CSS引入方式和选择符的讲解和运用
CSS 是一种格式化网页的标准方式,它拓展了 HTML 的功能,使网页设计者能够以更有效、更易维护的方式设置网页格式。CSS 功能强大,CSS 的样式设定功能比 HTML 多,几乎可以定义所有的网页元
|
CSS 是一种格式化网页的标准方式,它拓展了 HTML 的功能,使网页设计者能够以更有效、更易维护的方式设置网页格式。CSS 功能强大,CSS 的样式设定功能比 HTML 多,几乎可以定义所有的网页元素。 二、CSS 是什么CSS 即层叠样式表(Cascading Style Sheets),是一种用于描述网页文档(如 HTML 或 XML)外观和格式的样式表语言。它主要用于将网页内容的呈现(外观)和结构(内容)分离,从而实现更灵活、更高效的网页设计。 CSS 能够对文本的字体、颜色、大小、行间距等进行设置,还能为元素添加背景颜色、背景图片,设置元素的边框样式、圆角效果等,让网页更美观。例如:
在 CSS 里,注释是用来给代码添加说明或者解释的内容,浏览器会忽略这些注释内容。CSS 注释有且只有一种格式 /**/ :
三、CSS 引入方式1、行内样式行内样式也叫内联样式,是各种引用 CSS 方式中最直接的一种。行内样式就是通过直接设置各个元素的 style 属性,从而达到设置样式的目的。行内样式的格式为:
2、内部样式表内部样式表是指样式表的定义处于 HTML 文件一个单独的区域,与 HTML 的内容和结构标签分离开来,从而实现对整个页面范围的内容、结构和表现进行统一的控制和管理。 内部样式表处于页面的 <head> 与 </head> 标签之间,内部样式表的格式为:
3、链入外部样式表外部样式表把声明的样式存放在独立的样式文件(.css 文件)中,当页面需要使用样式时,通过 < link >标签外链接外部样式表的文件即可。使用外部样式表,改变一个文件就能改变整个站点的外观。 ①用< link >标签链接样式表文件 < link >标签必须放到页面的<head> ...</head> 标签对内。其格式为:
其中,rel 属性用于指定链接的文档与当前文档的关系,当链入外部样式表时,它的值需设为 “ stylesheet ”;href 属性用于指定外部 CSS 文件的路径,可以是相对路径,也可以是绝对路径。 ②样式表文件的格式 样式表文件可以用任何文本编辑器(如记事本)打开并编辑,一般样式表文件的扩展名为 .css 。样式表文件的内容是定义的样式表,不包含 HTML 标签。样式表文件的格式为:
四、CSS 选择符(选择器)
1、标签选择符CSS 中的标签选择符(也称为元素选择器)是最基础的选择符类型,它通过 HTML 标签的名称来选择页面中所有该类型的元素,并为这些元素应用统一的样式。语法如下:
2、class 类选择符在 CSS 里,class 类选择符是一种极为实用的选择符,它能够依据元素的 class 属性值来选择元素并应用样式。类选择符以点号(.)开头,后面紧跟类名,语法如下:
3、id 选择符在 CSS 里,id 选择符是一种用于精准选择特定元素的选择器,它依据元素的 id 属性值来定位元素。id 选择符以井号(#)开头,后面紧跟元素的 id 属性值,语法如下:
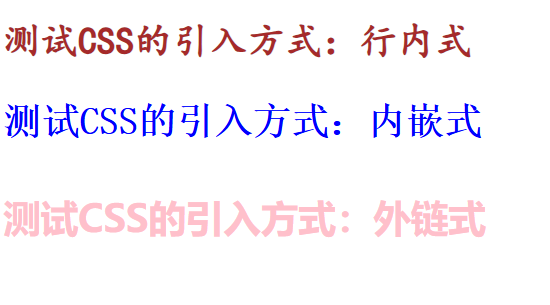
五、练习1、练习一下三种 CSS 引入方式示例代码:
运行结果:
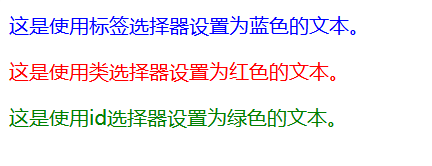
2、练习一下 CSS 三种选择符示例代码:
运行结果:
|
您可能感兴趣的文章 :
-
使用animation.css库快速实现CSS3旋转动画效果
CSS3在网页设计中提供了丰富的样式和动态效果,其中animation.css是一个专门用于实现动画旋转特效的开源CSS3动画库。本文将深入探讨animati -
CSS3 Facebook-style Buttons项目常见问题及最新解决方
CSS3 Facebook-style Buttons 项目常见问题解决方案 css3-facebook-buttons Simple CSS to recreate the appearance of Facebooks buttons and toolbars. 项目地址:https://gitcod -
CSS3布局样式及其应用举例
深入探讨 CSS3 布局样式及其应用 引言 在现代网页设计中,CSS(层叠样式表)不仅是设计视觉样式的工具,也是布局的核心技术。CSS3引入了 -
CSS3实现的账号密码输入框提示效果
1. 输入框提示特效实现原理 1.1 用户界面的视觉引导 输入框是网站表单中最常见的组件之一,其提示特效为用户在填写过程中提供视觉引导 -
css中的overflow使用介绍
title: overflow使用 date: 2025-05-07 19:41:52 tags: cssoverflow属性详解 overflow是 CSS 中控制内容溢出容器时如何显示的属性,它有以下主要功能: 1. 基本 -
CSS Grid 的 auto-fill 和 auto-fit 内容自适应
CSS Grid 的 auto-fill 和 auto-fit 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 /* 父元素 */ .grid { display: grid; /* 定义「网格容器」里有多少列,以及每列的宽度 */ -
CSS去除a标签的下划线的几种方法
在 CSS 中,去除a标签(超链接)的下划线主要有以下几种方法: 使用text-decoration属性 通用选择器设置:使用a标签选择器,将text-decoration属 -
CSS will-change属性介绍
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效果
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变按钮
2023-11-01
-
英伟达:听说你想搞科研,钱交够了
2018-01-07