网页
-
html实现弹窗的代码
代码如下: !DOCTYPE htmlhtml head meta charset=utf-8 / title/title style type=text/css body{ margin: 0px; } .zhezhao{ position: fixed; left: 0px; top: 0px; background: #000; wi- 27328
- 2021-06-14
- html5
-
关于html选择框创建占位符的问题
我在文本输入中使用占位符,效果很好。但我也想为我的选择框使用一个占位符。当然,我可以使用以下代码: 1 2 3 4 select option value=Selec- 2345
- 2021-06-14
- HTML/Xhtml
-
- 1698
- 2021-06-14
- html5
-
- 1175
- 2021-06-08
- HTML/Xhtml
-
html css3不拉伸图片显示效果
1.利用transform属性不拉伸显示图片,(路径问题需要按需求修改); html: div id=surface-div1img :src=pic1 class=surface-img/div CSS: #surface-div1{ position: rela- 784
- 2021-06-07
- HTML/Xhtml
-
css height属性中的calc方法详解
什么是calc()? 学习calc()之前,我们有必要先知道calc()是什么?只有知道了他是个什么东东?在实际运用中更好的使用他。 calc()从字面我们可- 76754
- 2021-06-06
- css
-
使用CSS prefers-* 规范提升网站的可访问性与健壮性
文本将介绍 CSS 媒体查询中新增的几个特性功能: prefers-reduced-motion prefers-color-scheme prefers-contrast prefers-reduced-transparency prefers-reduced-data 利用- 1672
- 2021-06-05
- css
-
- 419
- 2021-06-05
- css
-
html2 canvas svg不能识别的解决方案
最新有个功能需要截取网页成图片,于是用到比较流行的html2canvas,本来以为能顺顺利利的搞定,后来发现网页上的流程图连接线不在截图中- 7573
- 2021-06-05
- HTML/Xhtml
-
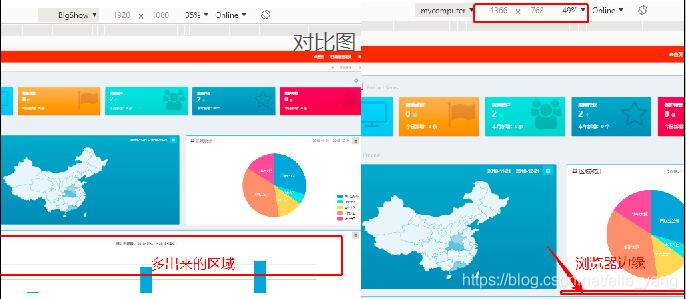
HTML+VUE分页实现炫酷物联网大屏功能
效果 demo.html htmlheadmeta charset=UTF-8title数据大屏/titlelink rel=stylesheet href=css/style.css /script type=text/javascript src=js/jquery-1.8.0.min.js/scriptscript type=te- 1953
- 2021-05-30
- HTML/Xhtml
-
- 526
- 2021-05-27
- HTML/Xhtml
-
- 8418
- 2021-05-27
- HTML/Xhtml
-
- 78619
- 2021-05-27
- HTML/Xhtml
-
- 16995
- 2021-05-19
- css
-
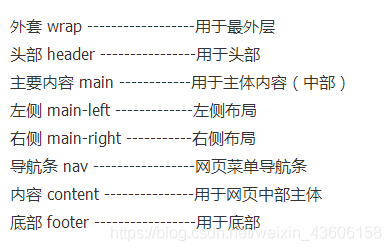
CSS的class与id常用的命名规则的介绍
网页公共命名: #wrapper - - 页面外围控制整体布局宽度 #container或#content - - 容器,用于最外层 #layout - - 布局 #head,#header - - 页头部分 #foot,- 12868
- 2021-05-19
- css
-
HTML5简单实现添加背景音乐的几种方法
这里推荐两种方法,就是两个标签 embed 或者audio ,常用 audio +css布局 隐藏播放器 做网站比较实用 !DOCTYPE htmlhtmlhead titlehtml5添加音乐/title m- 9975
- 2021-05-16
- html5
-
- 196585
- 2021-05-15
- Dreamweaver
-
- 16471
- 2021-05-12
- html5
-
CSS完成视差滚动效果的教程
一、是什么 视差滚动(Parallax Scrolling)是指多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的视觉体验 我们可以把网页解- 10385
- 2021-04-29
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
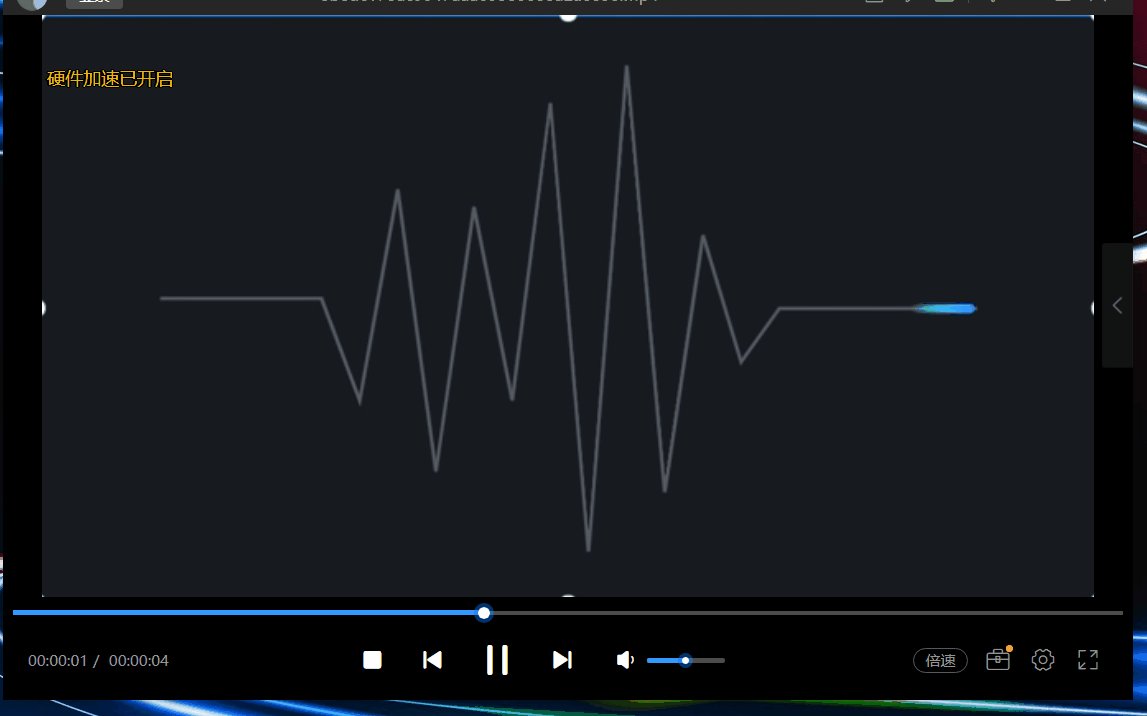
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-