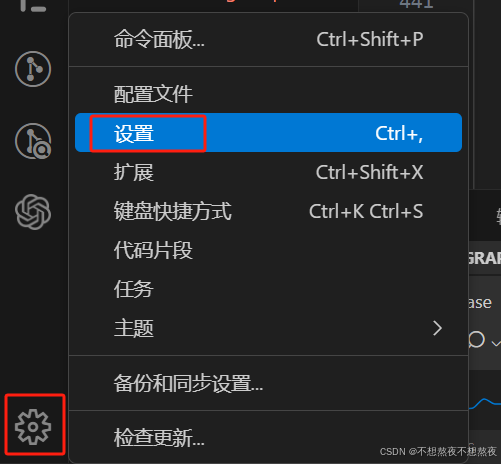
1、点击设置

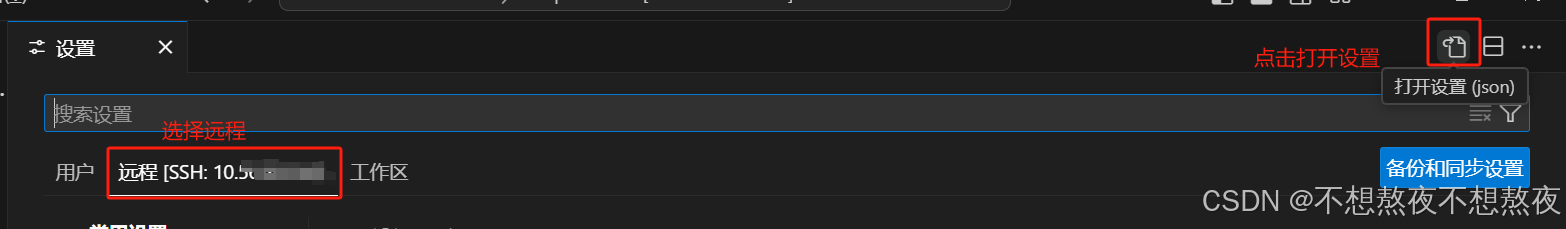
2、选择远程--->点击右上角打开设置

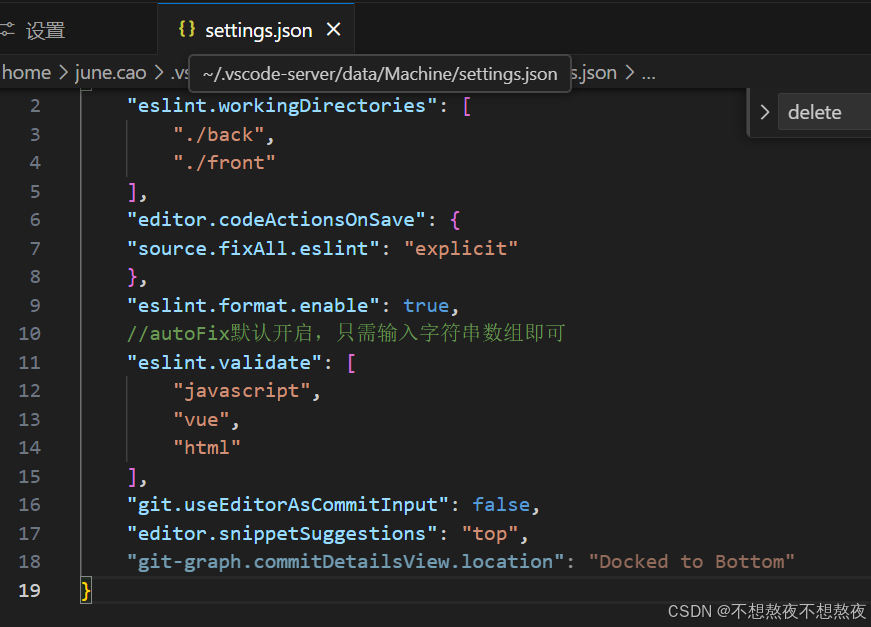
3、会弹出settings.json文件,将以下内容复制进去即可
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
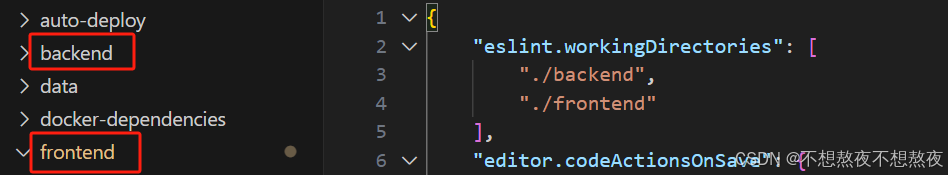
{ "eslint.workingDirectories": [ "./back", "./front" ], "editor.codeActionsOnSave": { "source.fixAll.eslint": "explicit" }, "eslint.format.enable": true, //autoFix默认开启,只需输入字符串数组即可 "eslint.validate": [ "javascript", "vue", "html" ], "git.useEditorAsCommitInput": false, "editor.snippetSuggestions": "top", "git-graph.commitDetailsView.location": "Docked to Bottom" } |

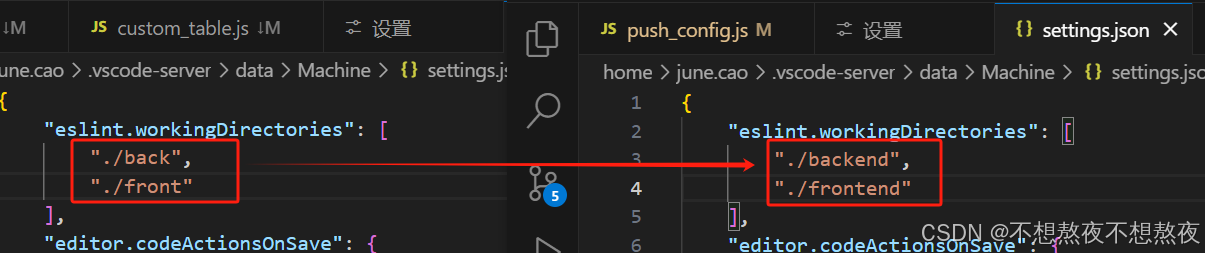
如果碰到eslint失效情况,将back改为backend,front改为frontend,因为对应相关的文件夹


原文链接:
相关文章