网页
-
CSS place-items: center解析与用法
place-items: center; 是一个强大的 CSS 简写属性,用于同时控制 网格(Grid) 和 弹性盒(Flexbox) 布局中的对齐方式。它的作用相当于同时设置: 1 2- 141
- 2025-06-21
- html5
-
CSS中的Static、Relative、Absolute、Fixed、Sticky的应用与详细对比
CSS 中的 position 属性用于控制元素的定位方式,不同的定位方式会影响元素在页面中的布局和层叠关系。以下是 static、relative、absolute、fix- 152
- 2025-06-21
- html5
-
CSS Anchor Positioning重新定义锚点定位的时代来临
???? CSS Anchor Positioning:重新定义「锚定定位」的时代来了! 你是否在做 Tooltip、Popper、气泡卡片时,被繁杂的定位计算和 JS 逻辑折磨?CSS- 53
- 2025-06-21
- html5
-
基于HTML5 Canvas实现图片旋转与下载功能
在 Web 开发中,经常会遇到需要对图片进行处理并提供下载功能的需求。本文将深入剖析一段基于 HTML5 Canvas 的代码,该代码实现了图片的旋- 140
- 2025-06-21
- html5
-
HTML5 中的<button>标签用法和特征
在HTML5中,button标签用于定义一个可点击的按钮,它是创建交互式网页的重要元素之一。与input type=button相比,button标签提供了更多的灵活性- 90
- 2025-06-21
- html5
-
- 200
- 2025-06-21
- html5
-
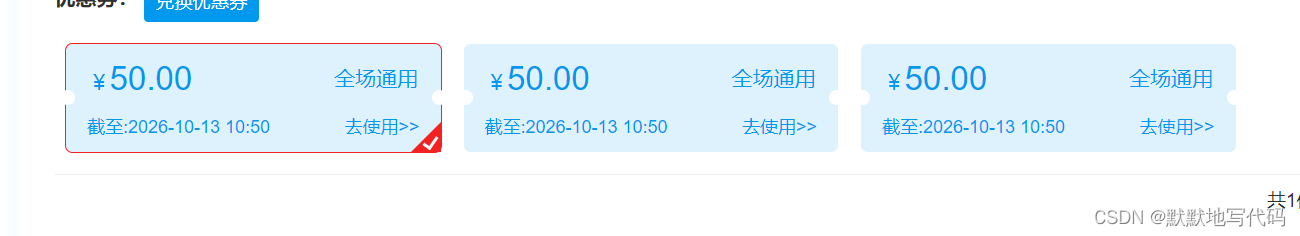
css实现角标效果并带有文章或图标效果
代码示例: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 .coupon_card.active { border: 1px solid #f32121; position: relative; } .coupon_ca- 66
- 2025-06-21
- css
-
CSS普通流、浮动与定位网页布局三大机制及最佳实践
在网页设计与开发中,CSS 布局是构建现代网页的基础。理解 CSS 的三种核心布局机制普通流(Normal Flow)、浮动(Float)和定位(Positioning)对于创建- 73
- 2025-06-21
- css
-
- 89
- 2025-06-21
- css
-
- 99
- 2025-06-21
- HTML/Xhtml
-
HTML中meta标签的常见使用案例
HTML中meta标签的常见使用案例 在HTML中,meta标签主要用于提供关于HTML文档的元数据,这些数据通常不会显示在页面上,但对浏览器、搜索引- 175
- 2025-06-21
- HTML/Xhtml
-
HTML img标签和超链接标签详细介绍
img 标签 img是一个单标签 src 属性 img标签必须搭配src使用(指定图片的路径) 相对路径: ./xxx.png ./img/xxx.png ../xxx.png 绝对路径: 图片路径- 188
- 2025-06-21
- HTML/Xhtml
-
- 72
- 2025-06-13
- HTML/Xhtml
-
- 58
- 2025-06-13
- css
-
HTML5搜索框Search Box介绍
HTML5 搜索框(Search Box)详解 搜索框是一个用于输入查询内容的控件,通常用于网站或应用程序中,以便用户快速查找信息。HTML5引入了一些- 188
- 2025-06-13
- html5
-
JS中 this 的疑难杂症介绍
一、this 的本质解析 this 是函数执行时的动态上下文指针,其值完全由调用方式决定。它如同汽车的方向盘,控制权在驾驶员(调用者)手中- 119
- 2025-05-31
- css
-
CSS样式表的四种应用方式及css注释的应用
一、外部 CSS(推荐方式) 定义:将 CSS 代码保存为独立的.css文件,通过link标签引入 HTML。 优点: 实现内容与样式完全分离 多个页面可共享- 92
- 2025-05-22
- css
-
HTML5无插件拖拽图片上传功能实现过程
本实例展示了一种基于HTML5技术的图片上传功能,无需外部插件即可通过拖放图片实现上传。涉及到HTML5的拖放API和File API,以及使用CSS来增- 104
- 2025-05-17
- html5
-
在HTML文件中添加图片的常用方法
在网页设计中,图片不仅可以增强页面的视觉效果,还能传达信息和情感。无论你是初学者还是经验丰富的开发者,掌握如何在 HTML 中正确- 80
- 2025-05-17
- HTML/Xhtml
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-