网页
-
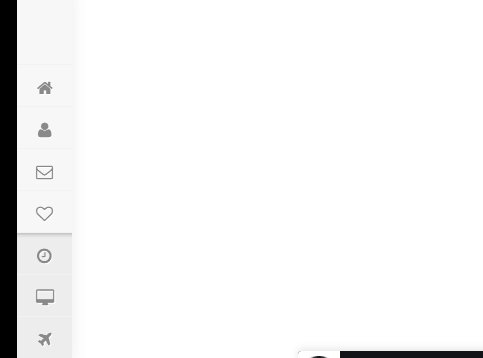
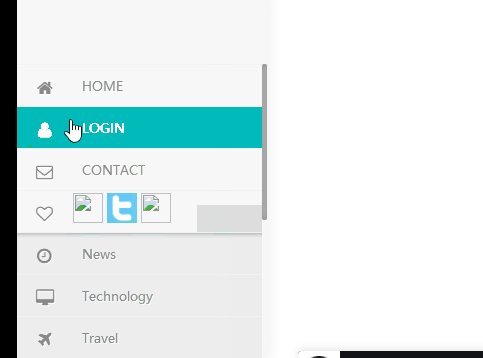
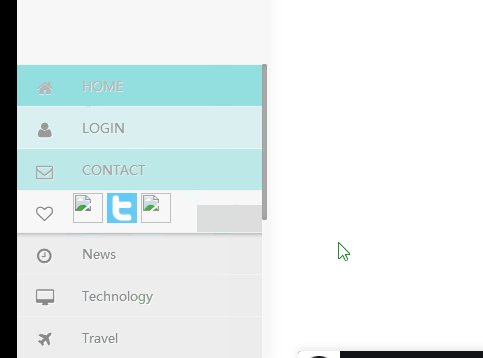
CSS3实现的侧滑菜单的教程
实现效果: 实现代码: !DOCTYPE htmlhtml class=menuhtmlheadmeta charset=utf-8/meta http-equiv=X-UA-Compatible content==IE=edge/meta name=google value=notranslate/titleSide- 61896
- 2021-04-29
- css
-
css3利用transform-origin实现圆点分布在大圆上布局及旋转特效
首先 要使用transform-origin属性,必须使用transform 属性,其有很多属性,我们只需要用到transform的rotate属性(设置2D旋转角度),再搭配 tran- 2406
- 2021-04-29
- css
-
css position fixed 左右双定位的实现
CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: static relative fixed absolute sticky 元素可以使用的顶部,底部,左侧- 12161
- 2021-04-29
- css
-
- 16522
- 2021-04-16
- css
-
如何在Canvas中添加事件的方法
作为一个前端,给元素添加事件是一件司空见惯的事情。可是在Canvas中,其所画的任何东西都是无法获取的,更别说添加事件,那么我们对- 17407
- 2021-04-16
- html5
-
CSS3常见动画的实现方式
一、是什么 CSS动画(CSS Animations)是为层叠样式表建议的允许可扩展标记语言(XML)元素使用CSS的动画的模块 即指元素从一种样式逐渐过渡- 5802
- 2021-04-14
- css
-
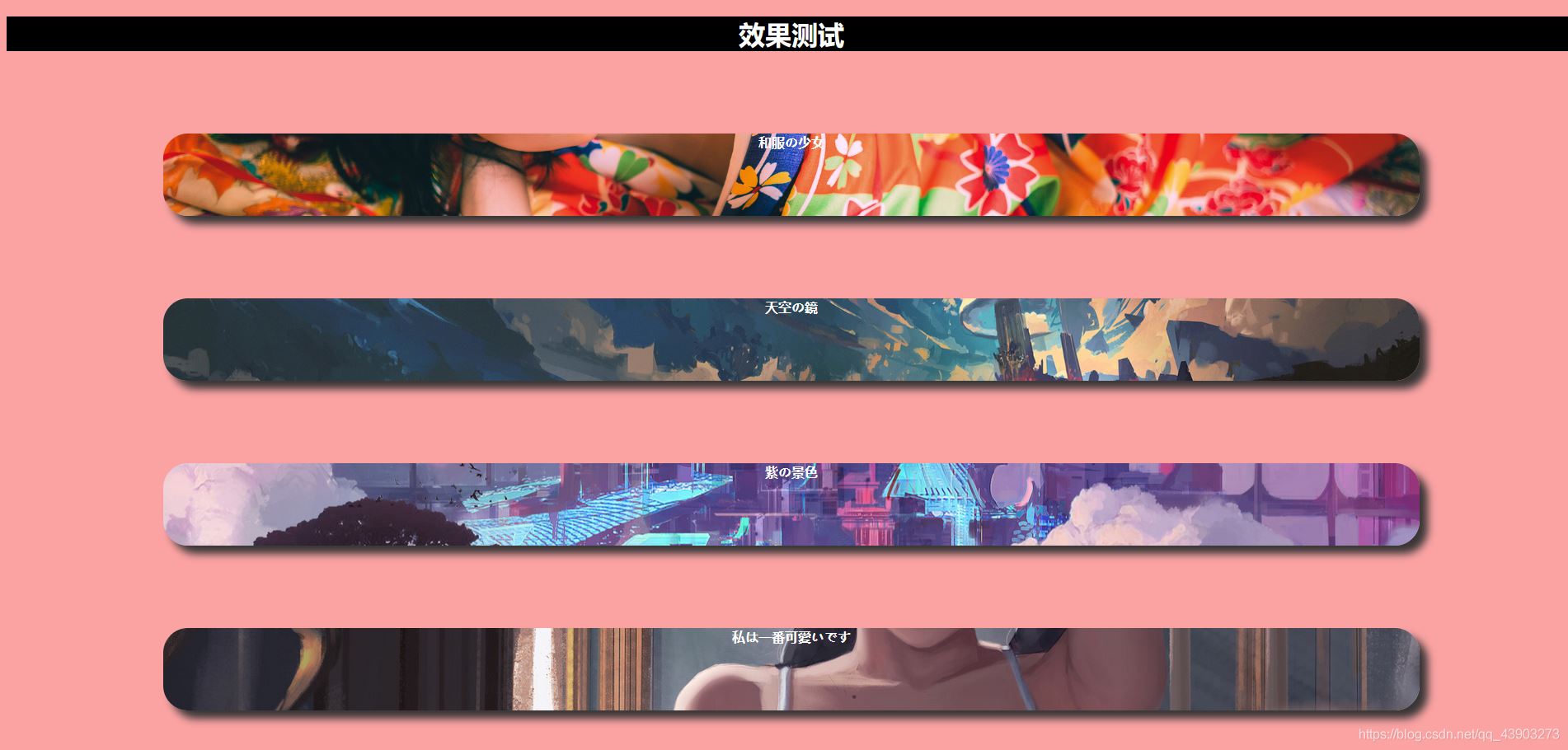
CSS3制作的图片滚动效果
实现效果 实现代码 html base href=https://s3-us-west-2.amazonaws.com/s.cdpn.io/4273/div id=sliderfigureimg src=austin-fireworks.jpg altimg src=taj-mahal_copy.jpg altimg src=i- 125600
- 2021-04-14
- css
-
CSS3实现的定价表
实现效果: 实现代码 html div id=pricing-table class=clear div class=plan h3Enterprisespan$59/span/h3 a class=signup href=Sign up/a ul lib10GB/b Disk Space/li lib100GB/b Mon- 19952
- 2021-04-08
- css
-
css中多种边框的实现小窍门
一、多重边框[1] 背景知识:box-shadow,outline 鉴于使用场景的多元化,多重边框的设计越来越多,以往可以借助 border-image 属性应付一下,但- 14430
- 2021-04-08
- css
-
css3实现的加载动画效果
实现效果 实现代码 html div class=peeek-loading ul li/li li/li li/li li/li li/li li/li li/li li/li li/li li/li /ul/div css3 .peeek-loading { background-color: #38d368; overfl- 12081
- 2021-04-08
- css
-
CSS实现漂亮的时钟动画效果的代码
开始 核心代码分析 transform: rotate(calc(30deg * var(--i))); transform-origin: 0 250px; animation: rotate 5s linear infinite; animation-delay: calc(0.42s * var(--i)); 根据在- 324
- 2021-03-30
- css
-
解决position:fixed固定定位偏移问题的教程
css固定定位position:fixed很容易使用,就是相对浏览器的viewport进行定位,top:0;left:0就是在左上角。 body div class=container /div /body style .container{- 1737
- 2021-01-18
- css
-
教你CSS3实现苹果手机解锁的字体闪亮效果
016年08月18日 今天看到注意到苹果手机的滑动解锁,提示字上会有一道白光闪过,感觉很炫酷,所以突然就来了兴致想要做一个当鼠标放在字- 255
- 2021-01-18
- css
-
实现CSS动态高度过渡动画效果
这个问题源自于掘金上的一个留言,一个朋友问到,为什么我下面这段代码的高度过渡动画失效了? 伪代码大概是这样: { height: unset; tra- 16210
- 2021-01-15
- css
-
css伪类右下角点击出现对号角标表示选中的代码
效果: css: .s_type { border: none; border-radius: 5px; background-color: #f3f3f3; padding: 7px 0; color: #606266; margin: 5px 2.5% 5px 0; width: 30%; position: relative;}.selecd- 190610
- 2020-06-23
- css
-
html5拖拽应用记录及注意点的介绍
下面通过代码给大家介绍html5拖拽应用记录,具体代码如下所示: e.dataTransfer.setData(a,设置的值);e.dataTransfer.getData(a);function drop(e){ !--尝试co- 7789
- 2020-06-02
- html5
-
详解Html5 canvas画图白板踩坑
最近接手了一个小型的H5,最主要的功能大概就是拍照上传和canvas画板了。 主要是记录一下自己菜到像傻子一样的技术。 1、canvas画板隔空打- 561
- 2020-06-02
- html5
-
利用css3实现进度条效果及动态添加百分比的介绍
项目过程中,开始使用了js的requestAnimationFrame方法实现进度条,但是在数据超级多的时候非常影响性能,如此改用css去实现,优化。 先贴代- 852
- 2020-06-02
- css
-
Element UI里的autosize textarea设置高度方法
把Element UI里的textarea input设置为autosize之后,文本框的默认高度为33,并不符合设计 默认样式 在浏览器中查检元素,发现 高度是由textarea的- 19802
- 2020-05-29
- xml/xslt
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-