网页
-
HTML5实现本地摄像头拍照与照片上传的方法介绍
HTML5通过input type=file标签及其capture属性,允许网页调用本地摄像头进行拍照,提升了用户交互体验。本文将详细介绍如何使用HTML5和JavaScri- 952
- 2024-10-23
- html5
-
- 269
- 2024-10-23
- html5
-
- 632
- 2024-10-23
- html5
-
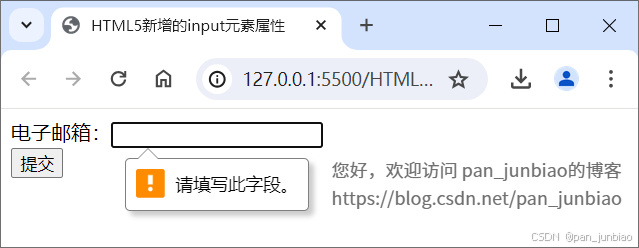
使用HTML5新增的表单元素来增强表单功能介绍
随着HTML5标准的推广和普及,网页表单的设计也得到了极大的改进。HTML5引入了许多新的表单控件和属性,不仅提升了用户体验,还简化了前- 18239
- 2024-10-23
- html5
-
- 8836
- 2024-10-18
- css
-
CSS3新特性:box-shadow阴影效果、圆角border-radius效果实现
圆角 使用CSS3 border-radius属性,你可以给任何元素制作圆角,border-radius属性,可以使用以下规则: (1)四个值:第一个值为左上角,第二个- 22184
- 2024-10-17
- css
-
CSS3中的@media查询常见问题介绍
CSS3的@media查询是一种强大的功能,允许我们根据不同的媒体类型和设备特性来应用不同的样式规则。这使得我们能够创建响应式设计,确保- 2129
- 2024-10-17
- css
-
CSS3伪元素与伪类选择器区别与应用实例介绍
伪元素与伪类两者都是通过在选择器后附加一个特定的关键字来定义,遵循相似的语法规则,并在 CSS 规则块中设置相应的样式。伪元素 能- 5246
- 2024-10-16
- css
-
怎么保持CSS3动画结束状态不变
CSS3动画为网页设计带来了丰富的动态效果,使得页面更加生动和吸引人。然而,有时我们希望动画在结束时保持最终状态,而不是回到初始- 200
- 2024-10-16
- css
-
HTML5中Checkbox标签介绍
在HTML5中,Checkbox(复选框)是一种常用的表单元素,允许用户在一组选项中选择多个项目。本文将深入解析Checkbox标签的基本属性、样式自- 1218
- 2024-10-16
- html5
-
HTML文本域怎么设置为禁止用户手动拖动
在HTML中,文本域(textarea)通常允许用户通过拖拽其右下角来调整大小。然而,有时我们可能希望禁止这种手动拖动行为,以固定文本域的- 1889
- 2024-09-26
- HTML/Xhtml
-
Html去除a标签的默认样式的代码
Html去除a标签的默认样式, a标签超链接字体默认蓝色带下划线; 去除可用: 1 2 3 4 5 a{ text-decoration:none; color:inherit; cursor:auto; } 测试代码 1 2 3 4- 534
- 2024-09-26
- HTML/Xhtml
-
CSS中的overscroll-behavior属性介绍
overscroll-behavior是 CSS 中的一个属性,它用于控制元素在发生滚动时,当滚动范围超出其边界时的行为。这个属性对于改善用户体验特别有用- 2283
- 2024-09-26
- css
-
CSS使用filter和backdrop-filter实现高斯模糊效果
今天接到一个需求是,使用高斯模糊的效果对一个页面进行模糊处理,正好借这个机会来整理一下 css3 中高斯模糊的两个 API API介绍 filter 说- 217
- 2024-09-26
- css
-
css实现四角边框效果介绍
css实现四角边框 html: 1 2 3 4 5 6 7 8 div class=box v-for=(item, index) in coldBaseInfo.stationModelList :key=index div class=boxleft img :src=photo[index] alt=Image / /div- 2266
- 2024-09-24
- css
-
HTML5中使用Noto Sans CJK字体的步骤
在HTML5中使用Noto Sans CJK字体的详细指南 在网页设计中,字体选择对用户体验至关重要。Noto Sans CJK是 Google 提供的一个优秀的免费字体系列,- 1961
- 2024-09-23
- html5
-
- 15238
- 2024-09-23
- html5
-
CSS图片铺满div的实现方法
第一种结构:图片是子元素 1 2 3 div img src=引入图片地址 alt= class=Img /div 方法一:img元素添加 object-fit:cover 1 2 3 4 5 6 7 8 9 div{ width: 500px; heigh- 2149
- 2024-09-19
- css
-
- 12251
- 2024-09-19
- HTML/Xhtml
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-