网页
-
解决使用html2canvas对有百度地图的Dom元素处理成图片
问题1:百度地图应用的是瓦片式图片(地图是一张张图片拼出来的),html2canvas 处理时,遇到非同一域名下的图片,浏览器会显示跨域的报- 990
- 2019-10-14
- HTML/Xhtml
-
- 1826
- 2019-10-14
- css
-
- 9238
- 2019-10-14
- css
-
css中position absolute相对于父元素的设置方式
大家知道css的position absolute默认是根据document来设置的,比如position:absolute后设置left:0;top:0这时候元素会显示到页面的左上角。 有时候我们需- 7746
- 2019-10-10
- css
-
解决webView加载html图片遇到的问题
当解析接口 突然出现一个xml形式的html格式的字符串的时候不用慌张,正常去交给webview的loaddata方法来解决即可,但是今天说的是一组图片字符- 938
- 2019-10-08
- html5
-
html5视频媒体标签video的使用方法及完整参数说明
video是HTML5的一个视频媒体标签,其作用是在网页中嵌入指定的视频,video标签的代码结构及参数如下。 HTML代码结构: video controls autoplay l- 19395
- 2019-10-02
- html5
-
html2canvas生成清晰的图片实现打印的教程
最近由于公司业务要求,需要完成一个一键生成照片图片打印总图的功能, html2canvas是一个非常强大的截图插件,很多生成图片和打印的场- 5519
- 2019-10-02
- html5
-
- 917
- 2019-09-26
- html5
-
- 1699
- 2019-09-20
- html5
-
浅谈只要css就能实现的骨架屏方案
线上体验地址 https://jsfiddle.net/z13wtr0q/ 先说优缺点,毕竟骨架屏实现的方案有很多种 优点 简单,不需要工程,不用puppeteer生成骨架dom,也不- 609
- 2019-09-20
- css
-
- 162
- 2019-09-19
- css
-
- 748
- 2019-09-19
- html5
-
- 1976
- 2019-09-16
- css
-
html5移动端价格输入键盘的实现教程
简单实现移动端输入价格键盘 HTML: div class=main div id=show-price /div div class=keyboard div1/div div2/div div3/div div4/div div5/div div6/div div7/div div8/div div9- 180
- 2019-09-16
- html5
-
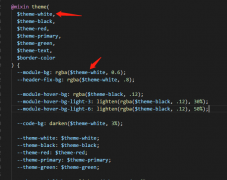
css3给背景设置渐变色的教程
css 给网页中的背景设置渐变色,css的渐变颜色可以指定固定的两个颜色之前的线性过度,这个css3属性只支持高版本的浏览器。 //浏览器前缀- 2004
- 2019-09-14
- css
-
用CSS防Lightbox实现点击小图无刷新显示大图的代码教程
用CSS防Lightbox实现点击小图无刷新显示大图代码 代码简介: CSS的Lightbox是一个人见人爱的图片显示技术,她可以实现点击小图无刷新显示大- 13142
- 2019-09-10
- css
-
CSS loading效果之吃豆人的实现方法教程
前言 这是一个用来练习的css demo,如果有哪里写的不好,还请各位指正,一定虚心接受。嘻嘻 HTML布局 div class=container div class=loading div clas- 2028
- 2019-09-10
- css
-
- 243
- 2019-09-10
- HTML/Xhtml
-
- 18242
- 2019-09-09
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-