方法
超链接是网页中最常用的元素,每个网页通过超链接关联在一起,构成一个完整的网站。超链接可以是网页中的任何元素,只有通过超链接
-
HTML5+CSS+JavaScript实现捉虫小游戏的代码
2021-10-12
-
Html5播放hls格式的视频代码
2024-08-28
-
canvas绘制折线路径动画实现
2021-05-12
-
HTML5表单的自动验证、取消验证、自定
2024-09-23
-
canvas绘制太极图的实现
2020-05-01