css
-
- 1703
- 2023-11-26
- css
-
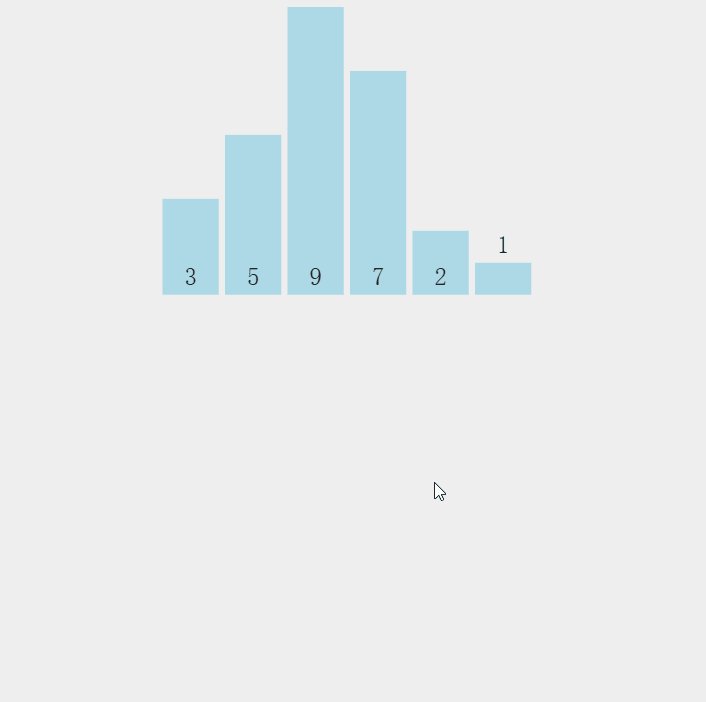
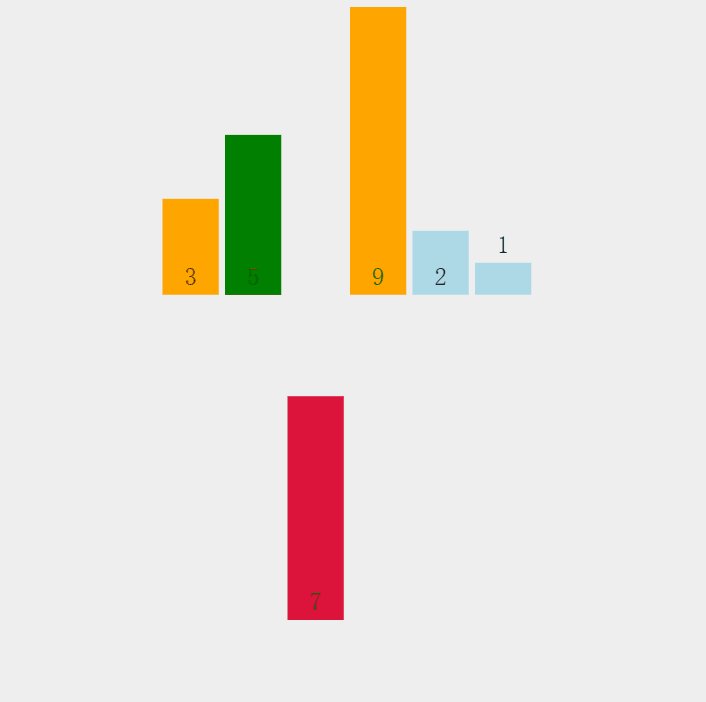
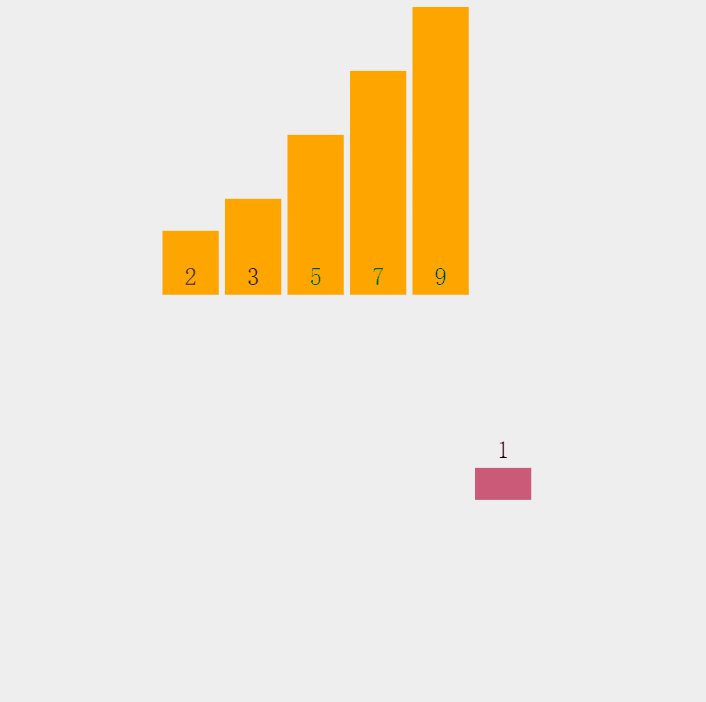
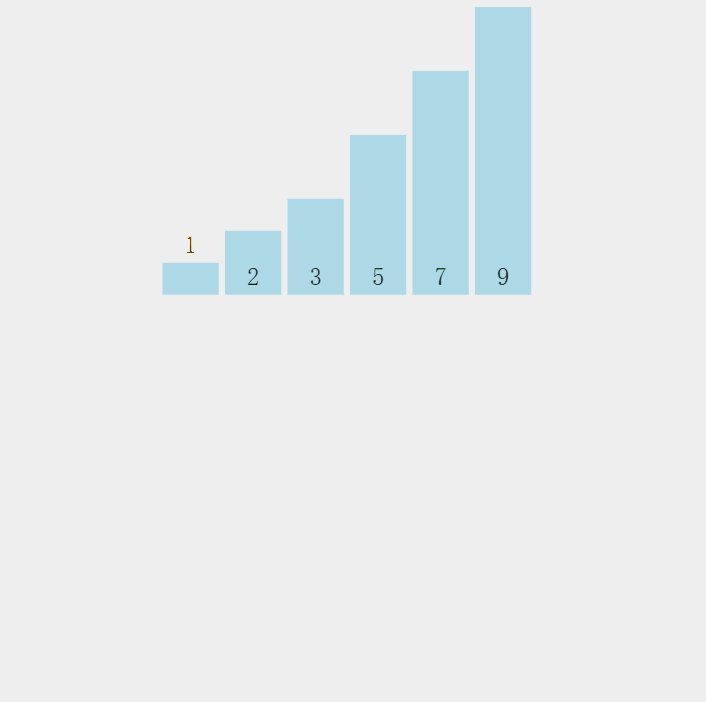
新CSS Math方法中rem()和mod()的使用
rem() 函数的基础知识 余数的数学概念来自除法,表示一个数不能平均除以另一个数时的余数。例如,在9 4中,9不是4的倍数,因此4不能平均- 176
- 2023-11-26
- css
-
- 1489
- 2023-11-26
- css
-
- 1288
- 2023-11-26
- css
-
CSS文字溢出:ellipsis在IE上不起效果的解决
单行文本的溢出显示省略号 1 2 3 4 5 p { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } 多行文本的溢出显示省略号 方法一: 1 2 3 4 5 6 7- 1239
- 2023-11-26
- css
-
- 1274
- 2023-11-21
- css
-
CSS中的display、visibility,和opacity的区别介绍
CSS 中的display、visibility和opacity是用来控制元素显示和隐藏的属性,它们有着不同的作用和效果。 display: display属性用于定义元素应该生成的- 1358
- 2023-11-20
- css
-
- 141
- 2023-11-12
- css
-
- 60026
- 2023-11-01
- css
-
- 1740
- 2023-11-01
- css
-
- 1154
- 2023-10-28
- css
-
- 987
- 2023-10-28
- css
-
- 1209
- 2023-10-28
- css
-
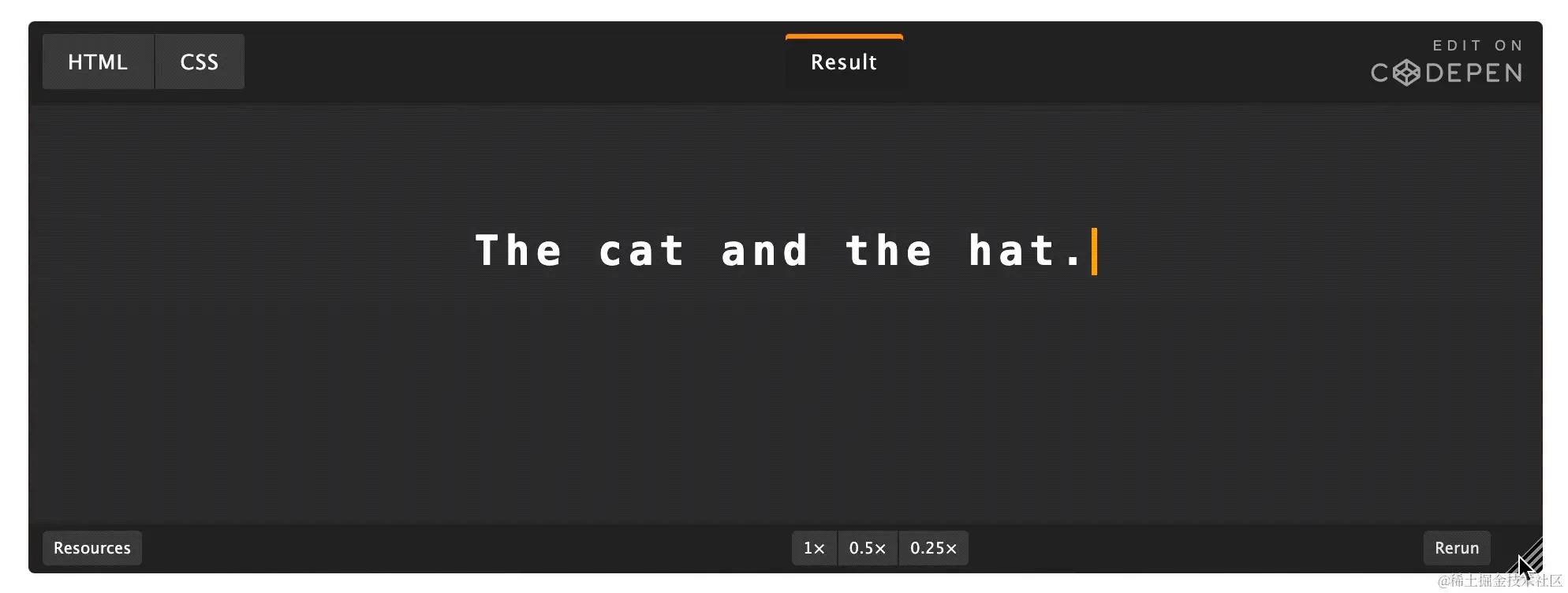
使用CSS实现打字机效果介绍
在线演示 实现 HTML 元素: 1 2 3 div class=typewriter h1 class=typingThe cat and the hat./h1 /div 实现打字机效果的关键是两个动画效果,文字出现的动画,- 192
- 2023-10-28
- css
-
CSS网站变灰的实现方法介绍
方法 1:使用 filter 属性 CSS 的filter属性提供了一种简单的方法来实现这一点。 1 2 3 html { filter: grayscale(100%); } 或者,如果你想要对整个页面应- 16339
- 2023-10-15
- css
-
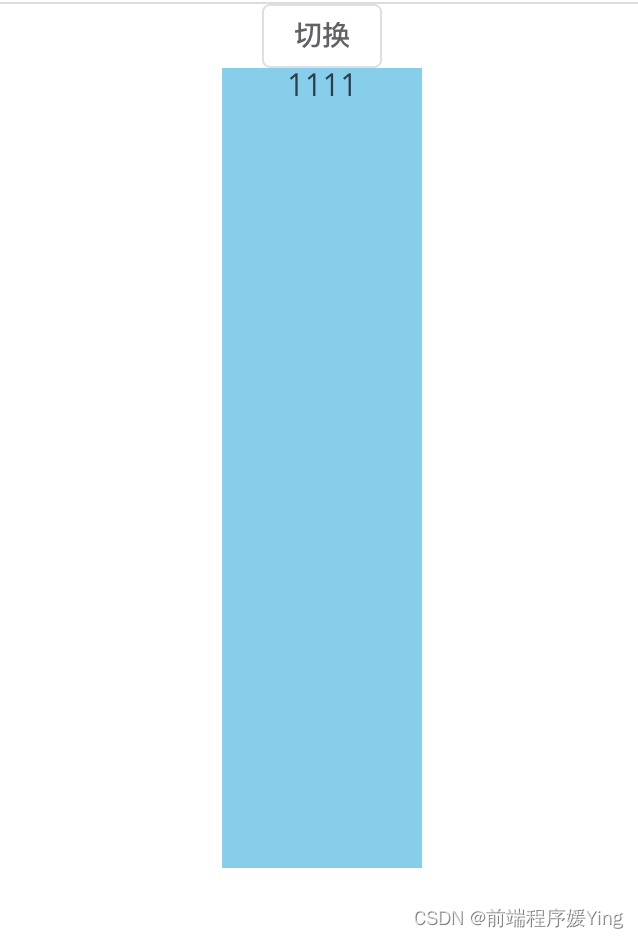
CSS点击切换或隐藏盒子的卷起、展开效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 template div class=main el-button @click=onCllick切换- 1301
- 2023-10-15
- css
-
css中的background-attachment属性介绍
1、background-attachment的官方说明 设置背景图像是否固定或者随着页面的其余部分滚动 这句话很简洁,简洁到我无法去理解,所以我决定用我- 1429
- 2023-10-15
- css
-
CSS实现音频播放时柱状波动效果
通过CSS的动画属性animation可以实现音频播放时的动画效果,同时配合JS操作动画的animation-play-state属性,来控制动画的暂停和播放。 网页布局- 74244
- 2023-10-11
- css
-
- 724
- 2023-09-29
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
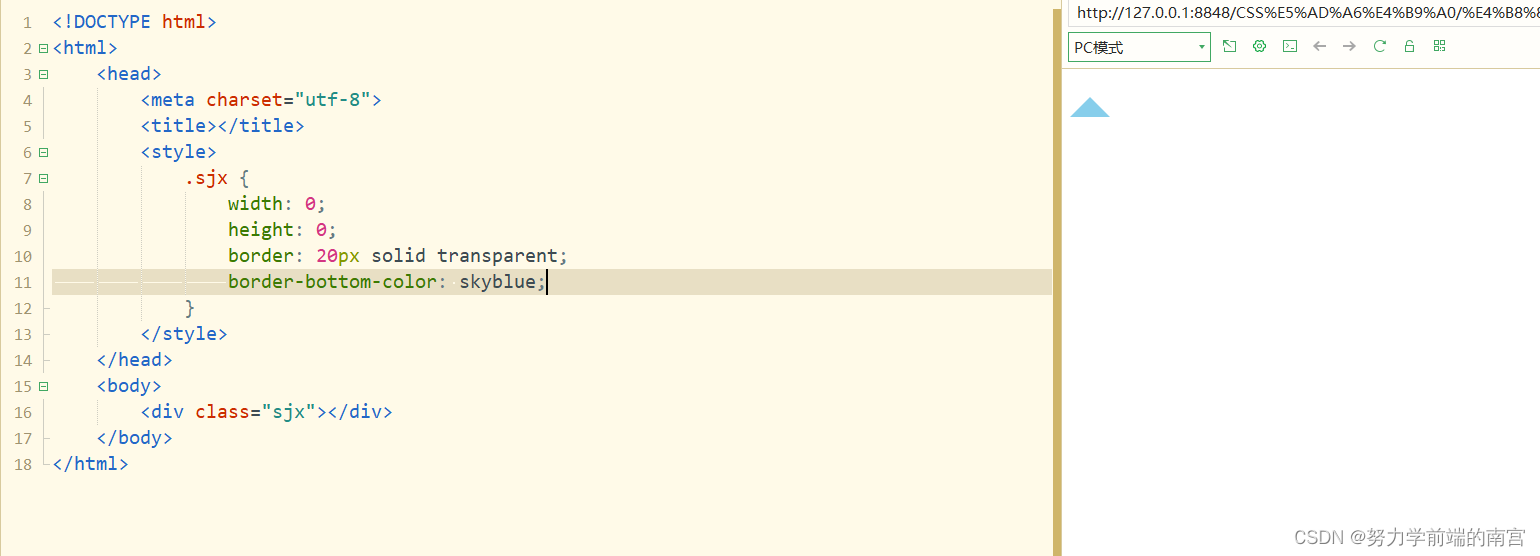
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-