网页
-
- 1134
- 2024-06-04
- css
-
- 2136
- 2024-06-01
- css
-
CSS鼠标悬浮动画-hover属性介绍
1. Grow-Shadow 鼠标移入盒子放大并出现底部阴影 效果: 代码 1 div class=box/div 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 .box { width: 200px; height: 200px;- 2129
- 2024-05-26
- css
-
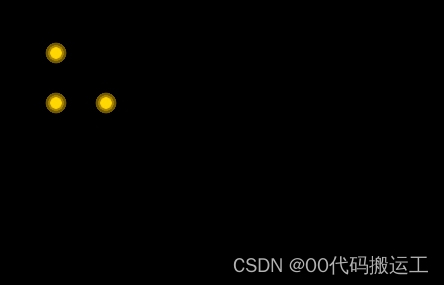
css3实现类似地图定位循环扩散光圈效果(最新推荐)
1.效果图,重点opacity,animation,transform:scale 2.html 1 2 3 4 5 6 7 8 9 div class=icon-warnCom icon class=icon-warnsi class=dot/ii class=pulse/i/icon /div div class=icon-warnCo- 975
- 2024-05-26
- css
-
- 2118
- 2024-05-23
- css
-
css3中的var()函数介绍
css3的var()函数 变量要以两个连字符--(横杆)(减号)为开头 变量可以在:root{}中定义, :root可以在css中创建全局样式变量。通过 :root本身写的样式- 1450
- 2024-05-23
- css
-
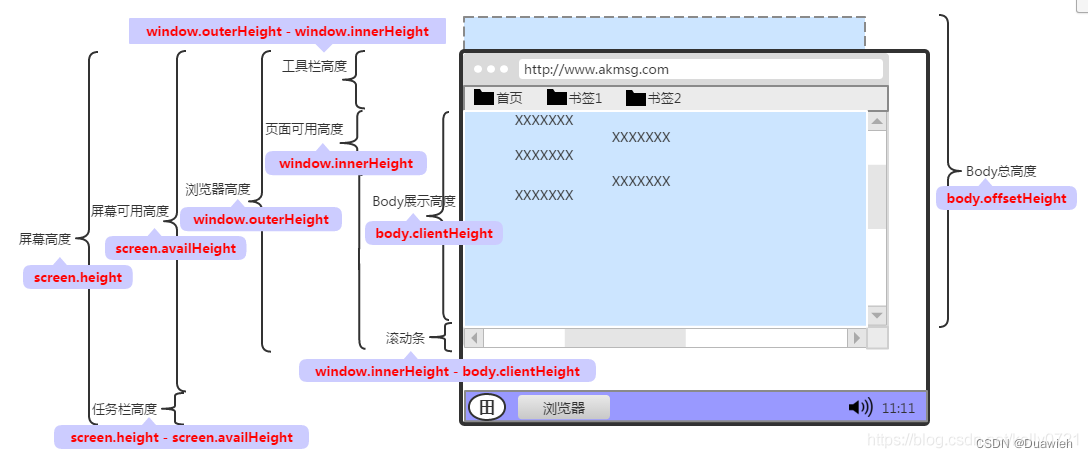
关于document.body.clientHeight返回值为0的完美解决方案
关于body.clientHeight 这里引用一下@kelly0721的博客中的图片,为各位展示一下我们可以获取的各种屏幕元素尺寸。 此处我们希望获得的document- 1942
- 2024-05-18
- html5
-
CSS中去掉li前面的圆点方法(常见方法汇总)
在网页开发中,我们经常会使用无序列表(ul)来展示一系列的项目。默认情况下,每个列表项(li)前面都会有一个圆点作为标记。然而,- 2321
- 2024-05-18
- css
-
- 980
- 2024-05-18
- css
-
echarts图表鼠标悬停时图例错位的解决方案
1、问题: 当页面body拥有zoom属性之后,鼠标划过echarts图表时,触发位置就不正常 2、原因分析: 这都是因为设置了zoom,如果你在你的项目- 1289
- 2024-05-15
- css
-
html5 video标签controlslist详细使用
HTML5 提供了内置的视频播放控件,其中 video controlslist 是其中一个很有用的属性。video controlslist 属性可以用于告诉浏览器在视频播放过程中- 13234
- 2024-05-15
- html5
-
HTML5服务器发送事件(Server-Sent Events)使用介绍
HTML5服务器发送事件(server-sent event)允许网页获得来自服务器的更新 EventSource是单向通信的(是服务器向客户端的单向通信,客户端接收来- 2199
- 2024-05-15
- html5
-
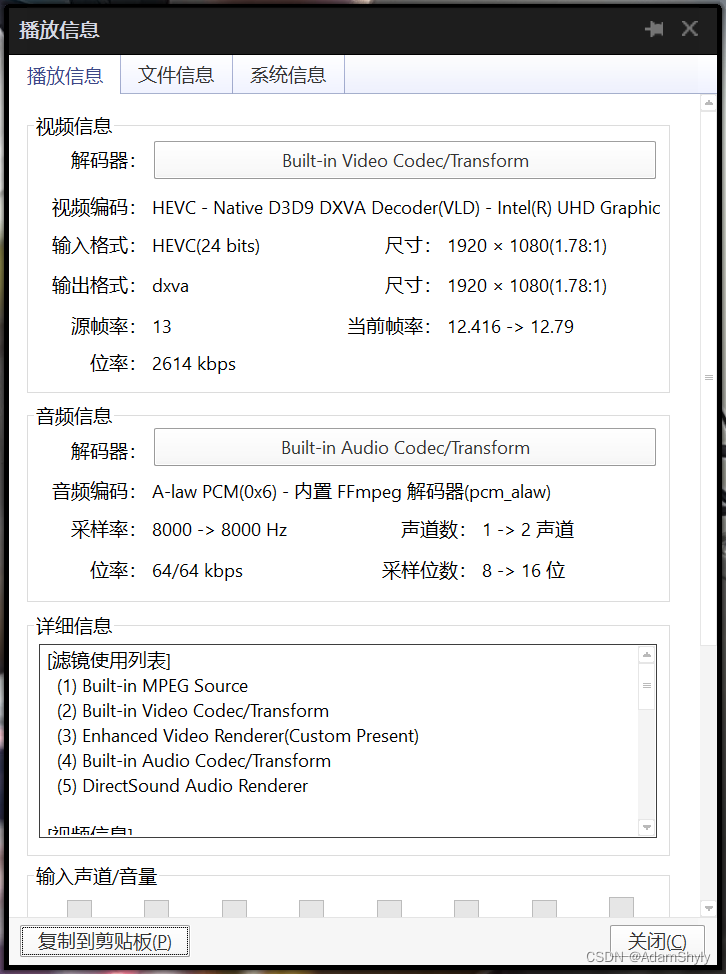
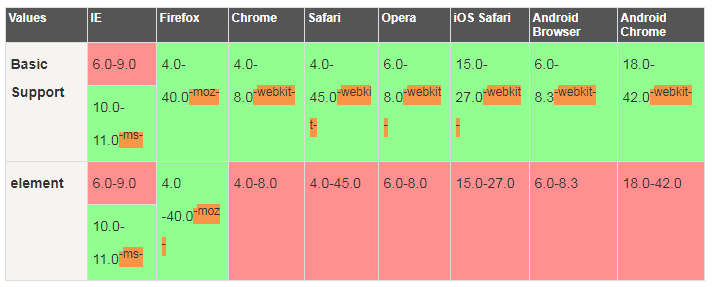
HTML5兼容HEVC视频格式且支持本地绝对路径访问的操作方法
通过PotPlayer发现该MP4文件的编码格式为HEVC,而video标签不支持该编码格式的视频文件 在HTML文件中首先需要引用libe265.js来负责处理HEVC格式文- 6737
- 2024-05-15
- html5
-
CSS实现div滑入效果
Vue3 + CSS实现div滑入 animation 定义动画 transform定义偏移 opacity,设置清晰度,实现从无到有 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 .entity-btn { position: abs- 2196
- 2024-05-11
- css
-
css让文字不被选中之-moz-user-select属性介绍
他在ie下也能选中文字,但是选中其他列表,不会选中文字,原来它是在不同div中,属于不同的范围,而同事是放在同一个table中,当然会选- 2198
- 2024-05-07
- css
-
CSS user-select属性(是否允许用户选中文本)
本文操作环境:Windows7系统,CSS3版本,Dell G3电脑。 user-select,设置或检索是否允许用户选中文本 user-select 属性规定是否能选取元素的文本。- 1284
- 2024-05-07
- css
-
- 2293
- 2024-05-07
- css
-
- 2292
- 2024-05-01
- css
-
CSS实现dom脱离文档流定位固定位置的代码
在CSS中,要使一个DOM元素脱离正常的文档流并定位在页面的右顶部,你可以使用position属性。通过设置position: absolute;或position: fixed;,可以将- 3406
- 2024-05-01
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-