1. 什么是三栏布局
常见的一种页面布局方式,将页面分为左栏、中栏和右栏
左右两侧的盒子宽度固定,中间的盒子会随屏幕自适应
一般中间放主体内容,左右两边放辅助内容
2. 如何实现三栏布局
2.1 弹性布局
将最外层盒子设为弹性布局,左右两边的盒子固定宽度200px
将中间的盒子flex设为1
这样中间盒子的宽度就能一直得到全部宽度减去左右盒子的宽度,这个宽度会随着窗口的大小而变化
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<style>
*{
margin: 0;
padding: 0;
}
div{
height: 200px;
}
.container{
display: flex;
}
.left,.right{
width: 200px;
background: #66a4bd;
}
.middle{
flex: 1;
background: gray;
}
</style>
<div class="container">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
|
缺点:先加载左边容器的,左右两边往往是辅助内容,这样用户体验不好
为了优化这个问题,就出现了经典的 圣杯 和 双飞翼 布局,它们的目的就是为了在HTML结构上,中间栏在最前面保证了最先渲染中间提升性能
2.2 grid布局
左右两边的宽度固定,将剩余的空间给中间的主体部分
要用到grid-template-columns:定义网格的列大小和数量
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<style>
.wrap {
height: 200px;
display: grid;
grid-template-columns: 200px 1fr 200px;
}
.left {
width: 200px;
height: 100%;
background-color: aqua;
}
.content {
width: 100%;
height: 100%;
background-color: cadetblue;
flex: 1;
}
.right {
width: 200px;
height: 100%;
background-color: bisque;
}
</style>
<div class="wrap">
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
</div>
|
2.3 圣杯布局
先加载主体内容,增加用户体验
实现原理: float + margin负值 + position: relative
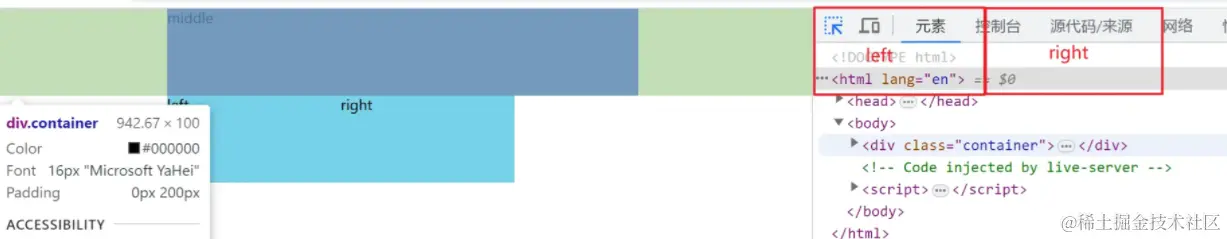
要保证中间栏最先加载,那就要把middle容器写在前面
|
1
2
3
4
5
6
7
|
<body>
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
|
给父容器添加`padding:0 200px,腾开位置
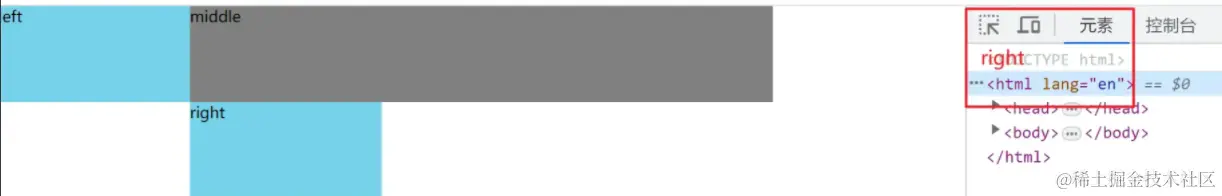
middle中间容器设置width:100%,此时的宽度继承了父容器的100%
并给三个子容器都设置float: left,都向左浮动,去到同一行

页面效果:第一行位置放不下,左右两个容器被挤到了第二行,按道理来说它们应该是在第一行两块红色区域位置的
给左右容器相对定位,让它们相对自己原本文档流的位置进行定位
|
1
2
3
4
5
6
7
|
.left{
width: 200px;
background: #76d1ea;
position: relative;
margin-left: -100%; //向左挪动父容器宽度的100%
left: -200px; //再向左挪动自身的200宽度
}
|

此时right接替了left原本的位置,同理,这时候只需要给right设置:margin-right: -200px; ,就可以实现三栏布局了
有一个问题就是:
- 有一个最小宽度,当页面小于最小宽度时布局就会乱掉
- 由于设置了相对定位,所以当left原来的位置和right的位置产生重叠时,由于浮动的原因一行放不下就会换行
- 所以布局就被打乱了,使用双飞翼布局就可以避免这个问题
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<style>
*{
margin: 0;
padding: 0;
}
.container{
height: 100px;
padding: 0 200px;
}
.middle, .left, .right{
height: 100%;
float: left;
}
.middle{
width: 100%;
background: gray;
}
.left{
width: 200px;
background: #76d1ea;
position: relative;
margin-left: -100%;
left: -200px;
}
.right{
width: 200px;
background: #76d1ea;
position: relative;
margin-right: -200px;
}
</style>
<div class="container">
<div class="middle">middle</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
|
2.4 双飞翼布局
先把HTML结构稍微改造一下,在middle容器里面多用了个inner容器
|
1
2
3
4
5
6
7
|
<div class="container">
<div class="middle">
<div class="inner">middle</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
|
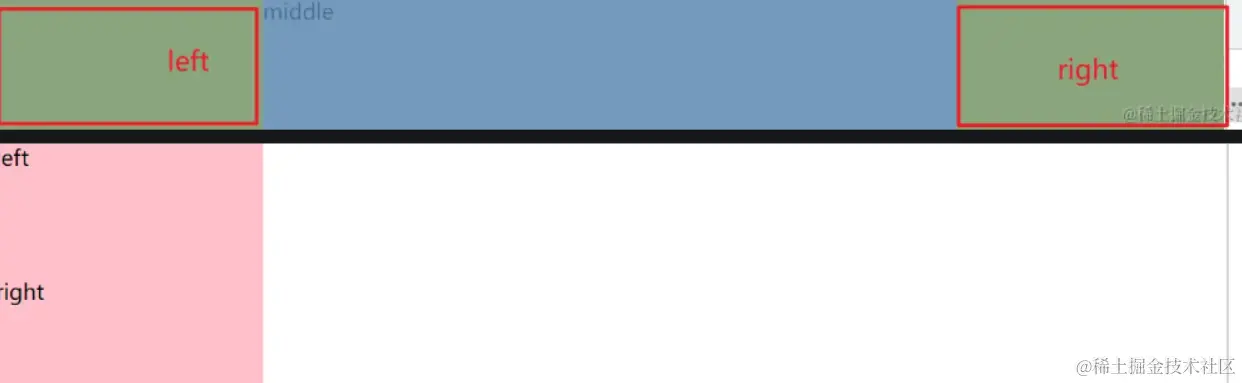
已经设置了middle的width:100%,这时候我们只需要设置inner容器为padding:0 200px,我们要的效果同样是把左右两个容器摆放到对应的红框位置

left、middle、right同样使用浮动
left设置margin-left:-100%(父容器的整个宽度)
right设置margin-left:-200px
这样便实现了三栏布局的效果,连定位都不使用,且当页面过小时,布局不会乱
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<style>
*{
margin: 0;
padding: 0;
}
.container{
height: 100px;
}
.middle, .left, .right{
float: left;
height: 100%;
}
.middle{
width: 100%;
background: gray;
}
.inner{
height: 100%;
padding: 0 200px;
}
.left{
width: 200px;
background: pink;
margin-left: -100%;
}
.right{
width: 200px;
background: pink;
margin-left: -200px;
}
</style>
<div class="container">
<div class="middle">
<div class="inner">middle</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
|
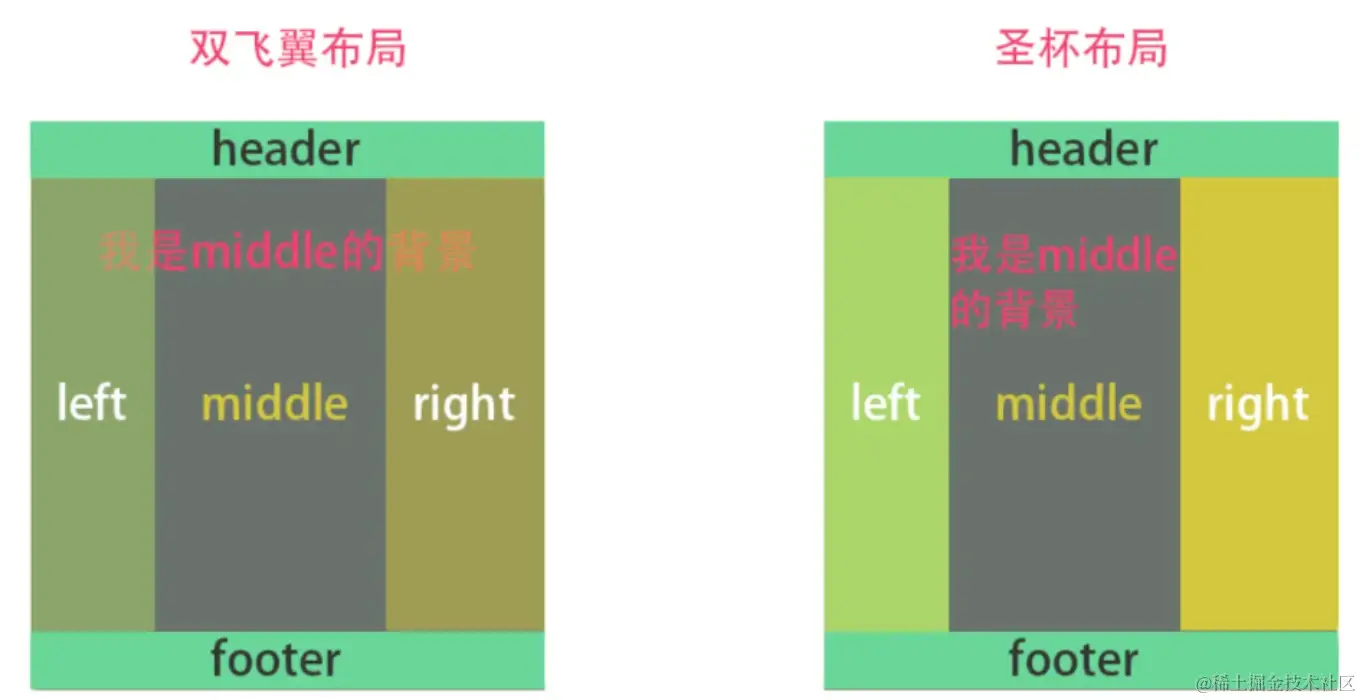
两个布局结构上不同:

相同:让三列浮动,通过负外边距形成三列布局
不同:在于如何处理中间主列的位置
圣杯布局:利用父容器的左、右内边距 + 两个列的相对定位
双飞翼布局:把主列嵌套在一个新的父级块中,并利用主列的左、右外边距进行布局调整