网页
-
- 2195
- 2023-12-17
- css
-
html5登录玻璃界面特效的代码
具体如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58- 1839
- 2023-12-17
- html5
-
CSS实现强制换行、行省略、一行半的代码
CSS,全称为层叠样式表(Cascading Style Sheets),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算- 1870
- 2023-12-15
- css
-
CSS中mix-blend-mode属性的应用介绍
在前端开发的大海中,CSS是那抹不可或缺的颜料,为网站的界面着色。而CSS属性犹如画家的调色盘上的各色颜料,其中有着一些小众而光彩- 294
- 2023-12-15
- css
-
将html的radio单选框自定义样式为正方形和对号的教程
将html的radio单选框自定义样式为正方形和对号 背景: 如何能把html的input type=radio name=option改成自定义的样式呢?比如想要把他变成正方形,- 170
- 2023-12-15
- xml/xslt
-
CSS3媒体查询实现不同宽度的下不同内容的展示功能
CSS3 多媒体查询实例 本章节我们将为大家演示一些多媒体查询实例。 开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下: 1 2 3- 1012
- 2023-12-05
- css
-
- 6930
- 2023-12-05
- css
-
HTML文档类型声明标签介绍(入门级教程)
一、文档类型声明标签 /DOCTYPE其作用就是告诉浏览器使用哪种HTML版本来显示网页。 代码:/DOCTYPE html的意思是采用HTML5版本来显示网页 需要- 1140
- 2023-11-28
- HTML/Xhtml
-
HTML介绍以及常用代码总结介绍
HTML 网页基础 html(Hyper Text Markup Language)超文本标 记语言,发明者: Tim Berners-lee html主要是定义网页内容和结构的。html是编 写网页的语言。- 7641
- 2023-11-28
- HTML/Xhtml
-
- 1365
- 2023-11-28
- css
-
使用CSS实现Logo阴影特效的代码
在线演示 实现 HTML 元素: 1 2 3 4 figure section class=img-bg/section img height=320 width=320 src=https://vitejs.dev/logo-with-shadow.png alt=Vite Logo / /figure CSS样式代- 1318
- 2023-11-28
- css
-
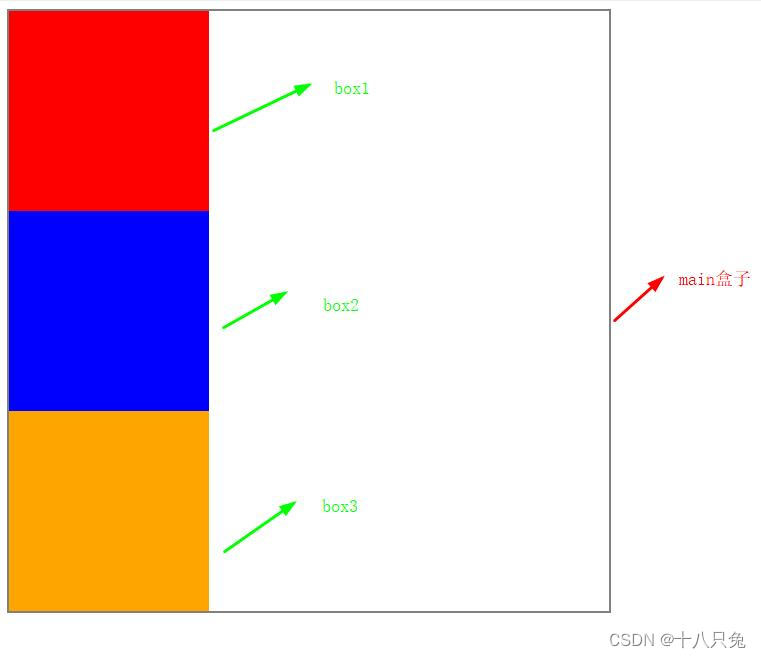
CSS3几种实现子容器水平垂直居中的方法介绍
子容器 Flexbox 布局 1 2 3 div style=display: flex;justify-content: center;align-items: center;border:1px solid gray;height:100px;width:100px; div1/div /div 在上述代码中我们- 10639
- 2023-11-28
- css
-
- 5933
- 2023-11-26
- css
-
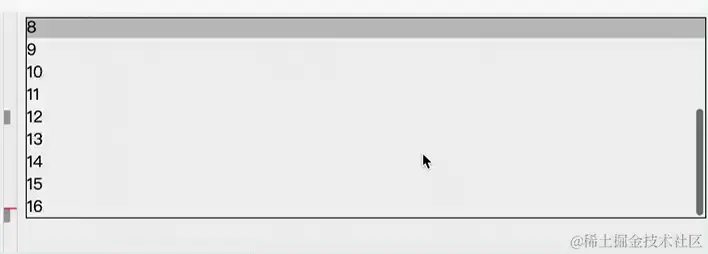
使用CSS实现多行文本展开收起效果
在文章阅读、持续段落、多行文本等场景中经常会遇到有展开收起的需求操作,今天使用CSS实现一下具体的实现流程。 二、实现思路 实现多- 8432
- 2023-11-26
- css
-
- 1703
- 2023-11-26
- css
-
新CSS Math方法中rem()和mod()的使用
rem() 函数的基础知识 余数的数学概念来自除法,表示一个数不能平均除以另一个数时的余数。例如,在9 4中,9不是4的倍数,因此4不能平均- 176
- 2023-11-26
- css
-
- 1489
- 2023-11-26
- css
-
- 1288
- 2023-11-26
- css
-
CSS文字溢出:ellipsis在IE上不起效果的解决
单行文本的溢出显示省略号 1 2 3 4 5 p { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } 多行文本的溢出显示省略号 方法一: 1 2 3 4 5 6 7- 1239
- 2023-11-26
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-