HTML/Xhtml
-
HTML介绍以及常用代码总结介绍
HTML 网页基础 html(Hyper Text Markup Language)超文本标 记语言,发明者: Tim Berners-lee html主要是定义网页内容和结构的。html是编 写网页的语言。- 7641
- 2023-11-28
- HTML/Xhtml
-
- 162
- 2023-11-20
- HTML/Xhtml
-
- 1276
- 2023-10-12
- HTML/Xhtml
-
HTML的img元素无法显示base64图片的原因介绍
如果使用 base64 编码的图片在 HTML 的 img 元素中无法显示,可能有以下几个原因: 1、语法错误:img 元素中的 src 属性必须以 data: 开头,后面- 311
- 2023-09-20
- HTML/Xhtml
-
html实现iframe全屏的代码
html浏览器全屏操作,基于jquery iframe全屏、指定标签全屏 实现 css 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 /** 全屏*/ .lay-dbclick-box- 2149
- 2023-09-03
- HTML/Xhtml
-
html页面点击按钮实现页面跳转功能
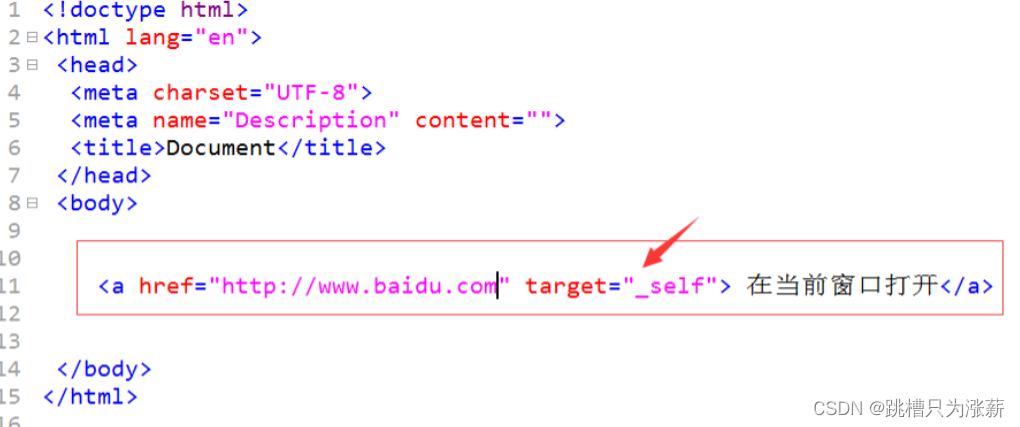
方法1、在button标签外嵌套一个a标签,利用超链接进行跳转; 1 2 3 a href=https://www.baidu.com/ target=_blank button进入baidu首页/button /a 方法2、在but- 356
- 2023-07-13
- HTML/Xhtml
-
HTML点击按钮button跳转页面的四种方法介绍
其实我比较喜欢第一种方法 1 button onclick=window.location.href=../routeEdit/index.html type=button id=add新增/button 正文 方法一:在button标签中加上onclick属- 204
- 2023-07-03
- HTML/Xhtml
-
td内容自动换行,table表格td设置宽度后文字太多自动换行
设置table 的 style=table-layout:fixed; 然后设置td的 style=word-wrap:break-word; 即可 但这种情况下表格宽度自由分配,所以如果不用设置table 的 style=t- 3414
- 2023-01-01
- HTML/Xhtml
-
- 7240
- 2022-08-09
- HTML/Xhtml
-
html网页引入svg图片的4种方式总结
web应用开发使用svg图片,总结了下,可以有如下4种方式: 1. 直接插入页面。 2. img标签引入。 3. css引入。 4. object标签引入。 1. 直接插入页- 1169
- 2022-08-06
- HTML/Xhtml
-
html中两种获取标签内的值的方法介绍
获取标签中value的值 使用的javascript获取,所以肯定是包含在 script 标签里的,也需要引入jquery 标签示例: 1 input id=goodsCount type=text size=2 re- 1515
- 2022-06-10
- HTML/Xhtml
-
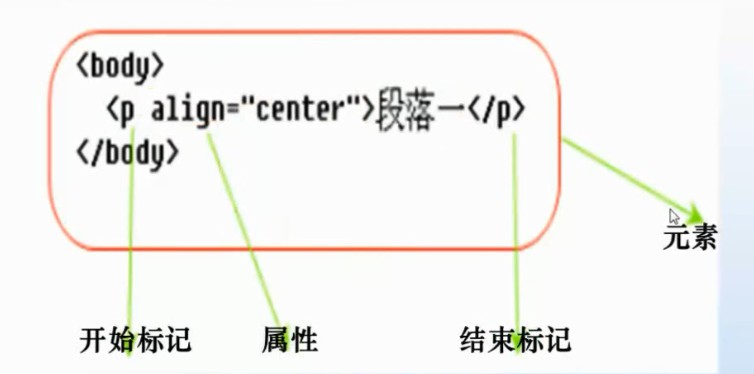
HTML基本元素标签介绍
一、什么是HTML HTML(Hypertext Markup Language):即超文本标记语言,是一种用来设计网页的标记语言,用该语言编写的文件,以.html或.htm为后缀- 621
- 2022-02-26
- HTML/Xhtml
-
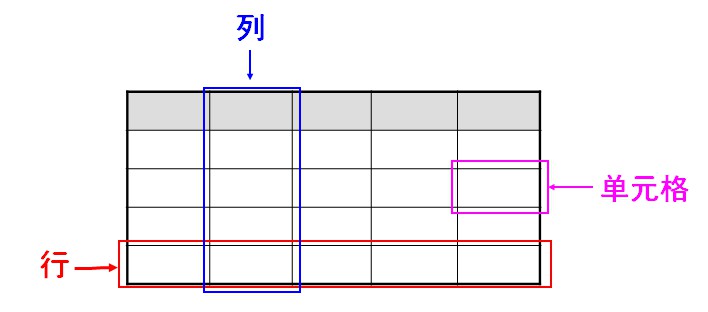
HTML中的表格元素介绍
表格元素的作用:用来格式化显示数据。 一、表格的基本结构 表格的基本语法: TABLE border=设置表格边框尺寸大小 width= cellpadding= cellspaning- 790
- 2022-02-26
- HTML/Xhtml
-
- 4242
- 2022-02-26
- HTML/Xhtml
-
- 2452
- 2021-12-05
- HTML/Xhtml
-
- 2184
- 2021-10-06
- HTML/Xhtml
-
纯html+css实现Element loading效果的代码
这是 Element UI loading 组件的效果图,看起来很酷,我们来实现一下! 分析 动画由两部分组成: 蓝色的弧线由点伸展成一个圆,又从圆收缩成- 2183
- 2021-07-30
- HTML/Xhtml
-
HTML+CSS实现导航条下拉菜单的代码
代码中的图片可以自己换的 下拉菜单HTML代码 header class=header div class=header_left img src=img/logo.jpg /div div class=header_right div class=number_right img src- 1395
- 2021-07-28
- HTML/Xhtml
-
纯html+css实现奥运五环的代码
效果图 代码 - 以蓝色和黄色的环为例 div class=container div class=ring blue/div div class=ring yellow yellow1/div div class=ring yellow yellow2/div/div .ring { width:- 3281
- 2021-07-28
- HTML/Xhtml
热门文章
-
html+css实现赛博朋克风格按钮
2021-05-27
-
html+css实现环绕倒影加载特效
2021-07-07
-
通过HTML/CSS实现各类进度条的功
2024-09-19
-
HTML+CSS制作心跳特效的实现
2021-05-27
-
HTML介绍以及常用代码总结介绍
2023-11-28
-
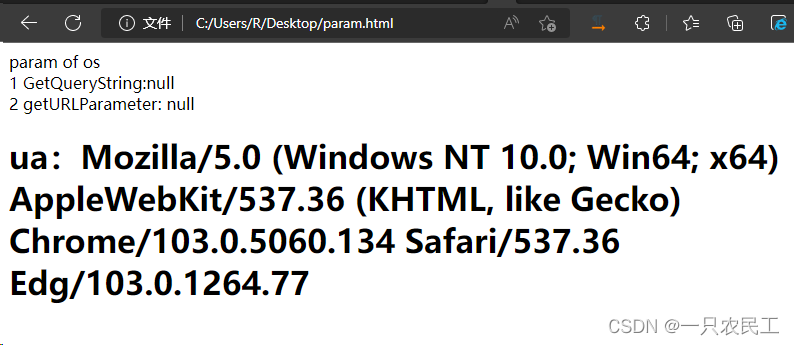
HTML静态页面获取url参数和Use
2022-08-09
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-