css
-
CSS实现轮播图效果(自动切换、无缝衔接、小圆点切换)
1、基础 html 代码 使用ul-li放入多张需要轮播的图片 使用input标签指定type=radio创建小圆点按钮,并设置单独的 id 属性 使用label的 for 属性指定- 3139
- 2024-01-01
- css
-
CSS中常见选择器的介绍与使用
CSS选择器是CSS的基石,赋予开发者精确控制HTML文档中元素样式的能力。选择器定义了CSS规则集将应用到HTML文档的哪一部分,通过不同类型的- 16522
- 2023-12-22
- css
-
css3实现动画无限循环介绍
要在CSS3中实现动画的无限循环,你可以使用animation属性和infinite关键字。以下是一个示例: 1 2 3 4 5 6 7 8 @keyframes myAnimation { 0% { /* 起始状态- 1052
- 2023-12-22
- css
-
- 183
- 2023-12-18
- css
-
- 1209
- 2023-12-18
- css
-
- 1138
- 2023-12-18
- css
-
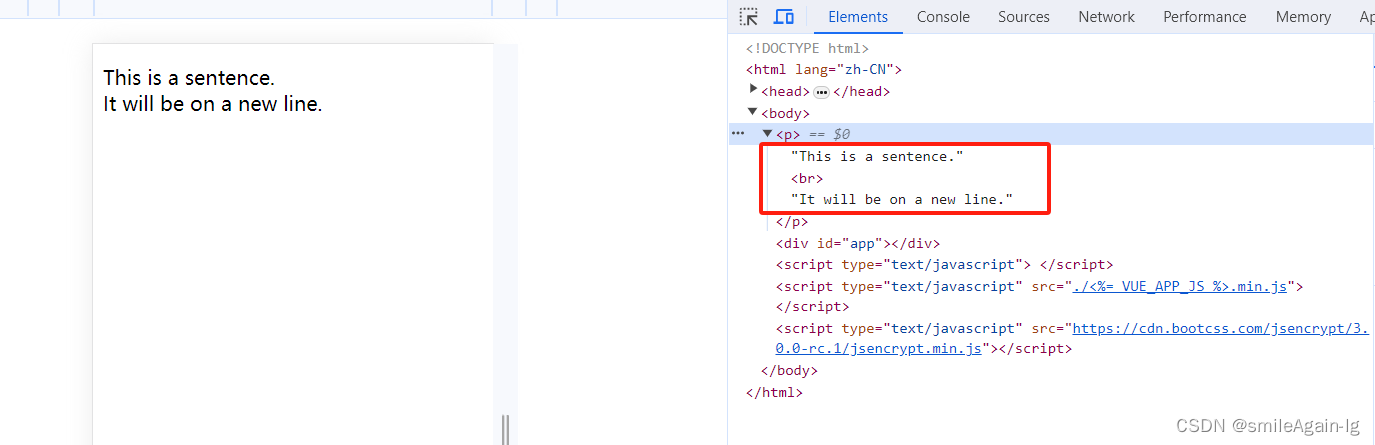
CSS中几种常用的换行方法总结
1、使用 br 元素: 最简单的换行方法是在需要换行的位置插入 元素。例如: 1 pThis is a sentence.brIt will be on a new line./p 这会在 This is a sentence- 1020
- 2023-12-17
- css
-
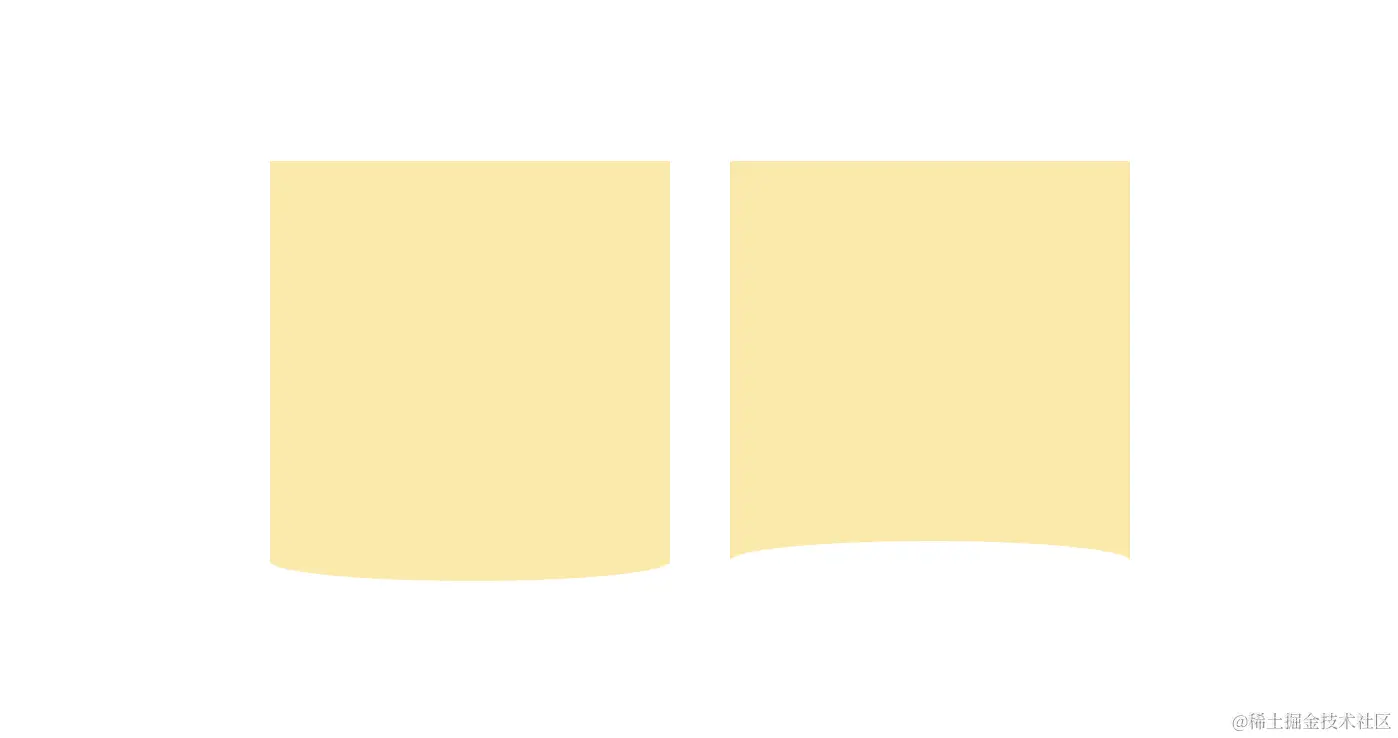
Css Flex弹性布局中的换行与溢出处理的介绍
CSS弹性布局(Flex)是CSS3中的一种新的布局方式,它能够帮助我们更加灵活地布局元素。在Flex弹性布局中,元素的布局仅依赖于父容器的设- 1473
- 2023-12-17
- css
-
CSS3属性之transition过渡与transform动画的代码介绍
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition和transform是两个- 3214
- 2023-12-17
- css
-
- 2195
- 2023-12-17
- css
-
CSS实现强制换行、行省略、一行半的代码
CSS,全称为层叠样式表(Cascading Style Sheets),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算- 1870
- 2023-12-15
- css
-
CSS中mix-blend-mode属性的应用介绍
在前端开发的大海中,CSS是那抹不可或缺的颜料,为网站的界面着色。而CSS属性犹如画家的调色盘上的各色颜料,其中有着一些小众而光彩- 294
- 2023-12-15
- css
-
CSS3媒体查询实现不同宽度的下不同内容的展示功能
CSS3 多媒体查询实例 本章节我们将为大家演示一些多媒体查询实例。 开始之前我们先制作一个电子邮箱的链接列表。HTML 代码如下: 1 2 3- 1012
- 2023-12-05
- css
-
- 6930
- 2023-12-05
- css
-
- 1365
- 2023-11-28
- css
-
使用CSS实现Logo阴影特效的代码
在线演示 实现 HTML 元素: 1 2 3 4 figure section class=img-bg/section img height=320 width=320 src=https://vitejs.dev/logo-with-shadow.png alt=Vite Logo / /figure CSS样式代- 1318
- 2023-11-28
- css
-
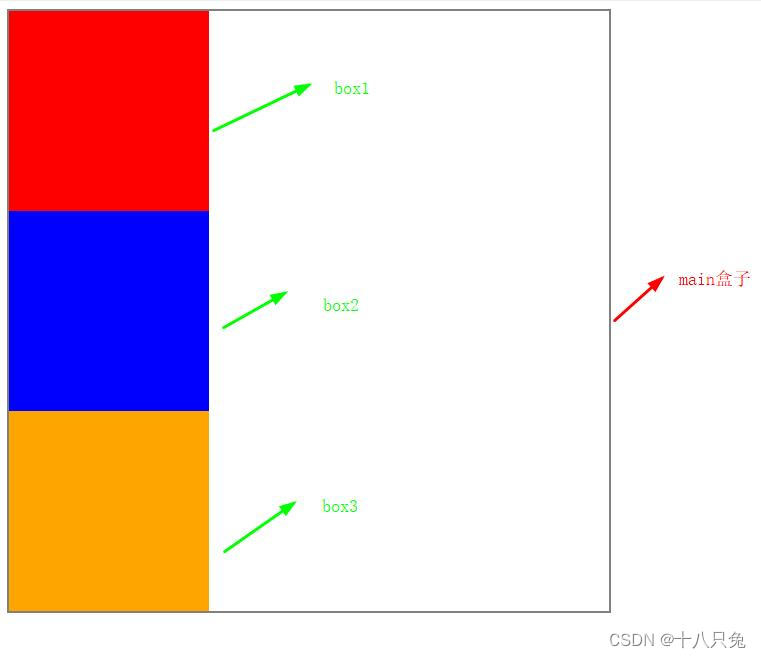
CSS3几种实现子容器水平垂直居中的方法介绍
子容器 Flexbox 布局 1 2 3 div style=display: flex;justify-content: center;align-items: center;border:1px solid gray;height:100px;width:100px; div1/div /div 在上述代码中我们- 10639
- 2023-11-28
- css
-
- 5933
- 2023-11-26
- css
-
使用CSS实现多行文本展开收起效果
在文章阅读、持续段落、多行文本等场景中经常会遇到有展开收起的需求操作,今天使用CSS实现一下具体的实现流程。 二、实现思路 实现多- 8432
- 2023-11-26
- css
热门文章
-
CSS3制作的图片滚动效果
2021-04-14
-
CSS实现音频播放时柱状波动效
2023-10-11
-
CSS3实现的侧滑菜单的教程
2021-04-29
-
使用CSS实现带追踪特效的渐变
2023-11-01
-
英伟达:听说你想搞科研,钱
2018-01-07
-
几个实用的CSS代码块分享给大
2022-06-10
排行榜
- 每日
- 周榜
-
- 1 无法启动此程序因为计算机丢失api-ms-win-core-path-l1-1-0.dll修复方法
- 2 操作系统中的Hosts文件工作原理和作用
- 3 淘宝88vip生活卡怎么更换为购物卡? 88会员卡免费升级到购物卡的
- 4 Win10桌面出现一大堆数字怎么办 win10桌面出现很多数字解决办法
- 5 内存卡数据恢复软件哪个好用 内存卡数据恢复软件推荐
- 6 MySQL备份失败的问题:undo log清理耗时10小时的问题解决
- 7 安装centos8设置基础软件仓库时出错的解决方案
- 8 HTML5实现的移动端购物车自动结算功能代码
- 9 Centos7更换仓库源为阿里云镜像
- 10 护卫神PHP套件 5.5.38版 FastCGI(Win2008/Win2012/2016)
-
-
- 1 SpringBoot将多个文件夹进行压缩的两种方法(浏览器下载和另存为
- 2 Win11 26120.1350 Dev 预览版更新补丁KB5041871(附更新内容汇总)
- 3 golang interface指针实现
- 4 Win11中设置和管理虚拟内存的教程 win11设置虚拟内存有什么用?
- 5 在Mac桌面上使用小组件的方法! macOS Sonoma 怎么添加桌面小部件
- 6 Win11系统BitLocker设备加密怎么打开或关闭?
- 7 如何置重导入和导出Win10默认应用程序关联配置
- 8 css边框修饰的实现
- 9 SpringBoot集成slf4j2日志配置的实现
- 10 Flatpak和Snapcraft怎么选? Linux软件包管理系统优缺点对比
-