网页
-
- 4619
- 2019-06-15
- css
-
- 208
- 2019-06-13
- html5
-
- 16533
- 2019-06-12
- css
-
一文彻底解决HTML5页面中长按保存图片功能
本篇文章介绍一文彻底解决HTML5页面中长按保存图片功能。 长按保存图片是现在一些宣传页H5中很常见的需求,但是js没有这样的能力,所以- 3348
- 2019-06-11
- html5
-
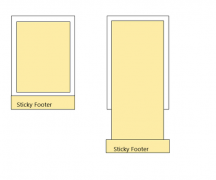
CSS Sticky Footer 的几种实现方式
本篇文章介绍CSS Sticky Footer 的几种实现方式。 什么是 Sticky Footer 所谓 Sticky Footer,并不是什么新的前端概念和技术,它指的就是一种网页效- 1735
- 2019-06-08
- css
-
- 345
- 2019-06-06
- css
-
- 221
- 2019-06-05
- css
-
利用canvas实现图片下载功能来实现浏览器兼容问题
本篇文章介绍利用canvas实现图片下载功能来实现浏览器兼容问题。 前言:项目中需要实现图片下载功能,第一个想到的是使用a标签的downloa- 1532
- 2019-06-02
- html5
-
css实现网页栏目左侧固定当滚动到底部时自动调整位置
本篇文章介绍css实现网页栏目左侧固定当滚动到底部时自动调整位置。 预览地址: https://ovsexia.gitee.io/leftfixed/ html: !DOCTYPE html PUBLIC -//W3C- 871
- 2019-05-31
- css
-
纯CSS3制作页面切换效果的教程
本篇文章介绍纯CSS3制作页面切换效果的教程。 效果图如下: 代码如下: htmlhead title/title style type=text/css * { margin: 0; padding: 0; border: none; }- 1269
- 2019-05-31
- css
-
网站footer沉底效果的三种解决方案
本篇文章介绍网站footer沉底效果的三种解决方案 问题背景 很多网站设计一般是两个部分,content + footer,content里面装的是网站主体内容,- 935
- 2019-05-29
- css
-
- 7834
- 2019-05-28
- html5
-
css中子元素设置margin-top为什么影响了父元素
style type=text/css *{ margin: 0px; padding: 0px; } .show{ margin: 0px auto; width: 200px; height: 100px; background-color: #999999; } .show h2{ margin-top: 50px; cursor: pointer; }- 553
- 2019-05-26
- css
-
CSS 响应式布局系统的代码
响应式布局系统,在现在流行的 CSS 框架中已经非常常见了。 它主要由容器类和约定一行列数的栅格系统组成,组成了一个框架的骨架。 在- 7120
- 2019-05-25
- css
-
- 725
- 2019-05-25
- css
-
- 873
- 2019-05-22
- css
-
Html5内唤醒百度、高德APP的实现方法
本篇文章介绍Html5内唤醒百度、高德APP的实现方法。 具体思路就是点击选择地图的时候,先去请求APP链接,800毫秒后无响应,再跳转至H5链接- 737
- 2019-05-21
- html5
-
- 834
- 2019-05-19
- html5
-
- 834
- 2019-05-17
- css
热门文章
-
DwCC2018双字节内联输入怎么实现
2021-05-15
-
CSS3制作的图片滚动效果
2021-04-14
-
html+css实现赛博朋克风格按钮
2021-05-27
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-