JavaScript
-
Vue router/Element重复点击导航路由报错问题及解决
Vue router/Element重复点击导航路由报错 虽然此报错并不会影响项目运行,但是作为一个强迫症的码农的确受不了error 解决方法如下 方法1:在- 22199
- 2022-07-31
- JavaScript
-
JS异步编程Promise对象的介绍
1、单线程模型 单线程模型指的是,JavaScript 只在一个线程上运行。也就是说,JavaScript 同时只能执行一个任务,其他任务都必须在后面排队- 22139
- 2022-06-26
- JavaScript
-
- 11166
- 2022-06-24
- JavaScript
-
vue实现简易选项卡功能的代码
1. 效果: 1. 实现发布评论功能 2. 实现评论列表的展示 3. 使用标签页切换的方式来实现 4. 高亮显示当前标签页栏对应的导航 2.HTML 1 2 3 4 5- 2337
- 2022-06-24
- JavaScript
-
JavaScript实现瀑布动画的代码
具体内容如下 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57- 21261
- 2022-06-19
- JavaScript
-
Vue2+JS实现扫雷小游戏的代码
实现步骤 1、场景布局实现 布局就是经典的方格布局,对于场景的美观度可以自行找几个配色网站作为参考。 出现问题: 先初始化一个二维- 2299
- 2022-06-18
- JavaScript
-
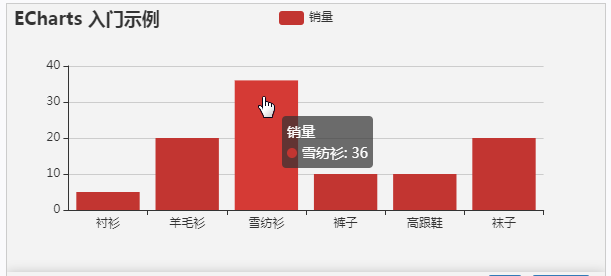
ECharts入门教程全揭秘
Echart 官网:https://echarts.apache.org/zh/index.html 下载页面:https://echarts.apache.org/zh/download.html 演示地址:https://echarts.apache.org/examples/zh/index.html 文- 1301
- 2022-06-06
- JavaScript
-
js+canvas实现飞机大战的代码
首先我们绘制一个canvas区域,确实其宽高为480px*852px;水平居中 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 !DOCTYPE html html lang=en head meta- 2830
- 2022-05-08
- JavaScript
-
JavaScript实现前端飞机大战小游戏的代码
html: !DOCTYPE html html head meta charset=utf-8 / title飞机大战/title link rel=stylesheet type=text/css href=css/commen.css / link rel=stylesheet type=text/css href=css/main.- 1839
- 2022-05-08
- JavaScript
-
vue中实时监听本地存储的介绍
如何实时监听本地存储 在main.js中 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 Vue.prototype.$addStorageEvent = function (type, key, data- 2859
- 2022-04-29
- JavaScript
-
vue中虚拟DOM与Diff算法的介绍
前言 面试官: 你了解虚拟DOM(Virtual DOM)跟Diff算法吗,请描述一下它们; 我: 额,...鹅,那个,完了,突然智商不在线,没组织好语言没答好或者压根就- 2929
- 2022-04-28
- JavaScript
-
vue函数@click.prevent的使用介绍
@click.prevent的使用 背景 :vue项目操作中遇到@click.prevent函数,场景特殊(项目中有一个自己封装的组件库,因此所有的样式都统一集成,遇- 948
- 2022-04-21
- JavaScript
-
- 2460
- 2022-04-21
- JavaScript
-
vue实现Json格式数据的介绍
Json格式数据展示 vue的jsonViewer组件也很好用,在网上看到有大神自己写的组件(递归调用),觉得很好,稍作修改,记录一下 1 JSON.stringif- 21373
- 2022-04-07
- JavaScript
-
Vue+TypeScript中处理computed方式介绍
什么是computed 「computed」 是Vue中提供的一个计算属性。它被混入到Vue实例中,所有的getter和setter的this上下文自动的绑定为Vue实例。计算属性- 3625
- 2022-04-01
- JavaScript
-
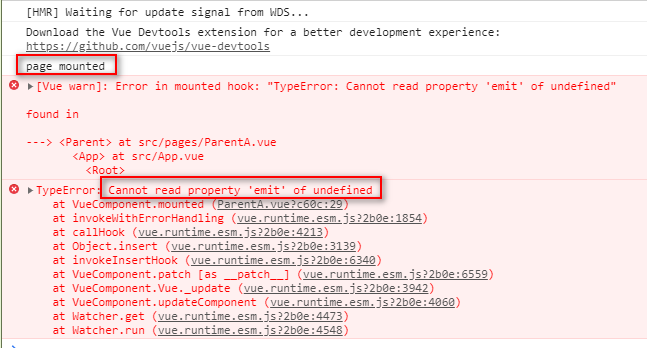
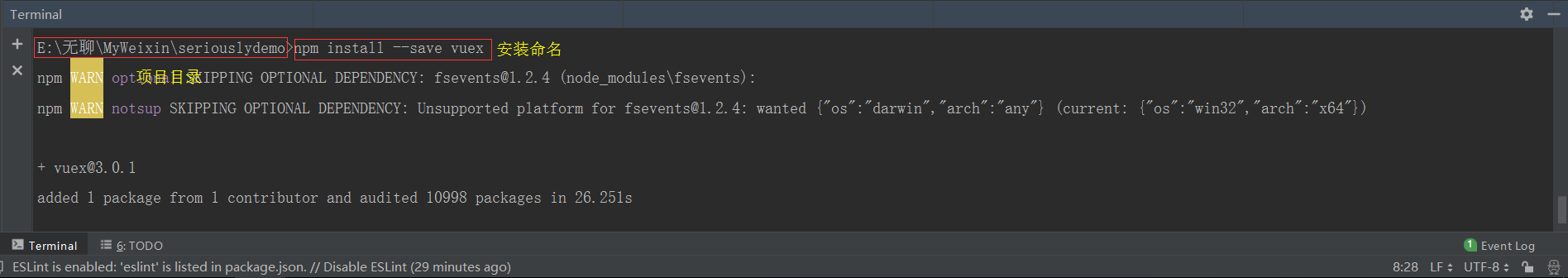
详解在Vue中实现添加全局store的方法
Vue添加全局store 在命令行中输入安装 1 npm install --save vuex 在main.js文件中引用 store和在new Vue中声明store 1 2 import store from ./store store, 在src中创- 2559
- 2022-03-30
- JavaScript
-
- 2482
- 2022-03-29
- JavaScript
-
AngularJS实现多级下拉框的代码
具体内容如下 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 div ng-app=MultiDropDownApp ng-controller=MultiDropDownControl as vm label选择地址:/label !--ng-options加载所有选择项- 401
- 2022-03-25
- JavaScript
-
- 2388
- 2022-03-19
- JavaScript
热门文章
-
React配置子路由的实现
2021-06-04
-
微信小程序地图(map)组件点击
2019-01-10
-
微信小程序实现工作时间段选
2019-02-17
-
用js实现猜数字小游戏的代码
2021-09-12
-
vue与react的介绍
2021-09-30
-
使用react-color实现前端取色器的
2021-11-12
排行榜
- 每日
- 周榜
-
- 1 Legacy和UEFI到底选择哪一个? uefi启动和传统bios启动模式区别分析
- 2 一篇教你玩转每个键! 电脑键盘按键全解析
- 3 可默认标签页打开文件夹 Win11文件管理器新功能介绍
- 4 主板上的CPU_FAN与CPU_OPT接口有什么区别?
- 5 RealTek高清晰音频管理器怎么设置麦克风说话音响发声
- 6 Spring Boot Controller处理HTTP请求体的方法
- 7 Pulsar简介及集群安装过程介绍
- 8 Jenkins git克隆代码超时问题的解决方案
- 9 Git可视化管理工具(SourceTree)使用操作
- 10 deepseek怎么下载使用,deepseek总是显示服务器繁忙怎么办?
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
- 10 SpringBoot集成slf4j2日志配置的实现
-