css
-
css中隐藏页面元素的几种方式和区别
在平常的样式排版中,我们经常遇到将某个模块隐藏的场景 通过css隐藏元素的方法有很多种,它们看起来实现的效果是一致的 但实际上每一- 1256
- 2022-06-19
- css
-
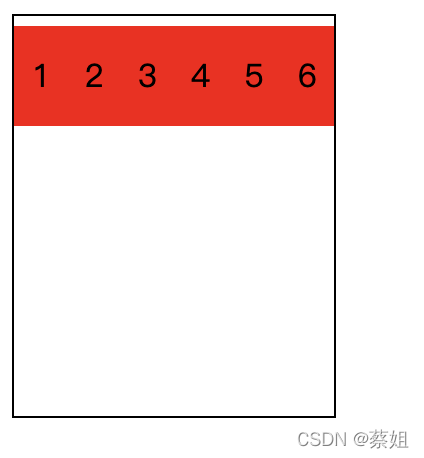
flex布局中使用flex-wrap实现换行
开始样式 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 div class=planWrap div class=content planItem1/div div class=content planItem2/div div class=con- 1267
- 2022-06-19
- css
-
- 22338
- 2022-06-10
- css
-
CSS实现渐变色边框(Gradient borders)的5种方法
给 border 设置渐变色是很常见的效果,实现这个效果有很多思路,今天把我所知道的方法罗列于此供大家参考。 1. 使用border-image CSS 提供了- 2743
- 2022-03-22
- css
-
- 2650
- 2022-03-21
- css
-
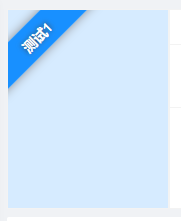
css实现左上角飘带效果的代码
css实现左上角飘带效果效果如下: html代码 1 2 3 4 5 div class=wrap div class=ribbon span测试1/span /div /div css代码 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18- 2559
- 2022-03-19
- css
-
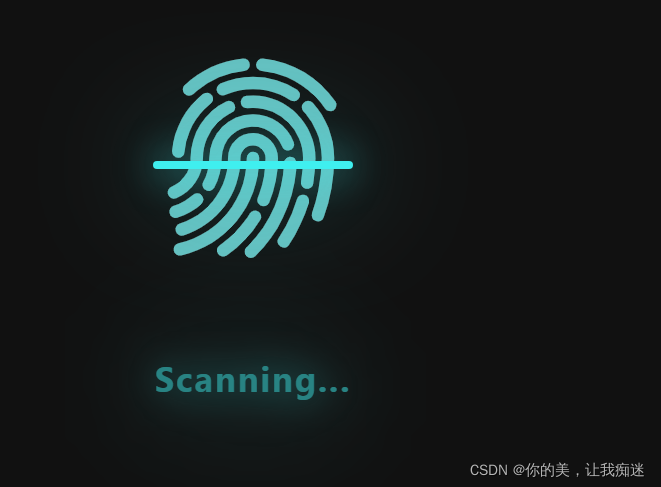
CSS3实现指纹特效代码
具体代码如下所示: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54- 2718
- 2022-03-17
- css
-
- 2664
- 2022-03-17
- css
-
CSS font-variation可变字体的魅力(实例详解)
天,在 CodePen 上看到一个很有意思的效果 --GSAP 3 ETC Variable Font Wave,借助了 JS 动画库 GSAP 实现,一起来看看: 我寻思着能否使用 CSS 复刻一- 246
- 2022-03-05
- css
-
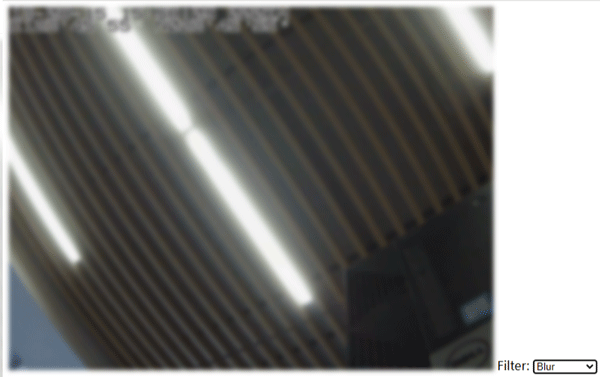
css filter和getUserMedia的联合使用介绍
一、设置CSS3 filter(滤镜) 属性 filter 属性定义了元素(通常是img)的可视效果(例如:模糊与饱和度)。 blur(px)给图像设置高斯模糊。radius一值设定- 1366
- 2022-02-24
- css
-
WebRTC记录音视频流(web技术分享)
一、监听开始事件 EventTarget.addEventListener()方法将指定的监听器注册到EventTarget上,当该对象触发指定的事件时,指定的回调函数就会被执行- 605
- 2022-02-24
- css
-
AudioContext实现音频可视化(web技术分享)
要实现音频可视化,实现一些炫酷的效果需要借助 Web Audio API提供的一些方法 AudioContext: AudioContext接口表示由链接在一起的音频模块构建的- 268
- 2022-02-23
- css
-
- 423
- 2022-02-20
- css
-
css3中transition属性的介绍
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1、语法 1 transition: property duration timing-function delay; transition 属性设置元素当过渡效- 354
- 2022-02-20
- css
-
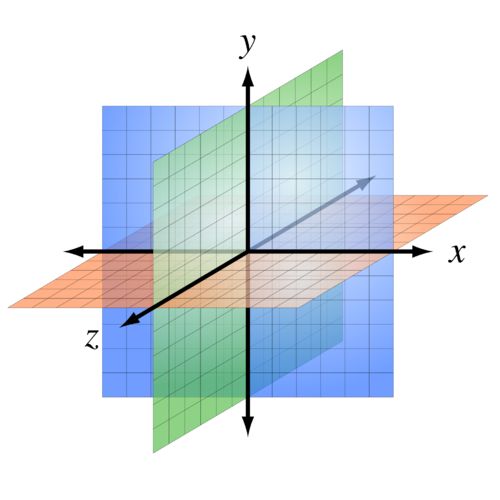
css3中2D转换之有趣的transform形变效果
在CSS3中,transform属性应用于元素的2D或3D转换,可以利用transform功能实现文字或图像的旋转、缩放、倾斜、移动这4中类型的形变处理 语法:- 2300
- 2022-02-20
- css
-
- 2348
- 2022-02-08
- css
-
- 2319
- 2022-01-27
- css
-
CSS3实现360度循环旋转功能的代码
1.整个div360度旋转 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 style type= text/css .div 3 { position : absolute ; z-index : 3 ; left : 40px ; top : 40px ; font- 2241
- 2022-01-27
- css
-
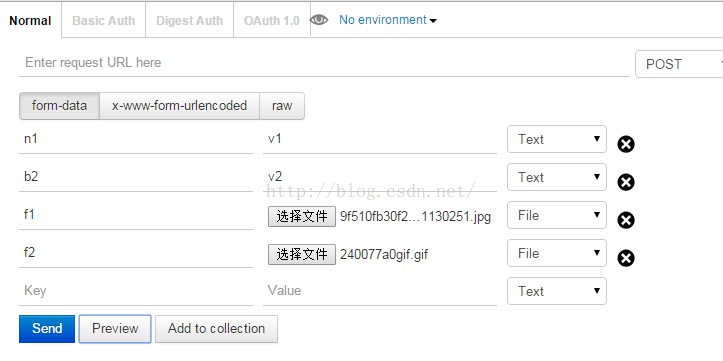
postman中form-data、x-www-form-urlencoded、raw、binary的区别介绍
1、form-data: 就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以- 2442
- 2022-01-03
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-