css
-
- 2145
- 2023-09-24
- css
-
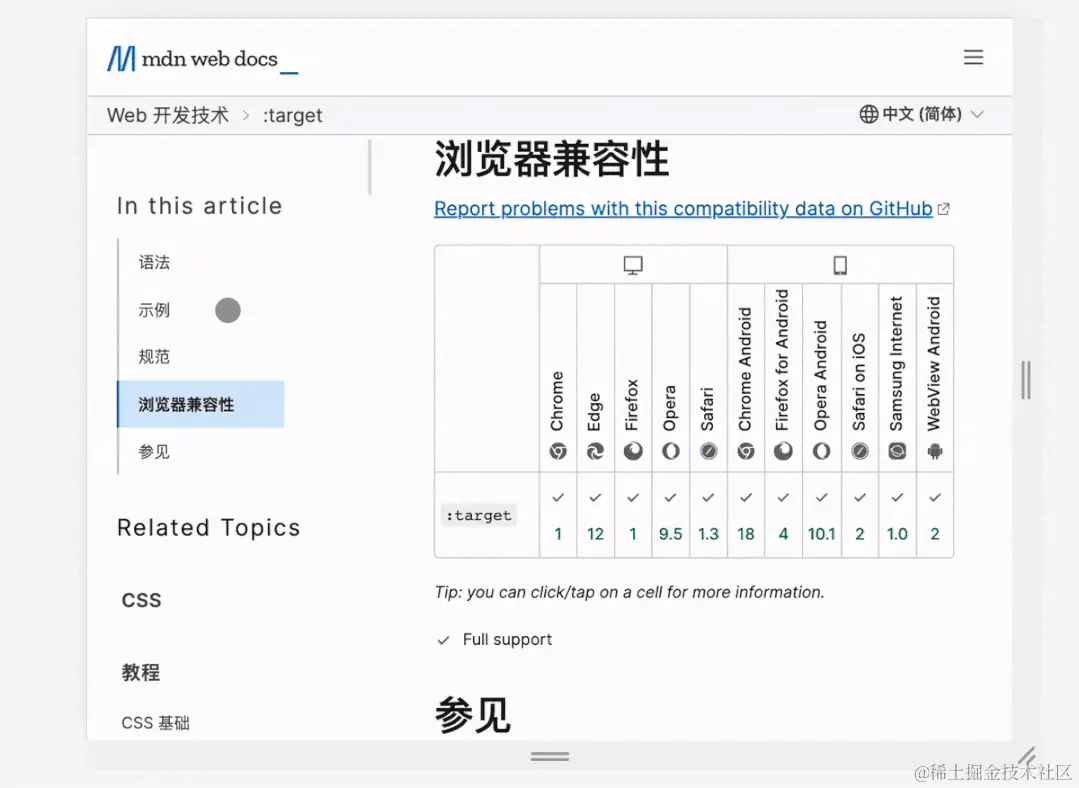
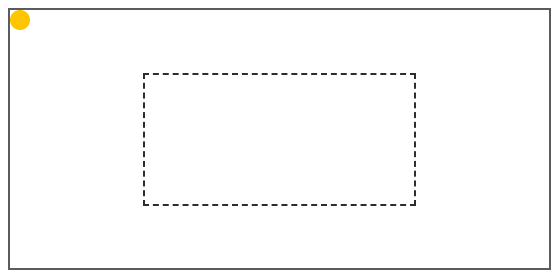
CSS设置自动滚动定位的间距的方法介绍
介绍两个和滚动定位相关的 CSS 属性:scroll-padding[1]和scroll-margin[2] 在平时开发中,经常会碰到需要快速定位的问题,比如常见的锚点定位- 157
- 2023-09-24
- css
-
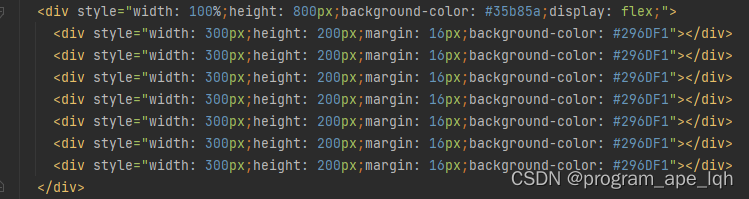
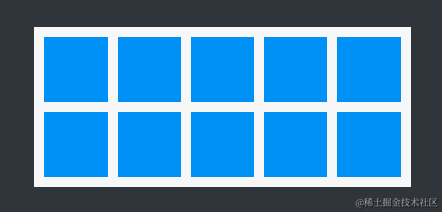
css九宫格布局的五种方法总结
要实现的九宫格效果图如下: 公共样式: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 div{ width: 300px; height: 300px; } ul- 2155
- 2023-09-18
- css
-
- 8141
- 2023-09-18
- css
-
- 12304
- 2023-09-11
- css
-
- 18186
- 2023-09-11
- css
-
CSS实现元素水平垂直居中的几种方法解释
1. 使用Flexbox布局 Flexbox是CSS的强大布局模型,它为我们提供了简单而灵活的方法来实现元素的水平和垂直居中。 1 2 3 4 5 6 html复制代码 div- 2149
- 2023-09-11
- css
-
- 2219
- 2023-09-10
- css
-
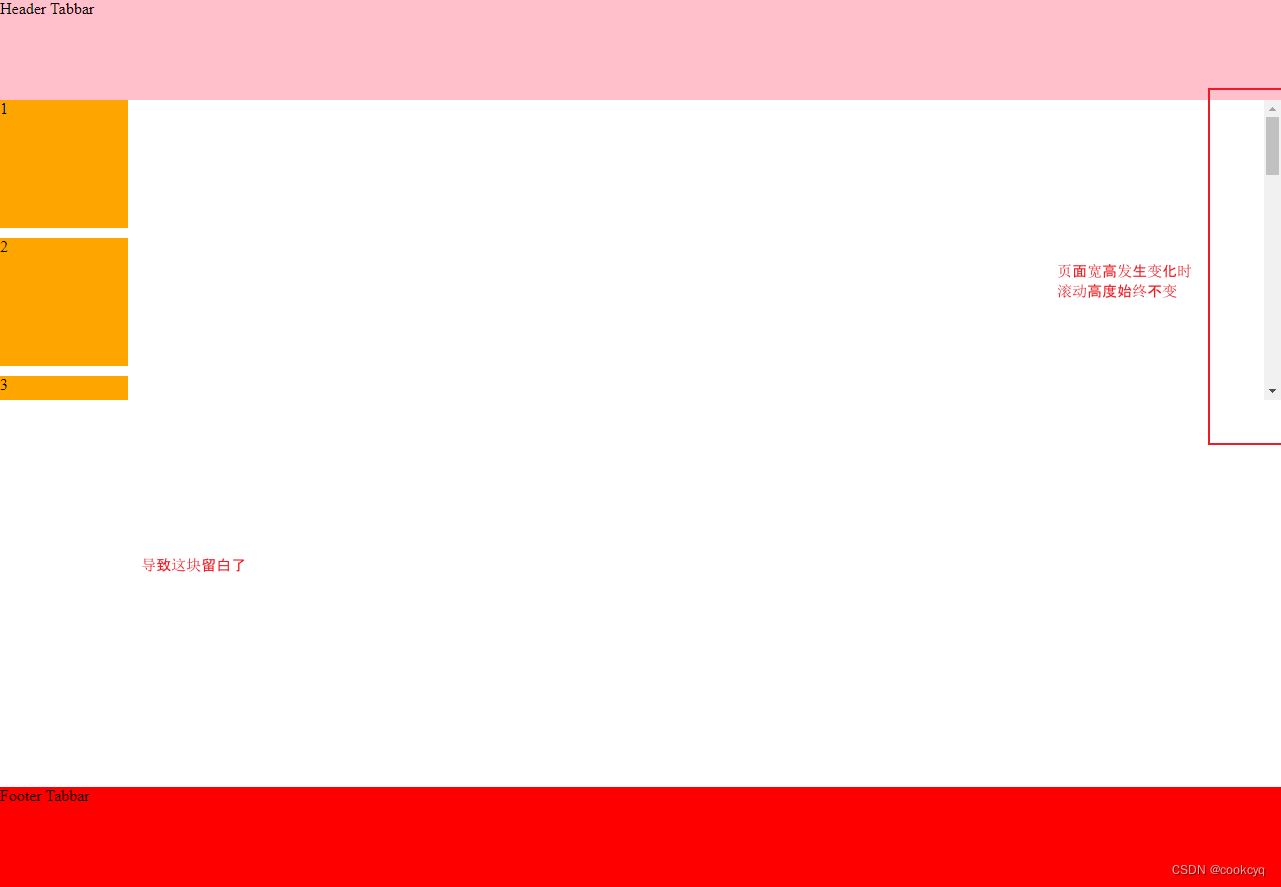
css中div盒子height:100%高度无效解决办法介绍
一、flex布局情况下 1、在父元素设置一个固定px高度例如height: 500px 2、在子元素设置height: auto 那么为什么height: 100%不生效呢? 原因是flex布局- 285
- 2023-09-04
- css
-
- 2202
- 2023-09-03
- css
-
Anchor Positioning锚点定位功能抢先体验
本文,将向大家介绍 CSS 规范中,最新的 Anchor Positioning,翻译为锚点定位。 Anchor Position 的出现,极大的丰富了 CSS 的能力,虽然语法稍显复- 22194
- 2023-08-20
- css
-
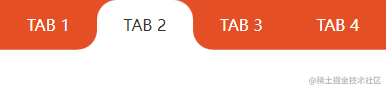
CSS3实现双圆角Tab菜单的详细介绍
效果图 分析 一个带圆角的矩形 + 左右对称的不规则图形(一个小矩形分别去掉一个圆角),利用伪元素::before::after和box-shadow阴影实现。 代- 22214
- 2023-08-20
- css
-
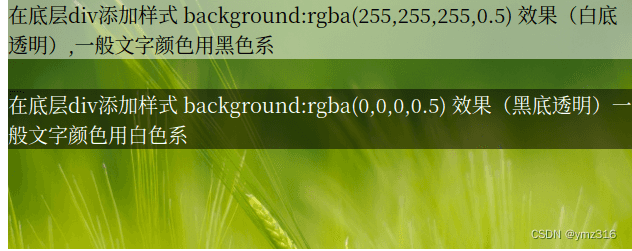
CSS设置背景颜色透明的两种方法介绍
1,通过background和opacity设置背景颜色透明 background属性中属性值比较简单,所以我们简单看看opacity属性 opacity属性参数的不透明度是以数字表- 73
- 2023-08-12
- css
-
CSS颜色混合的五种实现方式介绍
如果出现一种颜色就定义一个变量,每次都要维护多个颜色变量太麻烦了。有没有办法只用一个颜色呢?在这里也就是,如何将一个颜色变- 127
- 2023-07-03
- css
-
CSS3中的box-flex弹性盒属性布局介绍
box-flex是css3新添加的盒子模型属性,它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分。但是它有一定的局- 163
- 2023-06-27
- css
-
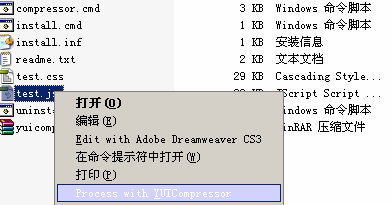
JS/CSS压缩工具(YUI Compressor)使用方法
YUI Compressor 是一个用来压缩 JS 和 CSS 文件的工具,采用Java开发。方便快捷,压缩后的代码文件体积小,有效率高,当然市面上不乏有很多压- 165
- 2023-06-18
- css
-
CSS中的z-index属性介绍
本文主要是对z-index属性进行详细的讲解,包括其使用场景、属性效果、适用范围等等。本博客的所有代码执行的浏览器环境,都是以Chrome浏- 79
- 2023-06-09
- css
-
CSS中的hover属性使用方法介绍
css 的 hover 属性是一种伪类选择器,它可以用来在鼠标悬停在某个元素上时改变该元素或其子元素、同级元素、相邻元素的样式 。hover 属性- 1223
- 2023-06-09
- css
-
CSS中外边距塌陷的八种解决方法
margin-top塌陷是在CSS的盒子模型中出现的一种现象,描述的是当父元素包裹着一个子元素的时候,当给子元素设置margin-top属性时,此时只是想- 2208
- 2023-06-03
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-